上一篇文章完成本项目新建
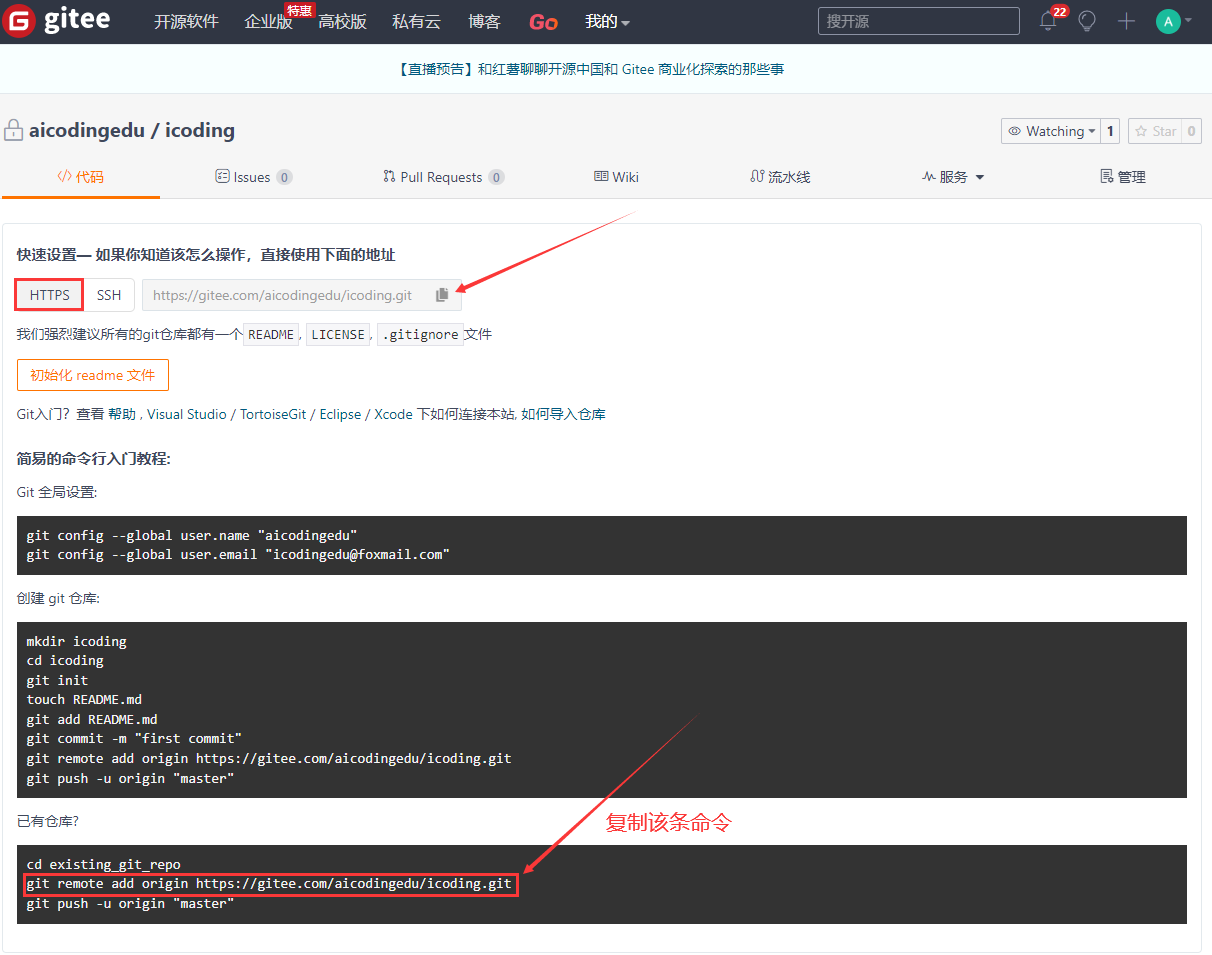
git仓库,创建远程
Gitee网站仓库,我的目标是:
还原企业级项目真实场景和流程。在这一节,主要围绕如何通过各种切图工具将所需要的 CSS 数据测量出来。
本文章知识来源:欢迎结识这个人https://www.arryblog.com/
CSS还原UI设计项目
所需知识
- 布局与 UI 设计图
开发一个网页,通常需要先有一套 UI 设计图,然后 web 前端开发人员会根据设计图进行元素尺寸、位置、颜色等信息的获取,从而根据这些信息来完成 CSS 布局。
2. 什么是设计图源文件
- Tip:通常我们认知中的 JPG、PNG、GIF 等图片格式,属于设计图的效果展示类文件,并不属于真正的源文件。
源文件是可以查看到图片的所有的图层,通道、参考线、注解和颜色模式等信息,开发人员通过操作源文件,可以更加方便的控制图片,并快速的获取到图片信息。
- 常见的源文件有哪些
- Tip:通常在项目中,UI 设计师会提供给我们 UI 设计图的源文件(常见的
PSD文件),web 前端开发人员会根据源文件进行切图处理和信息获取。
- psd格式源文件,通过PhotoShop (opens new window)工具制作
- sketch格式源文件,通过Sketch (opens new window)工具制作
- xd格式源文件,通过Xd (opens new window)工具制作

接下来将选择PSD源文件给大家演示是如何进行操作的,其他格式操作类似,就不再赘述。
还原企业级项目工具
如何通过
Photoshop、pxcook、蓝湖协作工具、imgcook设计稿智能平台还原 UI 设计,即:实现 尺寸、文字、颜色等信息的获取以及具体的切图操作步骤
一、photoshop
1 配置
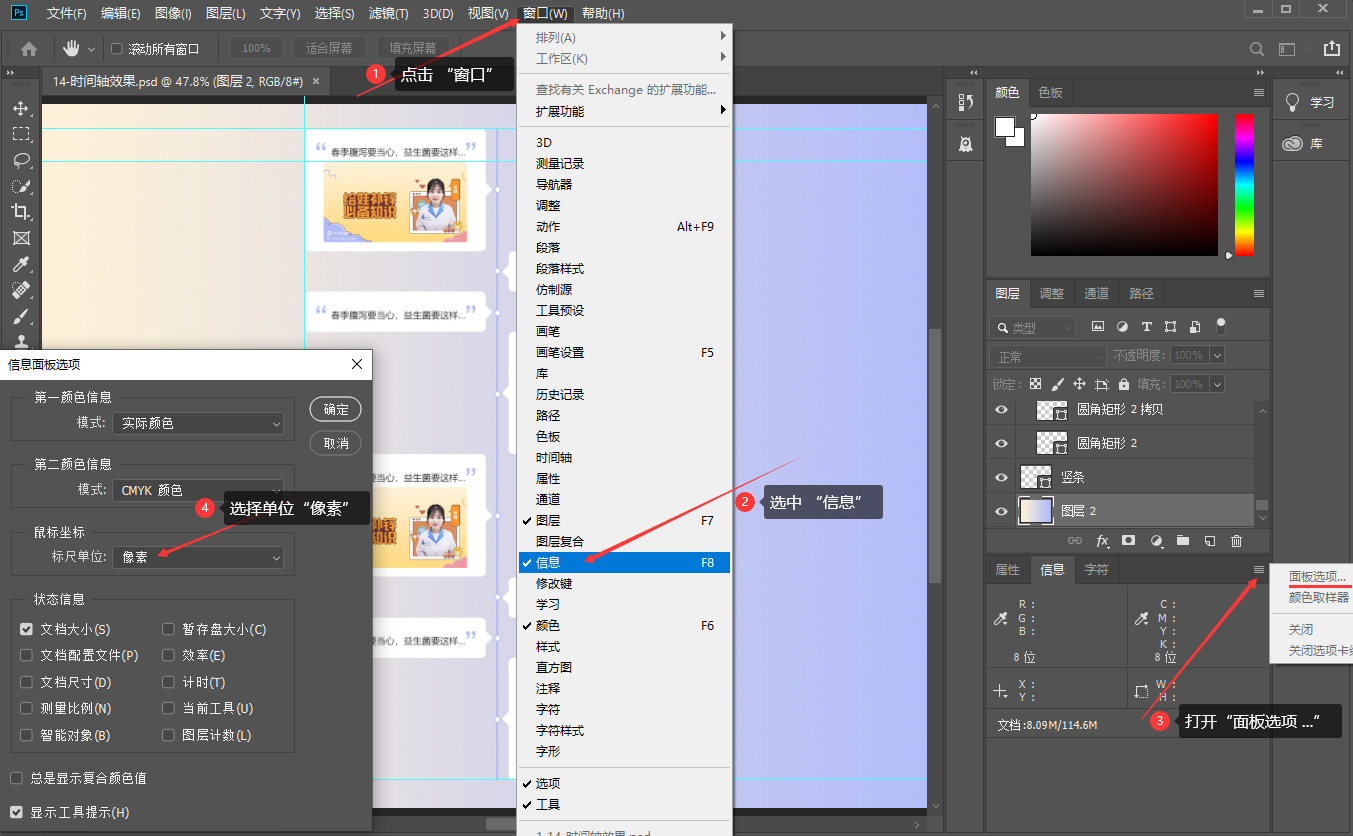
- PS 设置信息面板,修改标尺单位
点击窗口> 选中信息(拖拽信息面板至右侧停靠) > 打开面板选项> 选择标尺单位为像素 - 截图

2 尺寸的测量方式
- 使用
PS的 “矩形选框工具”
选中 PS 左侧工具条中的矩形选框工具 > 拉取需要测量的元素之间的距离 > 在信息面板中即可查看宽高尺寸
如果需要扩大或缩小已选中的范围
- 使用快捷键:按下 Shift 键,然后鼠标拖动扩大选中范围即可
- 使用快捷键:按下 Ctrl 键 ,然后鼠标拖动缩小选中范围即可
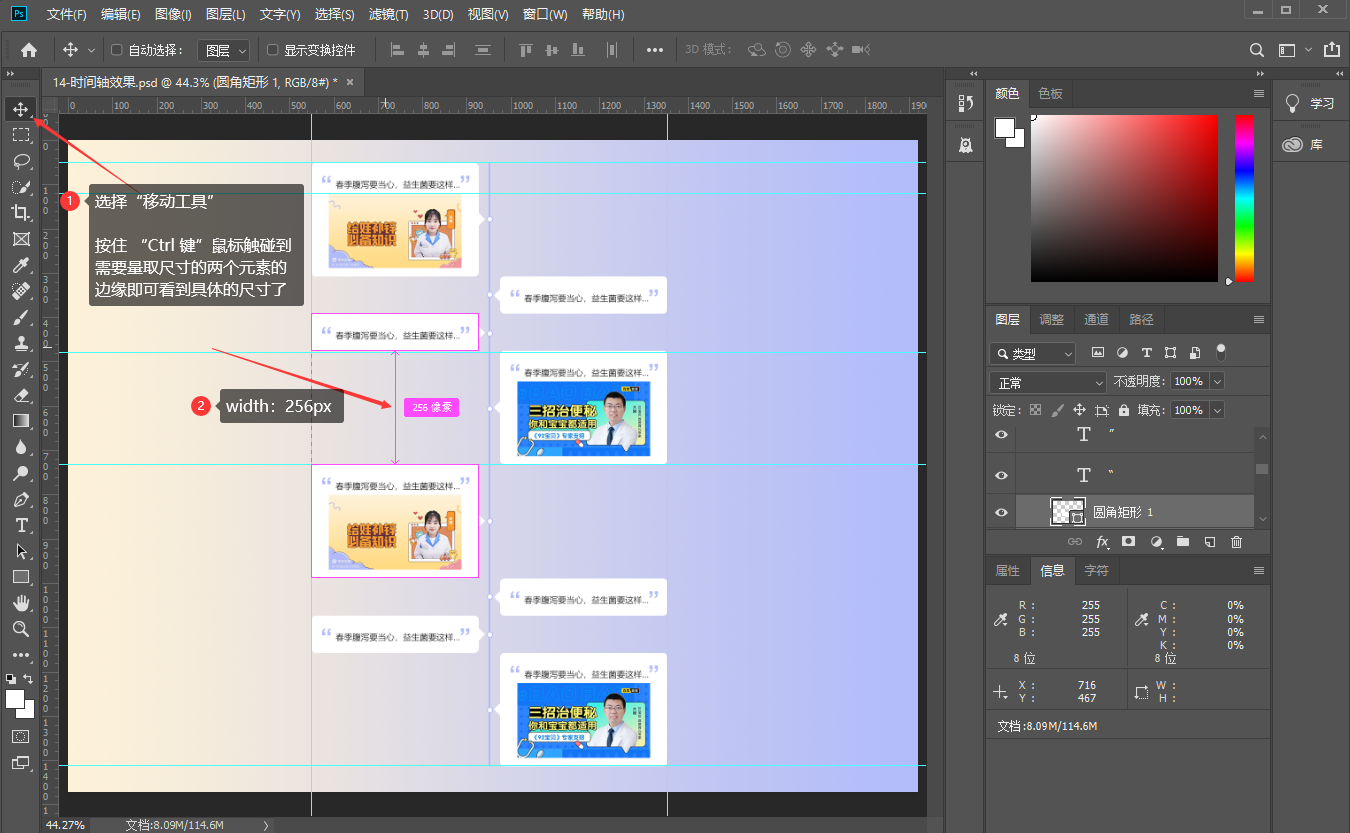
- 使用 PS 的 “移动工具”
选择移动工具 > 按住Ctrl键鼠标触碰到需要量取尺寸的两个元素的边缘或者选中对应的图层即可看到具体的尺寸了

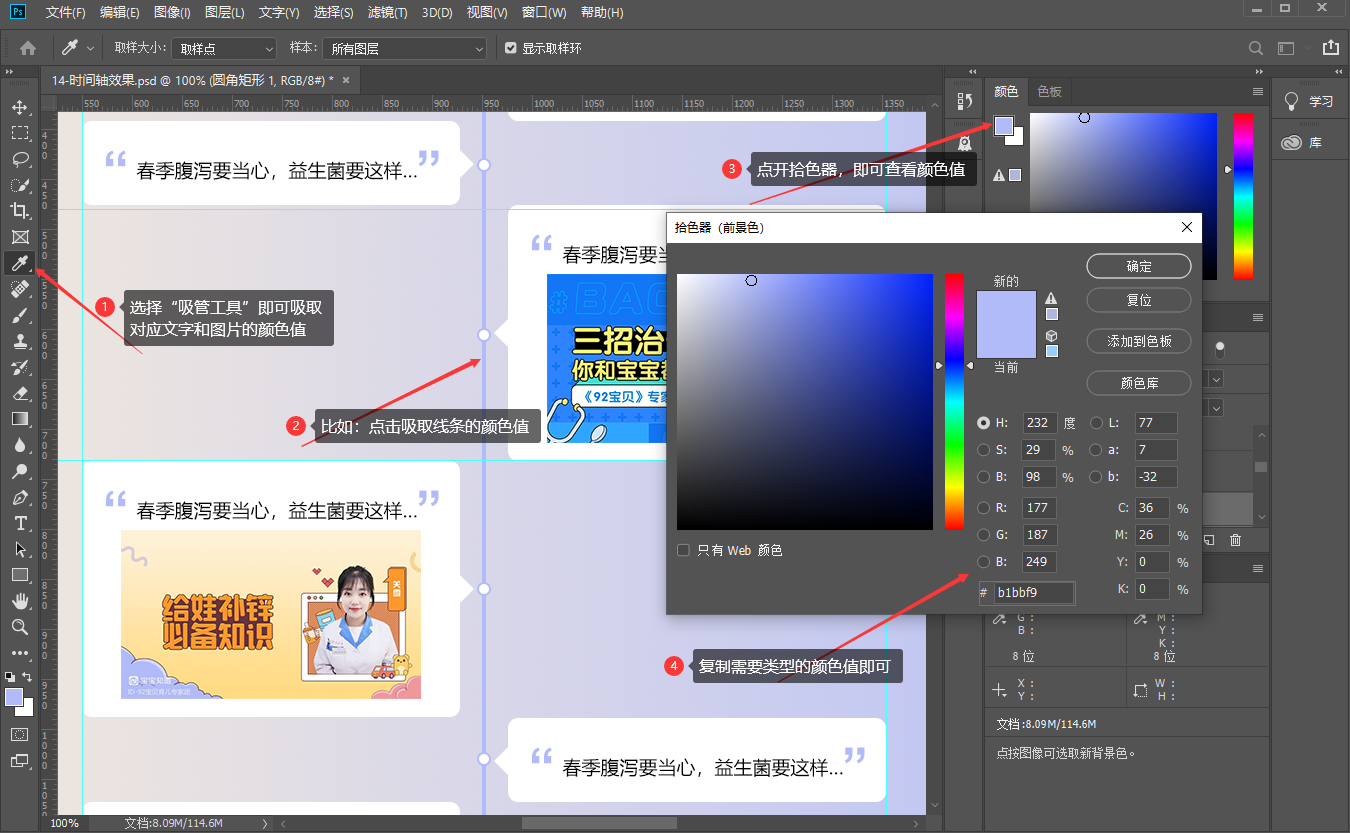
3 颜色值的获取:使用 “吸管工具”
选择吸管工具 > 吸取需要元素的颜色 > 点开拾色器查看不同类型的颜色值 > 复制需要的值即可

4 文字相关属性值获取:使用 PS 的 “矩形选框工具”
选中 PS 左侧工具条中的矩形选框工具 > 选中对应的文字图层 > 在字符面板即可查看对应文字的相关属性

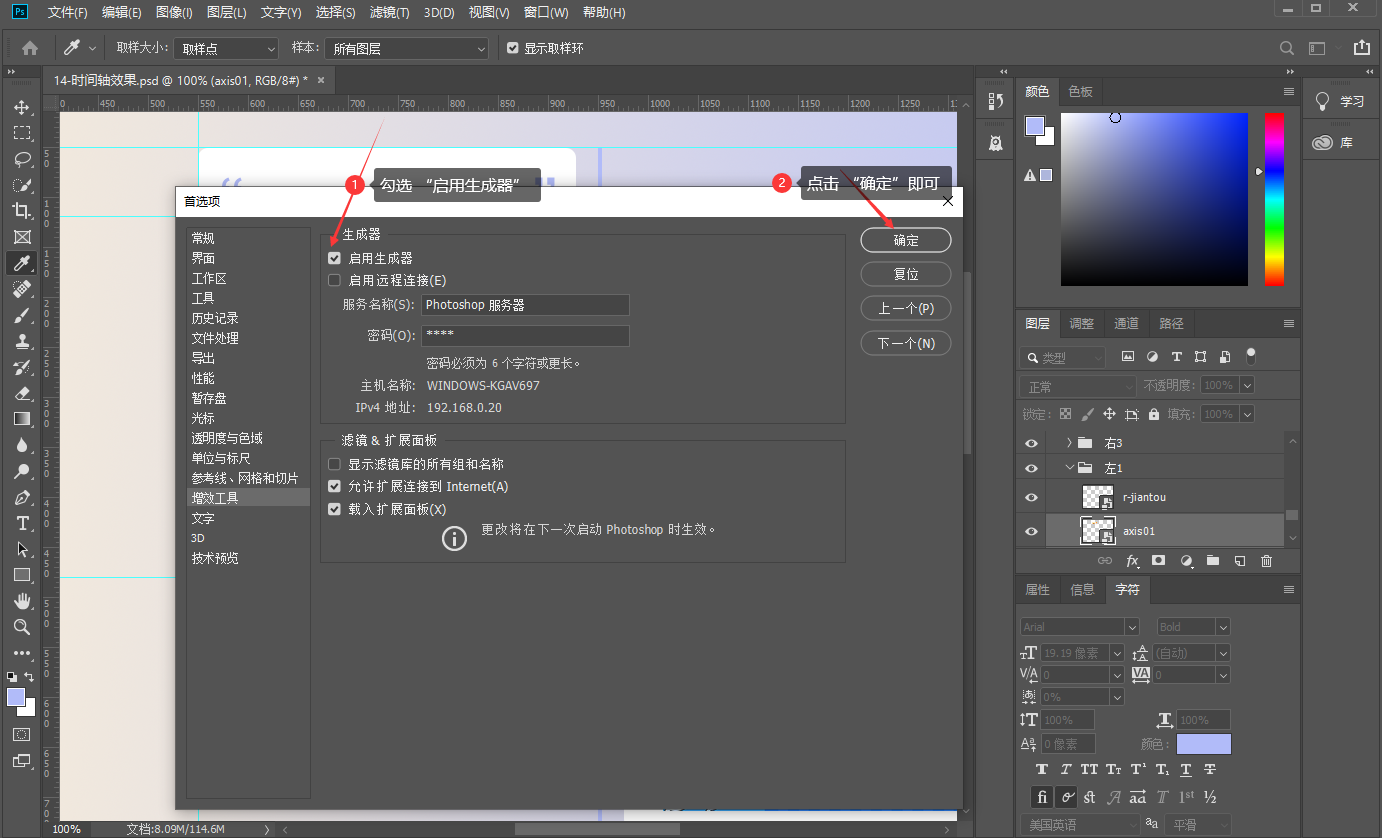
5 切图操作:启动生成器,勾选图像资源
选择编辑 > 首选项 > 点击打开 “增效工具” > 启动生成器
截图:勾选 “启用生成器”

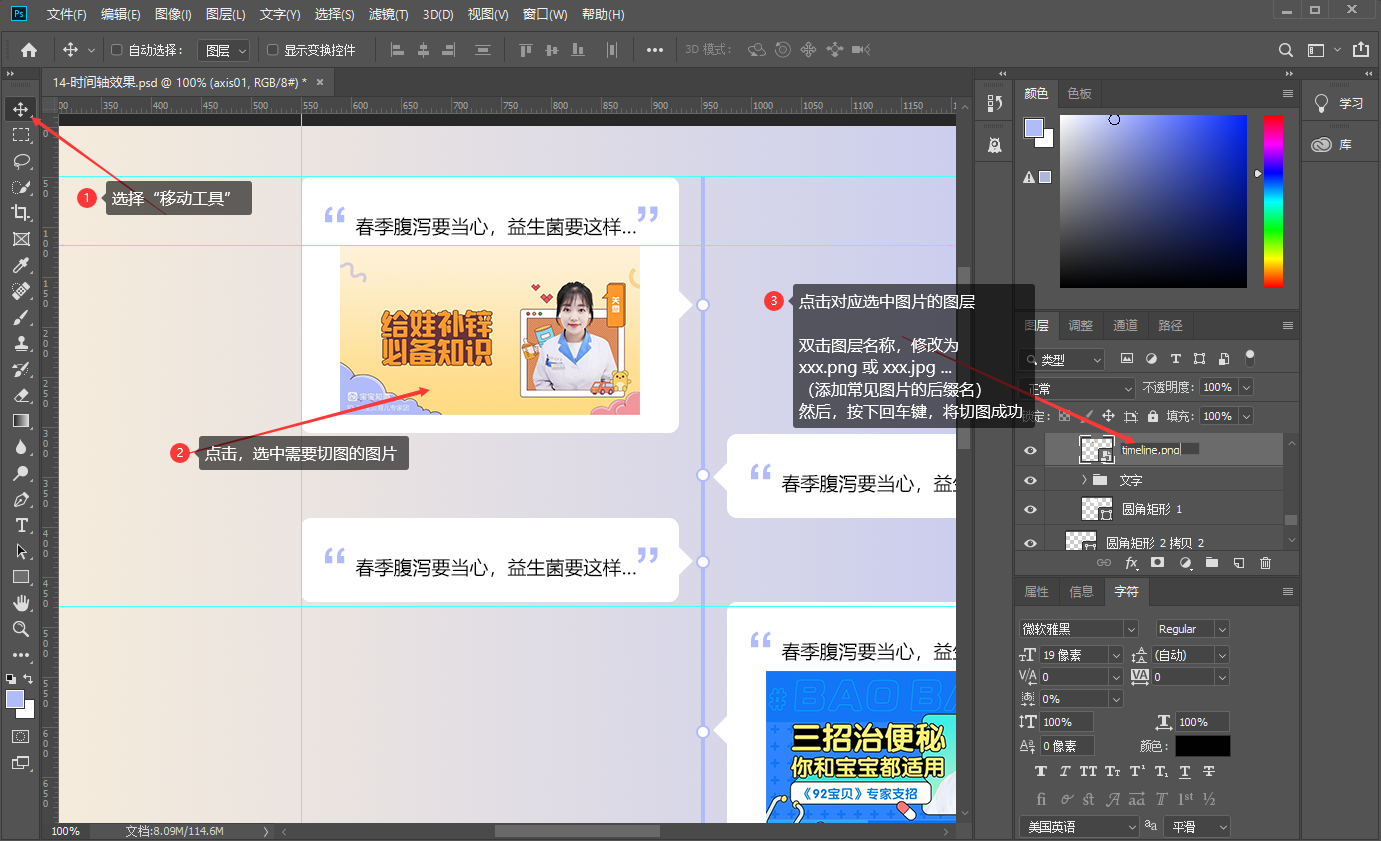
6 开始选择切图
选择移动工具 > 点击选中需要切图的图片 > 修改图层的名称,并添加常见图片的后缀名 > 按下回车键,即切图成功(注:一定要添加后缀名才能切图成功

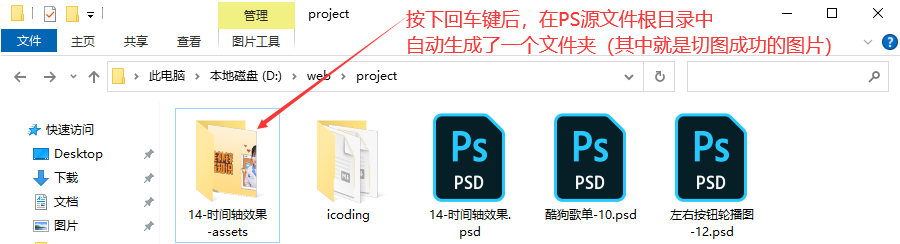
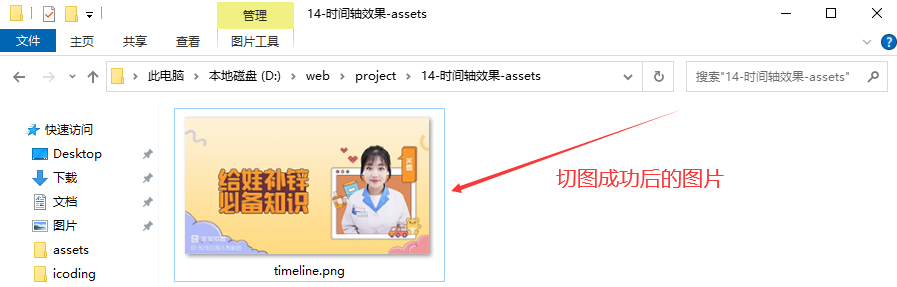
在 PS 源文件的根目录,查看切图后的图片


如果需要切 2 倍图,快捷方式只需要在图层名称前添加 “200% 空格” ,然后按下回车键,即切图成功
总结:
通过 PS 切图和获取布局相关尺寸、文字、颜色等数据的最简单、快捷方式,也是最原始的方式(依然有部分企业再用,我们学会也挺好)有利于后期对团队协作流程的理解。
二、蓝湖 App 快速标注信息
三、PxCook 自动标注工具
TIP
有关PxCook自动标注工具大家听过之前的课程以及作业练习中都使用过,已经很熟悉了,这里就不再赘述
点击查看,PxCook 操作教程
四、imgcook 设计稿智能平台
博客没有详细介绍,可以根据教程自己实践一下
imgcook专注以Sketch、PSD、静态图片等形式的视觉稿作为输入,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码等,已开源。
目前此产品是阿里巴巴前端委员会智能化小组的服务化的内外落地产品imgcook设计稿智能生成代码官网:https://www.imgcook.com/

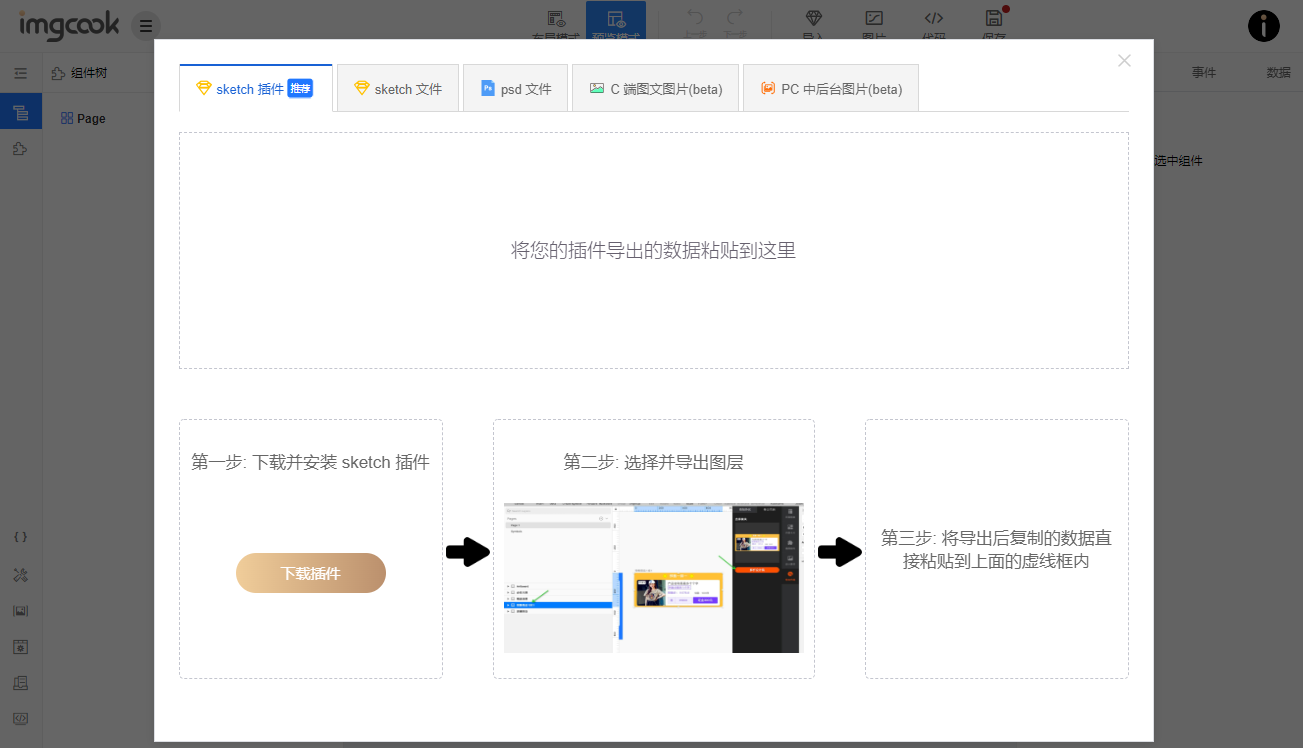
直接登录账号,上传对应的 UI 设计稿即可生成对应的源代码

注意
- 生成后的代码还是需要根据实际项目的需求进行调整;
- 目前阶段可用于学习使用,了解项目代码的规范和基础布局参考;
- 当前,
imgcook对于PSD源文件的支持还不是特别友好,会出现报错等问题,官方更推荐 sketch 文件格式; - 只能上传10m左右,文件太大,将会产生报错。
虽然市面上也有很多智能化的代码生成工具,并不意味我们就不用学习了 !相反更需要深入的学习,只有扎实的基础才能看懂或修改成自己项目需要的代码
下一节,我们一起还原企业级项目真实场景+完整流程我是小豪,欢迎关注我(づ ̄3 ̄)づ╭❤~you





















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








