
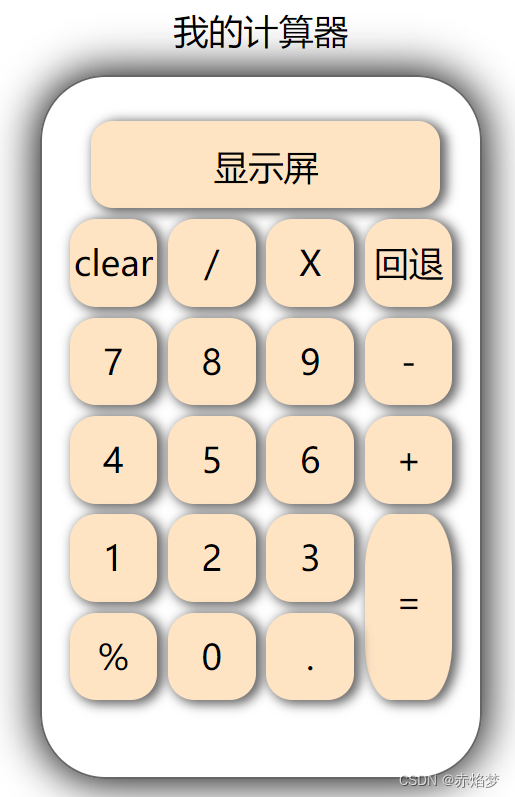
代码如下(可以改动精简一些,我不想改了,改一下估计50行就够了):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器实现模型</title>
</head>
<style>
*{
margin: 0; padding: 0;}
.zhuti{
padding-top: 20px;
width: 200px; height: 300px;border-radius: 30px;border: 1px solid rgba(0, 0, 0, 0.6);
margin: 0 auto;
box-shadow: 0 0 20px 1px black;
display: grid;
gap:5px;
grid-auto-flow: row dense;
grid-template-rows: repeat(6,40px);
grid-template-columns: repeat(4,40px);
justify-content: center;
}
.zhuti span:first-child{
grid-column-start: 1;grid-column-end: 5;grid-row-start:1 ;grid-row-end: 1;
border: 1px solid bisque;width: 90%; text-align: center;margin-left: 10px; border-radius







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8195
8195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








