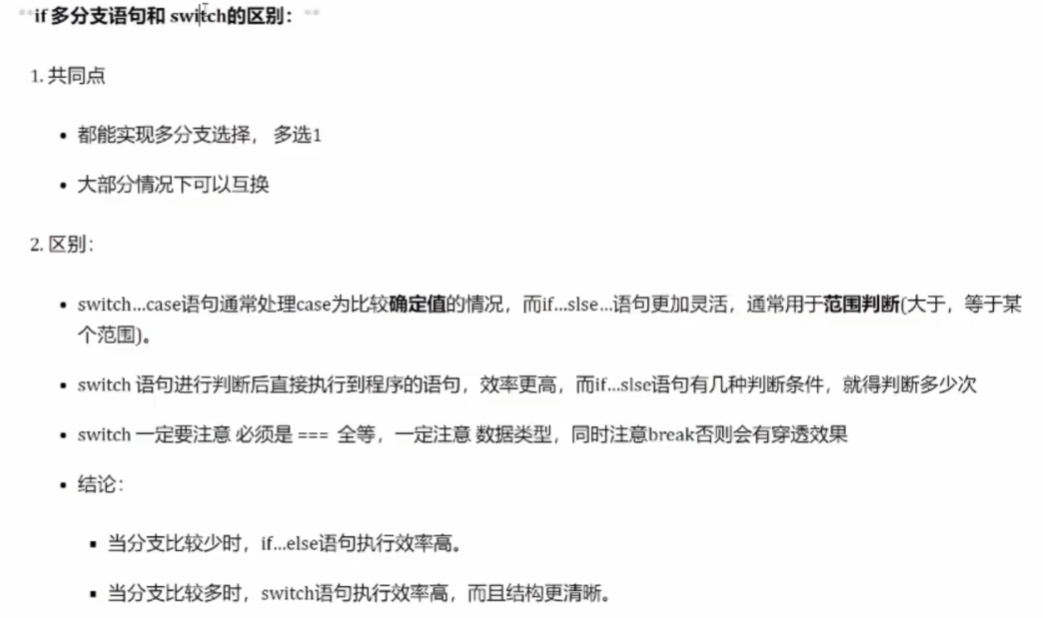
1.if语句和seitch的区别

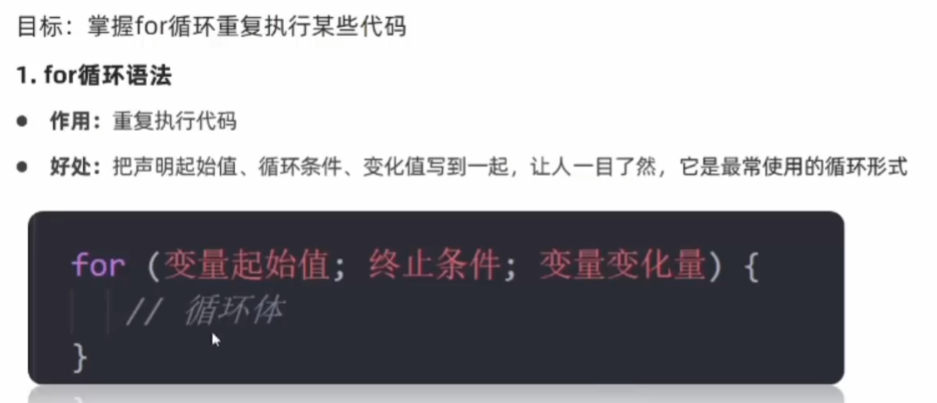
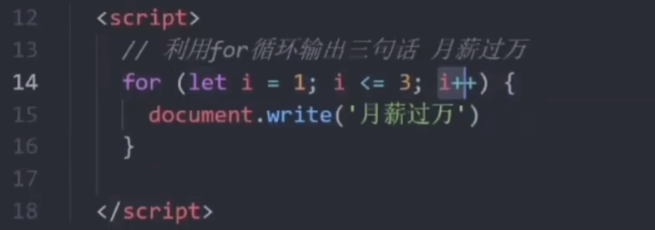
2.for循环


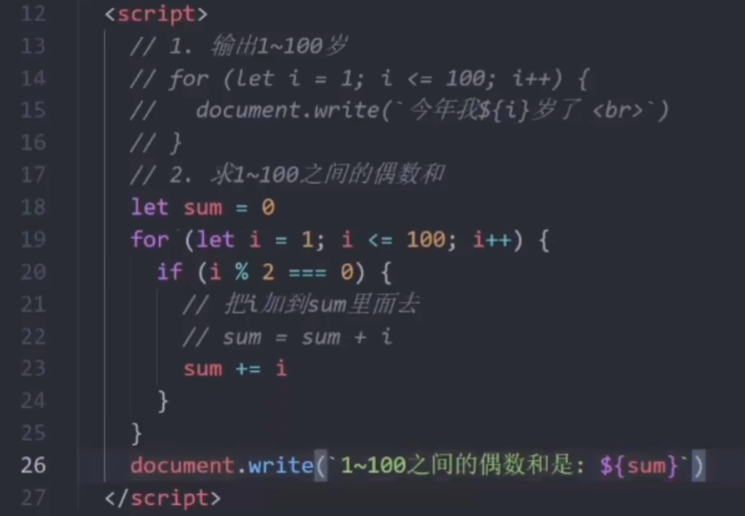
1.练习





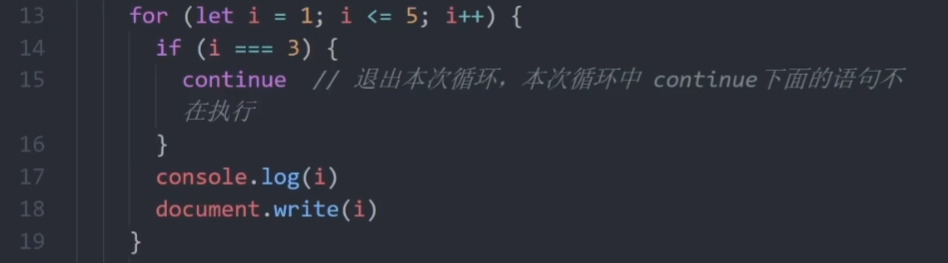
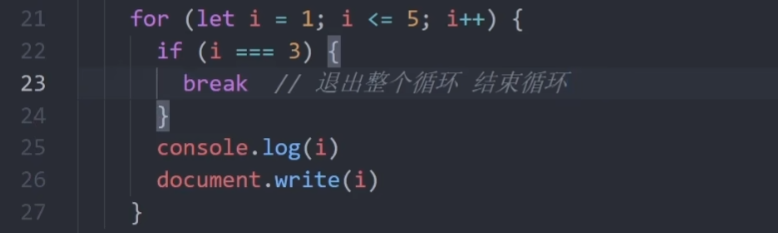
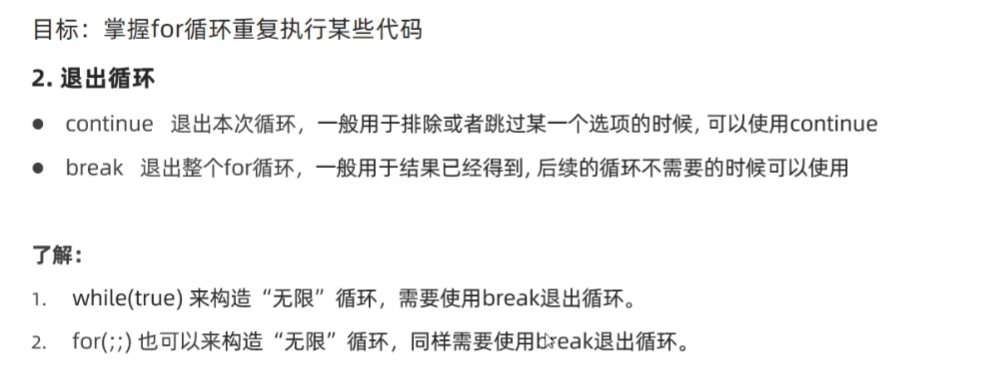
3.退出循环




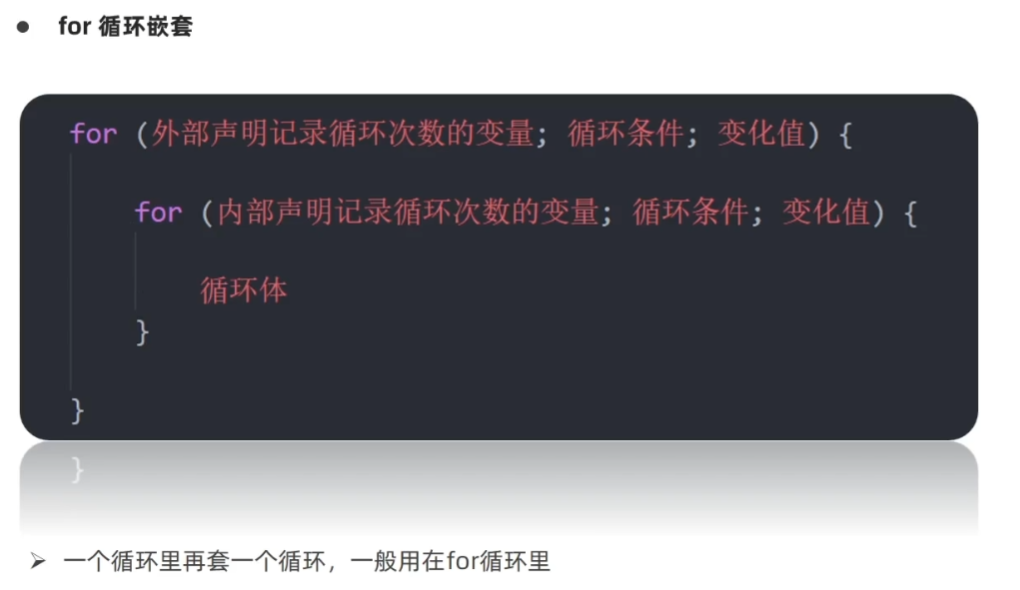
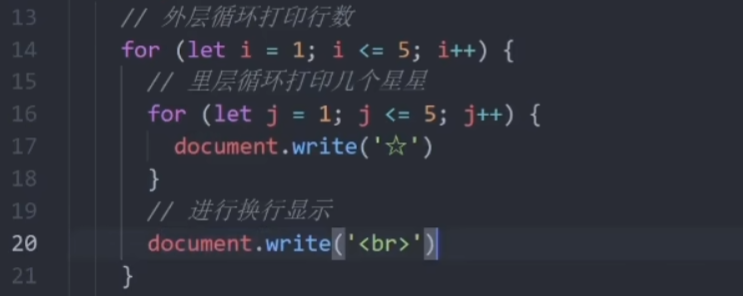
4.循环嵌套



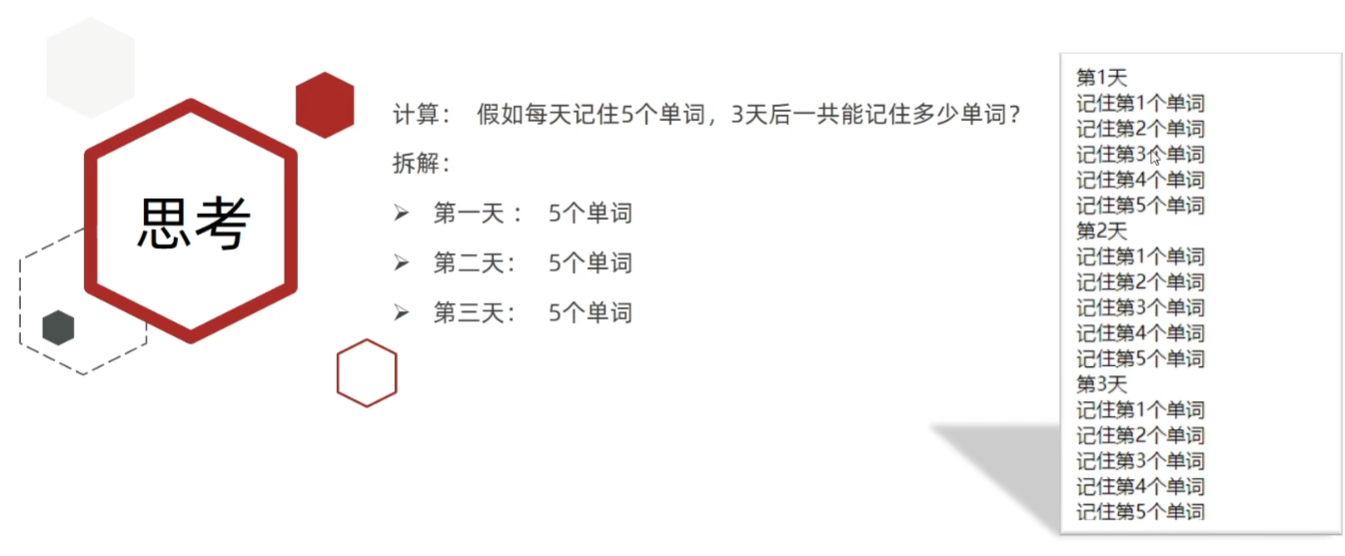
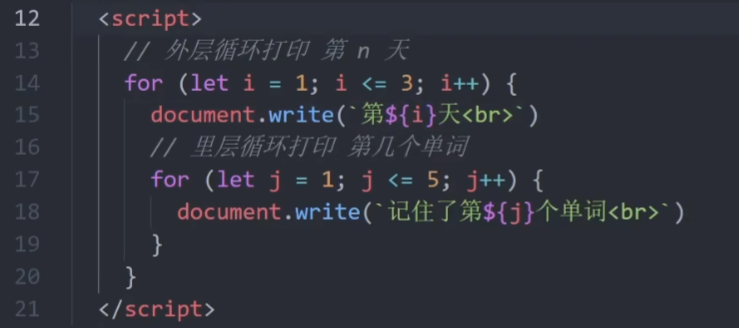
5.嵌套大练习
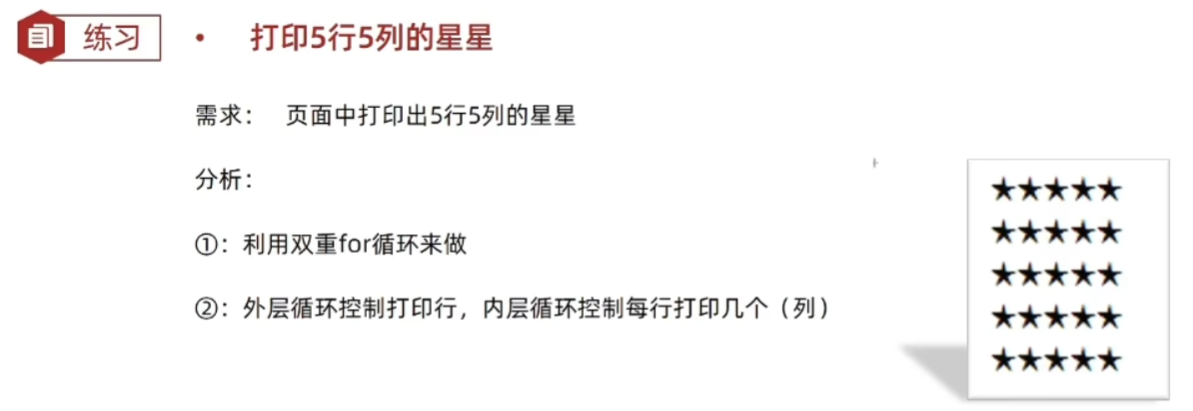
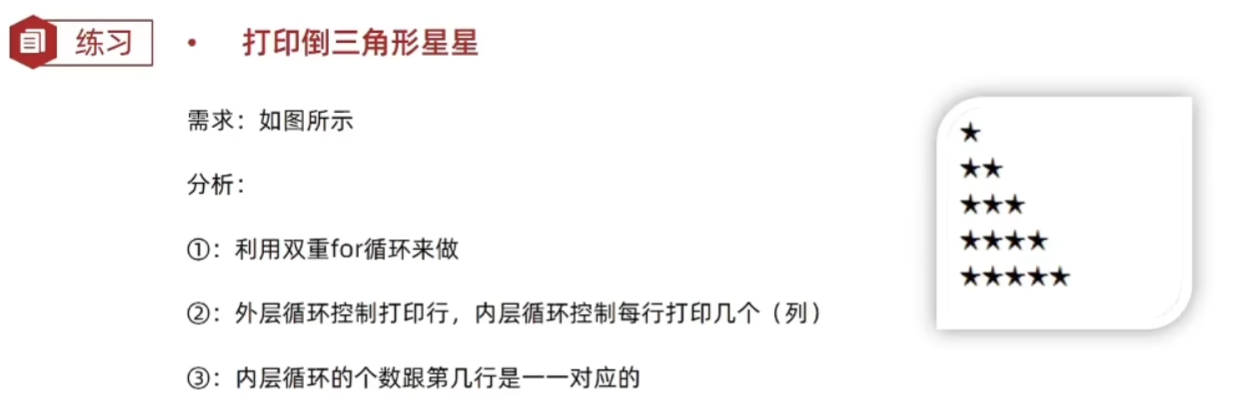
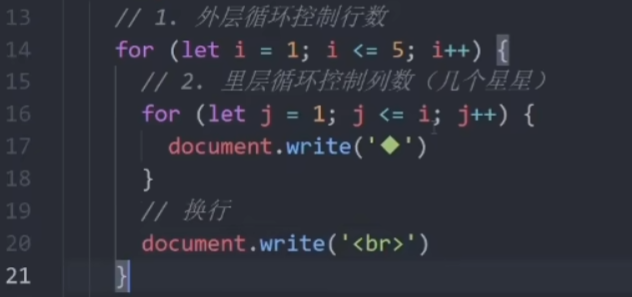
1.练习


2.练习


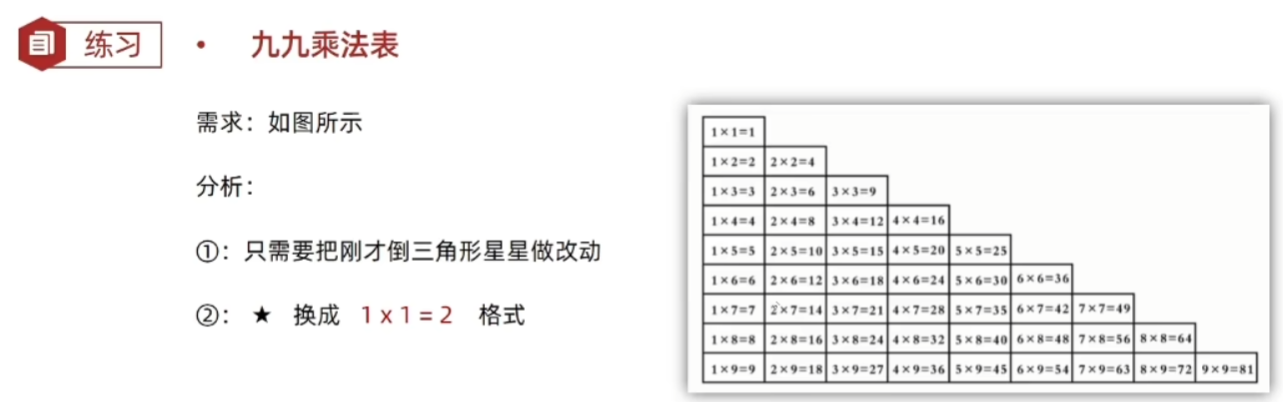
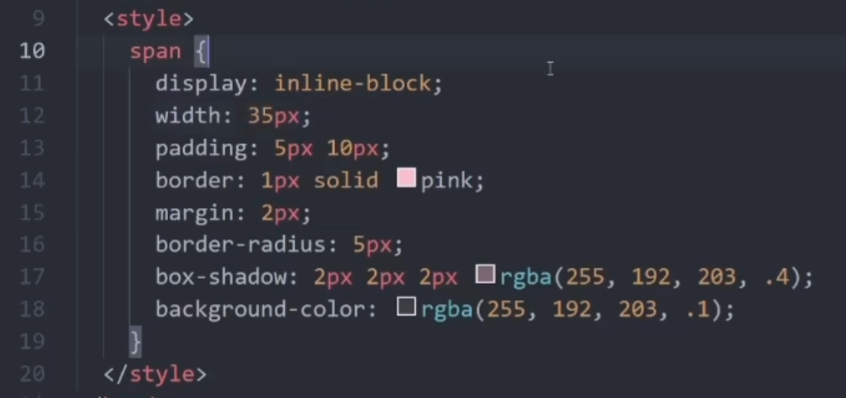
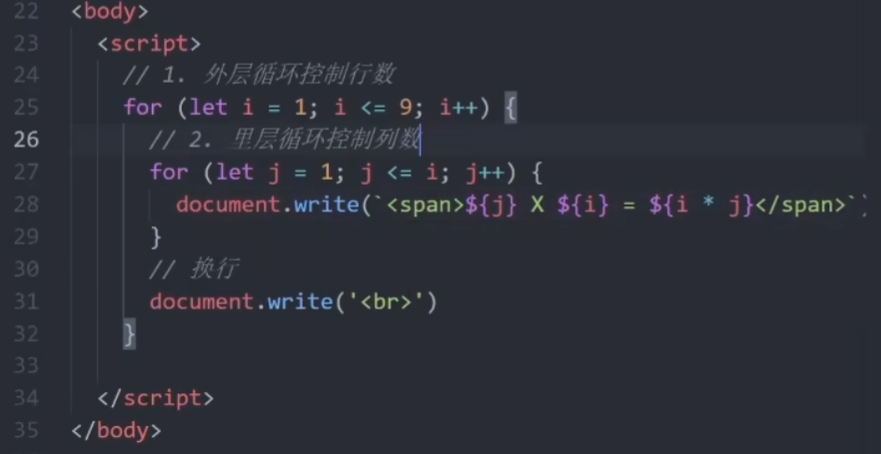
3.99乘法表



6.数组
1.数组是什么

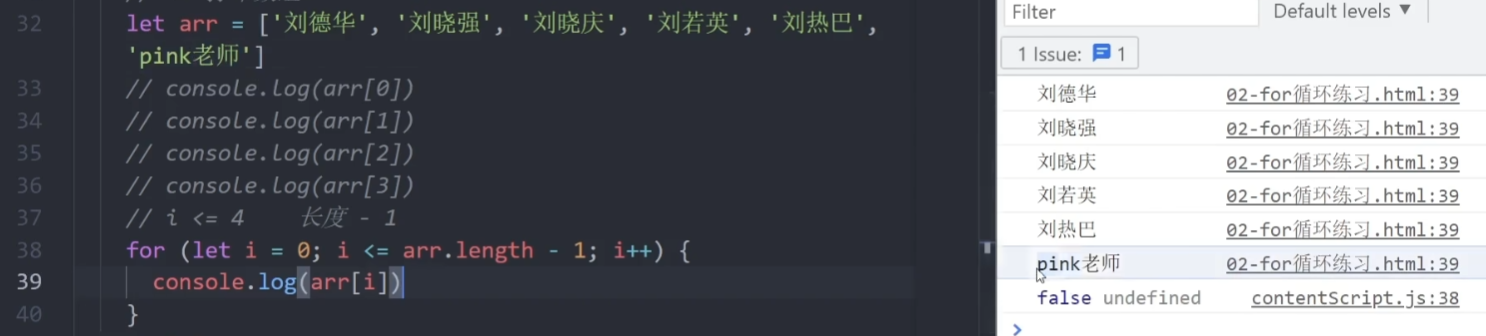
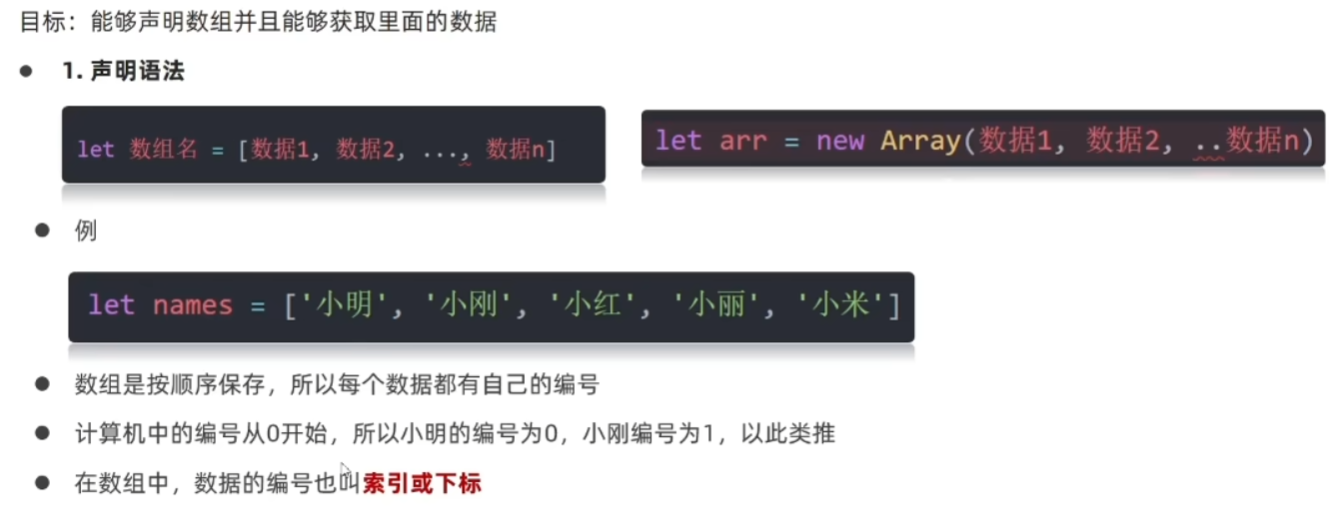
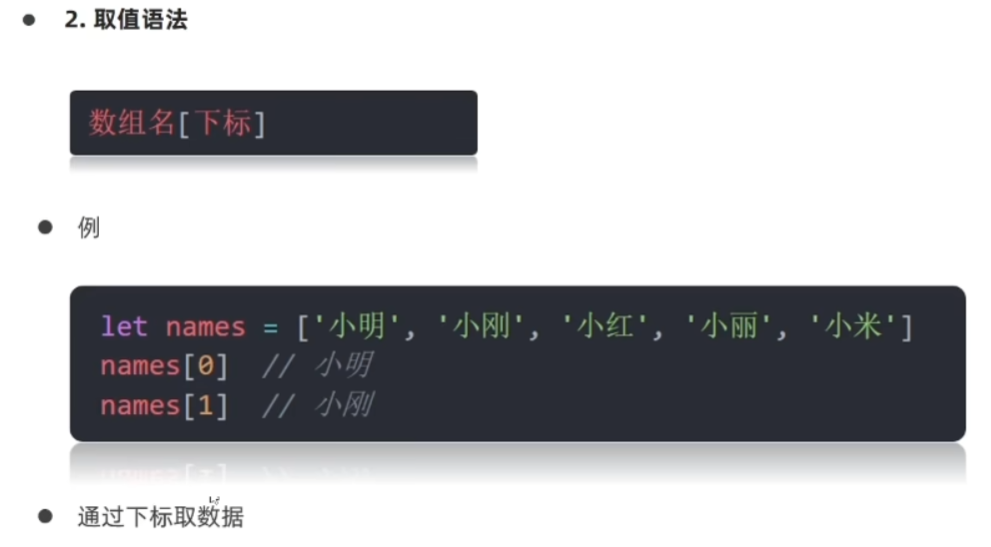
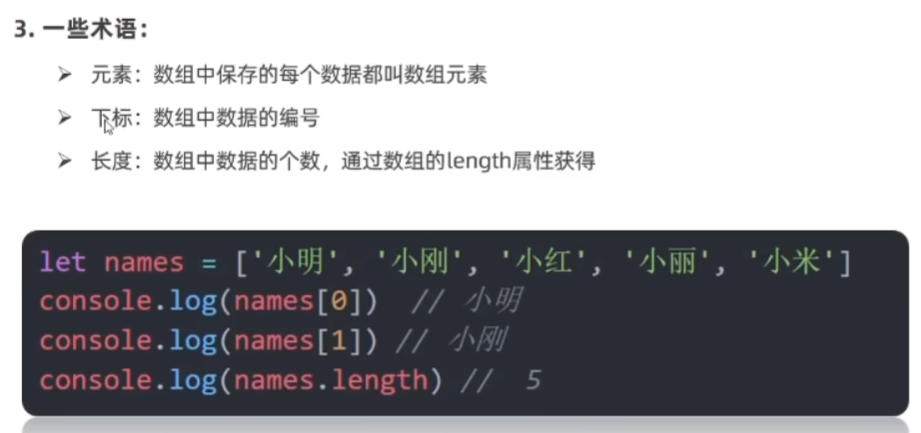
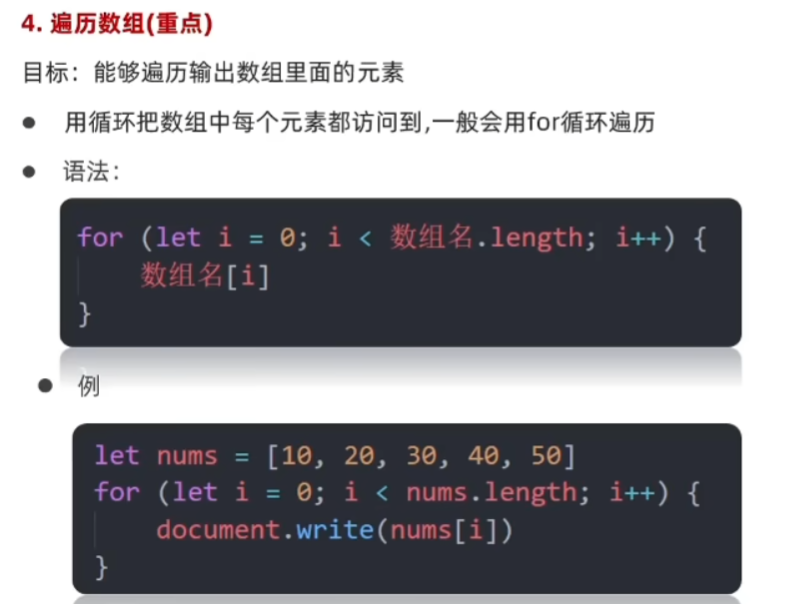
2.基本使用




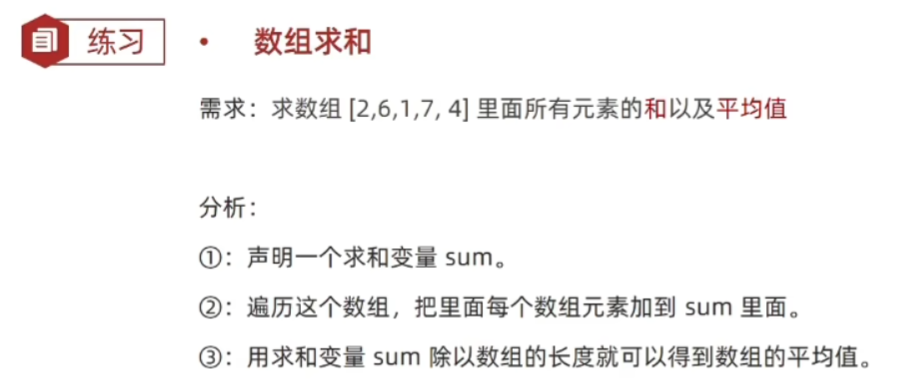
3.练习:数组求和


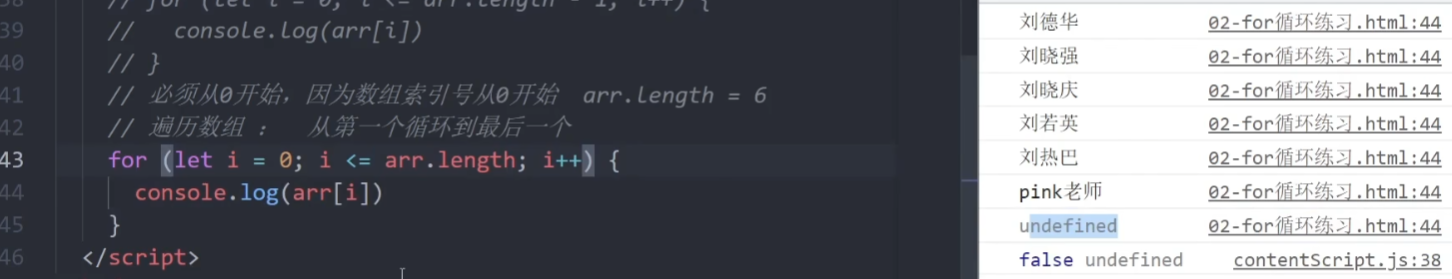
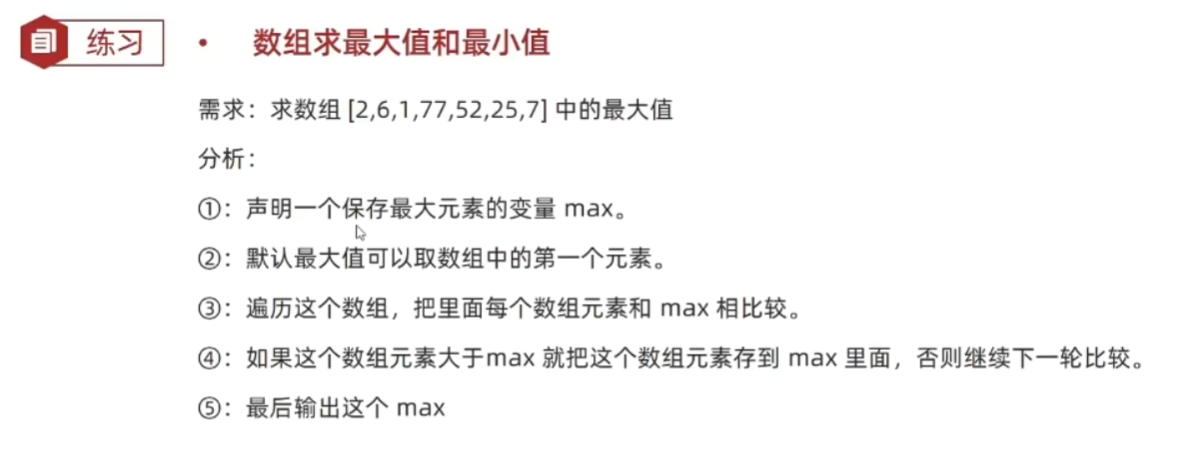
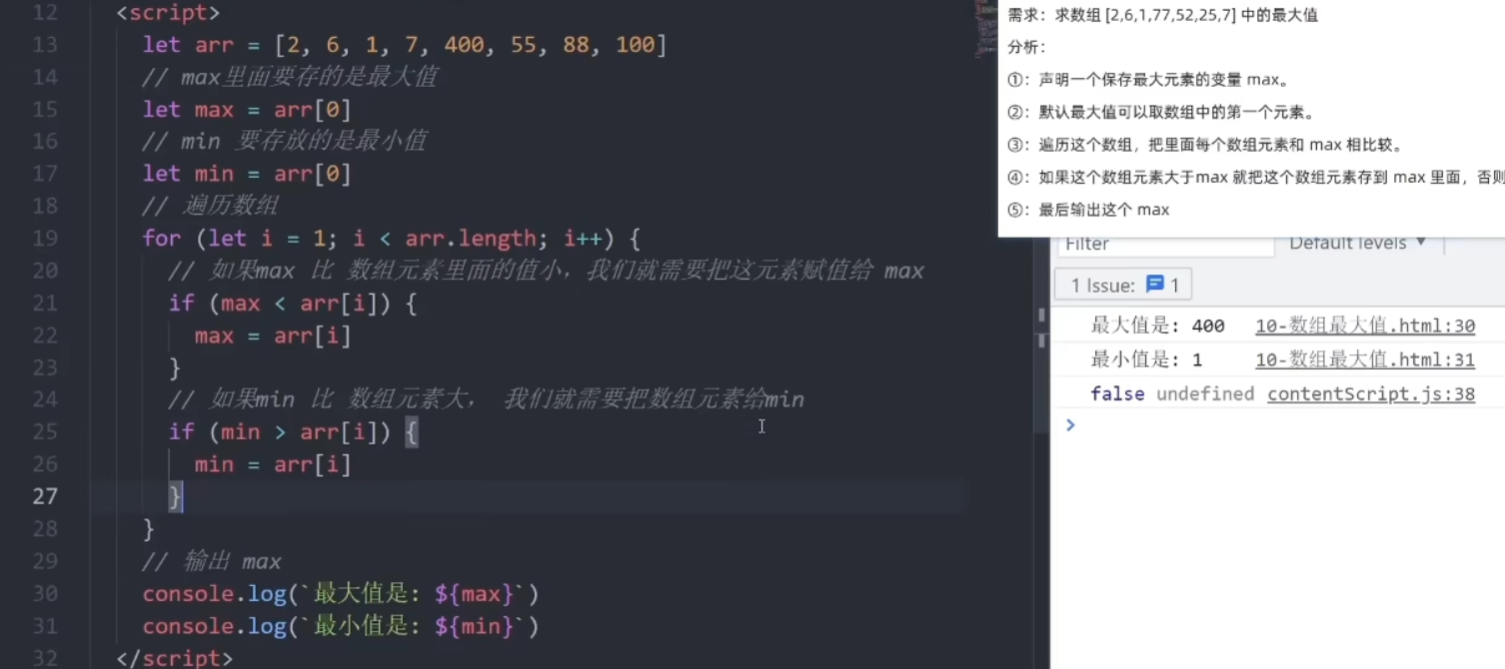
4.练习2 :最大值,最小值


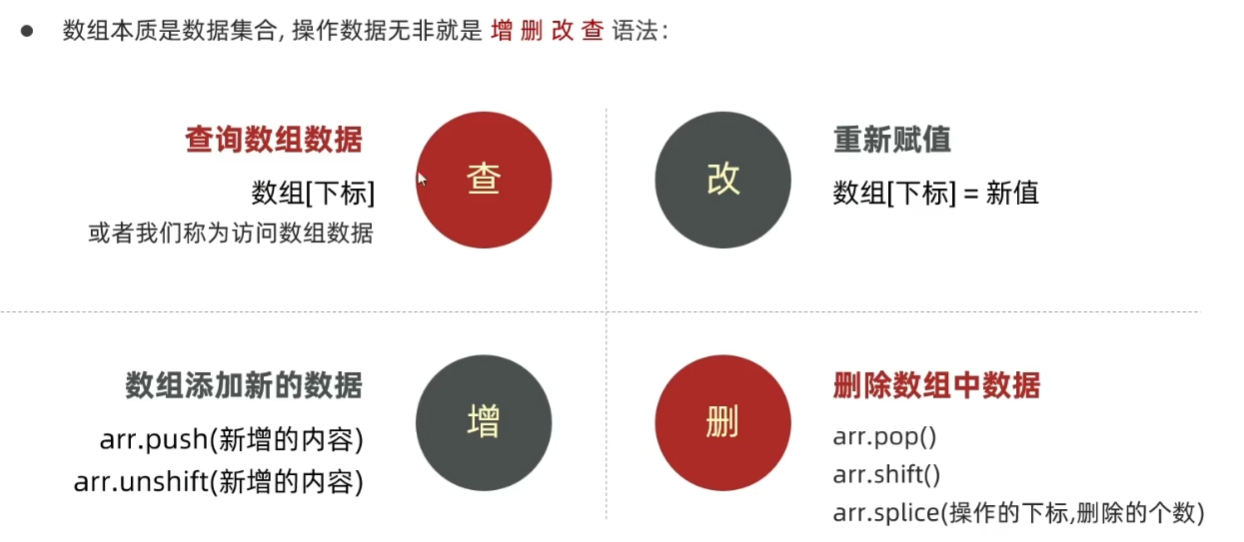
4.数组操作

5.数组查和修改
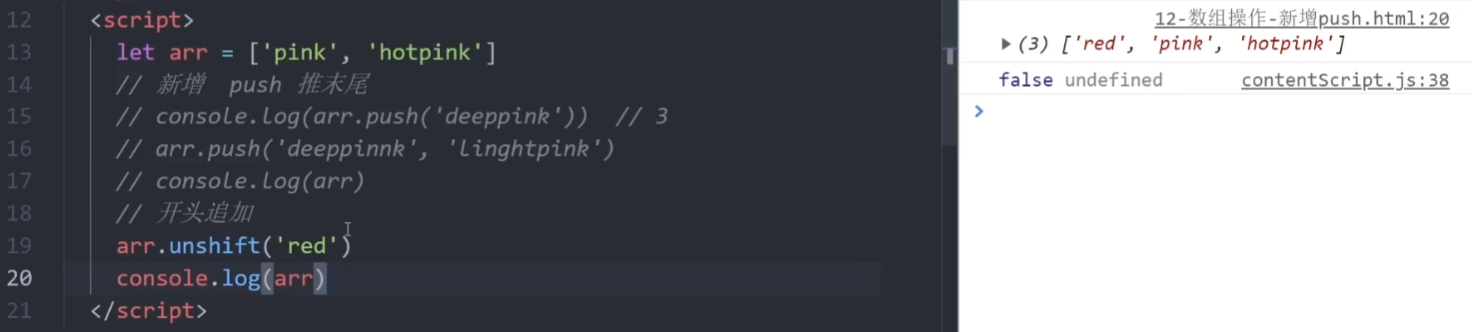
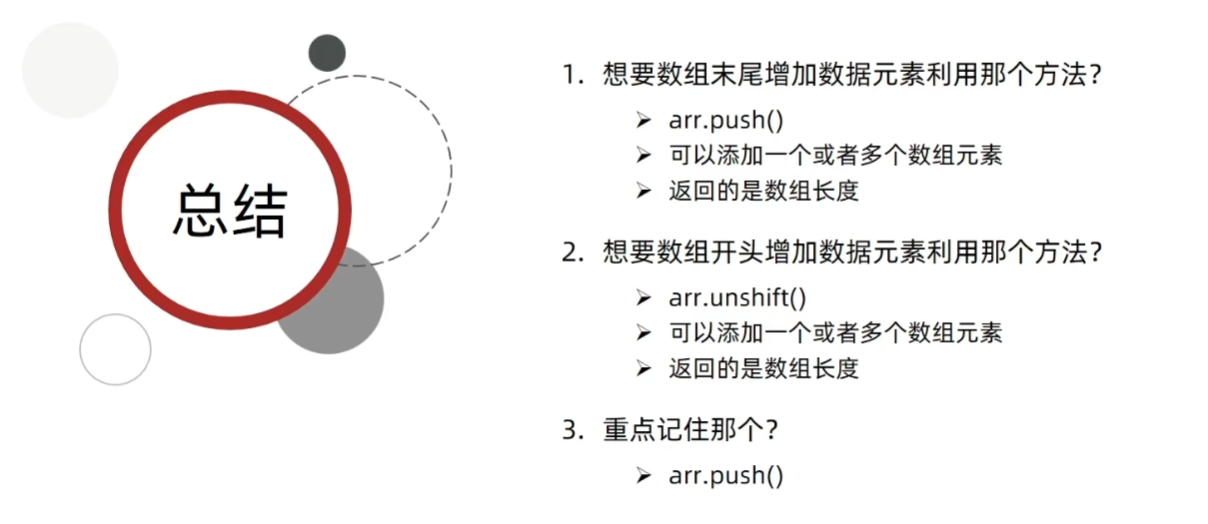
6.数组新增



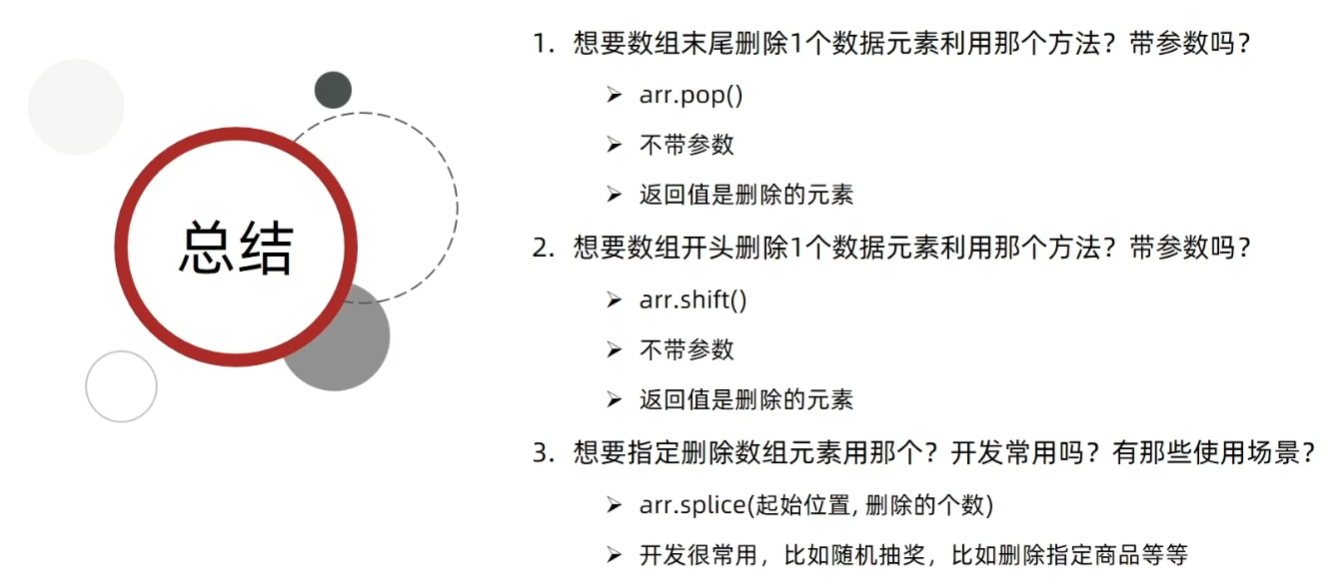
8.总结

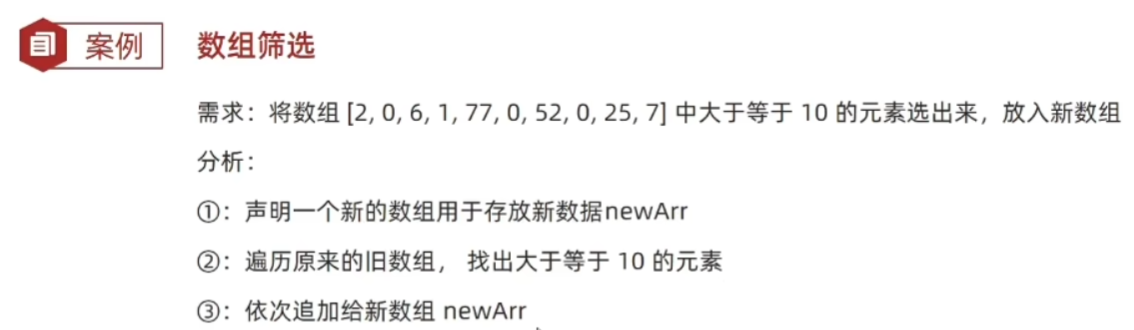
9.数组筛选


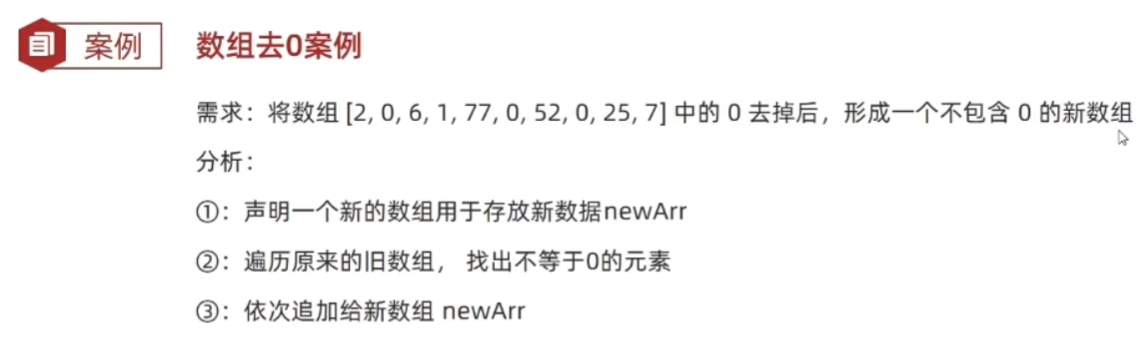
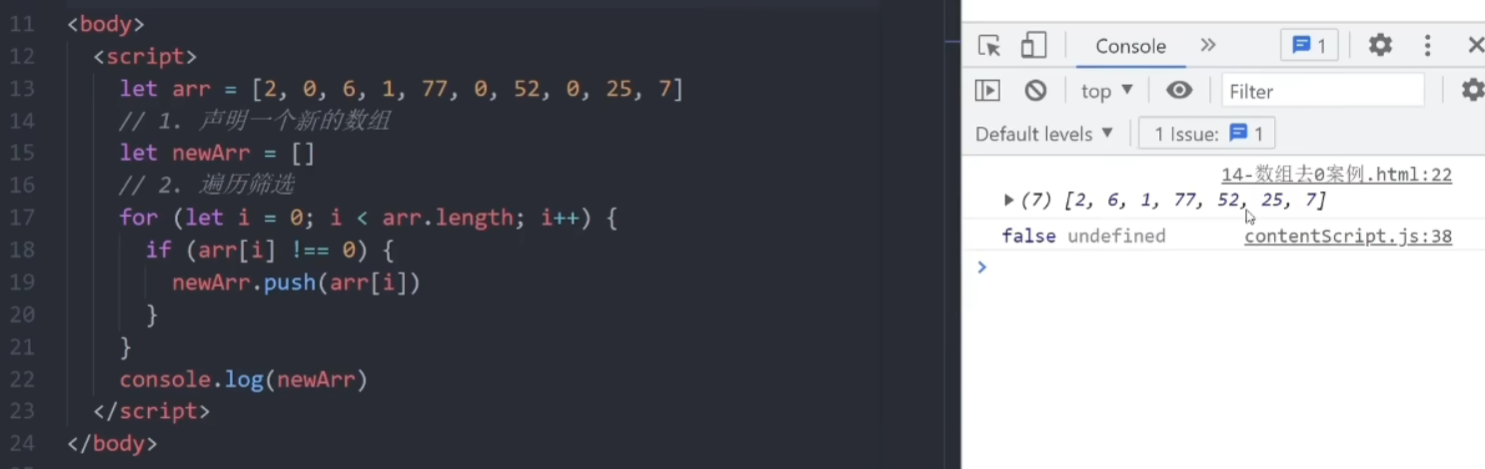
10.数组去0


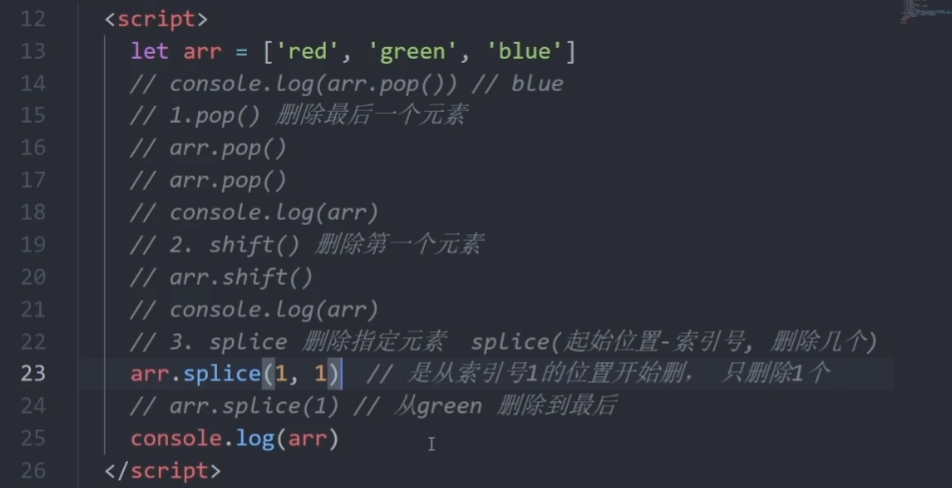
11.元素删除



7.综合案例

// out: ./
* {
margin: 0;
padding: 0;
text-align: center
}
.big {
display: flex;
justify-content: space-evenly;
align-items: flex-end;
width: 700px;
height: 400px;
margin: 30px auto;
border-left: 1px solid black;
border-bottom: 1px solid black;
// background-color: pink;
div {
display: flex;
flex-direction: column;
align-items: flex-end;
position: relative;
width: 70px;
// background-color: pink;
span {
width: 100%;
background-color: pink;
}
p {
width: 100%;
}
.f {
display: flex;
align-items: center;
position: absolute;
left: 0;
bottom: 0;
margin-bottom: -20px;
text-align: center;
}
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./02柱状图.css">
</head>
<body>
<script>
let one1 = +prompt("请输入one1")
let two1 = +prompt("请输入two1")
let three1 = +prompt("请输入three1")
let four1 = +prompt("请输入four1")
document.write(`
<div class="big">
<div>
<p>12</p>
<span class="one" style="height: ${one1 + "px;"}"></span>
<div class="f">第一季</div>
</div>
<div>
<p>12</p>
<span class="two" style="height: ${two1 + "px;"}"></span>
<div class="f">第二季</div>
</div>
<div>
<p>12</p>
<span class="three" style="height: ${three1 + "px;"}"></span>
<div class="f">第三季</div>
</div>
<div>
<p>12</p>
<span class="four" style="height: ${four1 + "px;"}"></span>
<div class="f">第四季</div>
</div>
</div>
`)
</script>
</body>
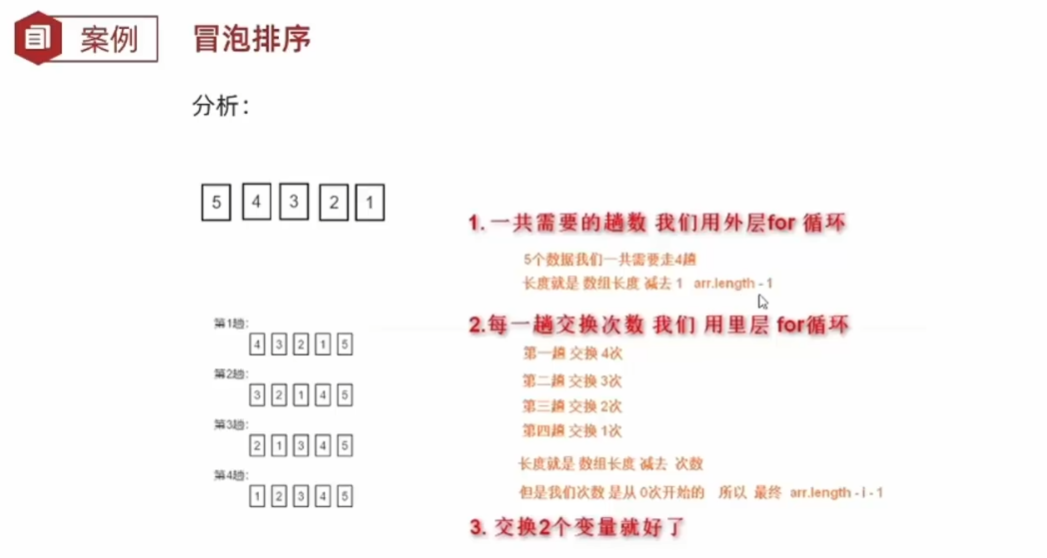
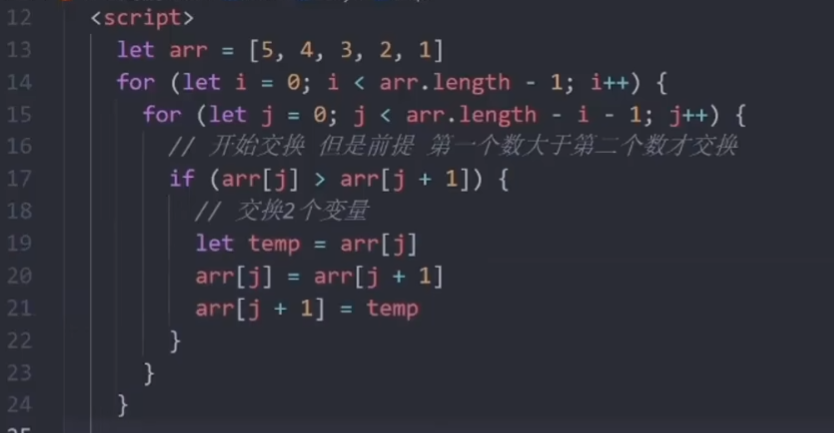
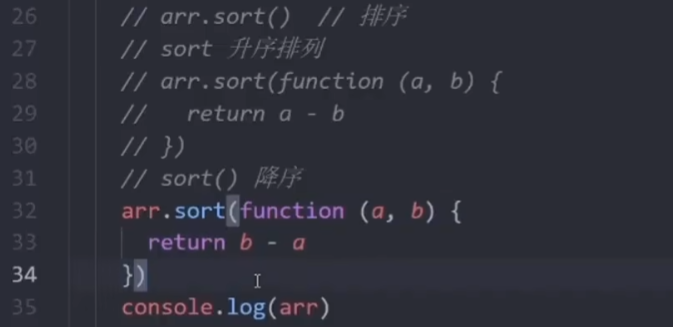
</html>8.冒泡排序



9.主观题
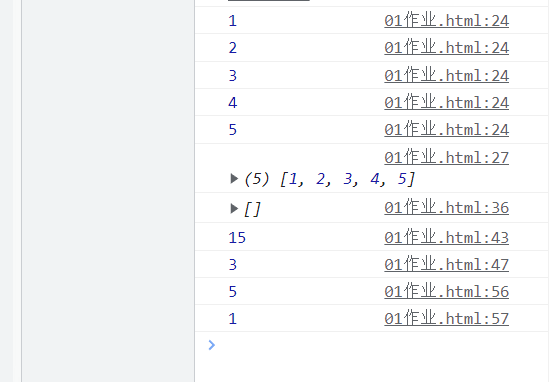
练习题1:
写一个程序,要求如下(★★)
需求1:让用户输入五个有效年龄(0-100之间),放入数组中
必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中
需求2:打印出所有成年人的年龄 (数组筛选)
需求3:打印出所有人总年龄 (累加)
需求4:打印出所有人的平均年龄 (累加)
需求5:打印出最大年龄和最小年龄 (最大值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = +prompt("请输入数字1")
let num2 = +prompt("请输入数字2")
let num3 = +prompt("请输入数字3")
let num4 = +prompt("请输入数字4")
let num5 = +prompt("请输入数字5")
let arr = []
//需求1
let age = []
arr.push(num1, num2, num3,num4, num5)
for(let i = 0; i < arr.length; i++){
if(typeof(arr[i]) === "number" && arr[i] > 0){
age.push(arr[i])
console.log(arr[i]);
}
}
console.log(age);
//需求2
let age18 = []
for(let i = 0; i < age.length; i++){
if(age[i] > 18){
age18.push(age[i])
}
}
console.log(age18);
//需求3
let num = 0
for(let i = 0; i < age.length; i++){
num += arr[i]
}
console.log(num);
//需求4
let ave = num / age.length
console.log(ave);
//需求5
let max = arr[0]
let min = arr[0]
for(let i = 1; i < age.length; i++){
max = max > arr[i] ? max : arr[i]
min = min < arr[i] ? min : arr[i]
}
console.log(max);
console.log(min);
</script>
</body>
</html>
练习题2:
找出数组中 元素为10的下标,有则打印该下标,没有则打印-1
例如: [88,20,10,100,50] 打印 2
例如: [88,20,30,100,50] 打印-1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [88,20,10,100,50]
for(let i = 0; i < arr.length; i++){
if(arr[i] === 10){
console.log(i);
}else{
console.log("-1")
}
}
</script>
</body>
</html>练习题3:
使用for循环 - 求出数组元素的和 [5, 8, 9, 2, 1, 5]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 0;
let array = [5, 8, 9, 2, 1, 5]
for (let index = 0; index < array.length; index++) {
num += array[index]
}
console.log(num);
</script>
</body>
</html>练习题4:
使用for循环 - 求出数组里大于5的i和 [4, 9, 5, 20, 3, 11]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 0
let array = [4, 9, 5, 20, 3, 11]
for (let index = 0; index < array.length; index++) {
if(array[i] > 5){
num += i
}
}
</script>
</body>
</html>练习题5:
使用for循环 - 求出班级里同学们平均年龄[15, 19, 21, 33, 18, 24]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 0
let array = [15, 19, 21, 33, 18, 24]
for (let index = 0; index < array.length; index++) {
num += array[i]
}
let ave = num / array.length
console.log(ave);
</script>
</body>
</html>练习题6:
计算[2, 6, 18, 15, 40] 中能被3整除的偶数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 0
let array = [2, 6, 18, 15, 40]
for (let index = 0; index < array.length; index++) {
if(array[index] % 3 === 0 && array[index] % 2 === 0){
num += array[index]
}
}
console.log(num);
</script>
</body>
</html>练习题7:
计算[2, 6, 18, 15, 40] 中能被3整除的偶数的个数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 0
let array = [2, 6, 18, 15, 40]
for (let index = 0; index < array.length; index++) {
if(array[index] % 3 === 0 && array[index] % 2 === 0){
num += 1
}
}
console.log(num);
</script>
</body>
</html>练习题8:
给一个数字数组,该数组中有很多数字0,将不为0的数据存入到一个新的数组中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let array = []
let isNot0 = []
for (let index = 0; index < array.length; index++) {
if(array[index] !== 0){
isNot0.push(array[index])
}
}
console.log(isNot0);
</script>
</body>
</html>核心练习题
需求:
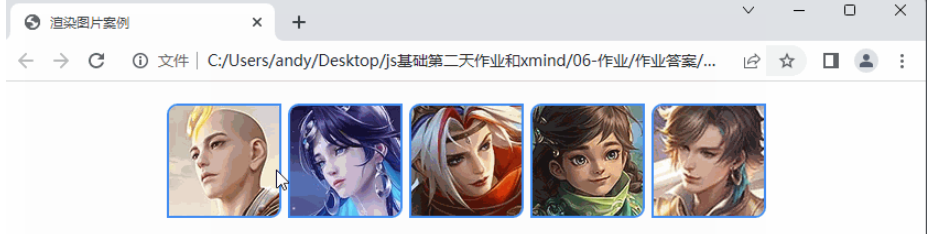
根据用户输入的个数,页面可以渲染对应王者荣耀英雄的个数
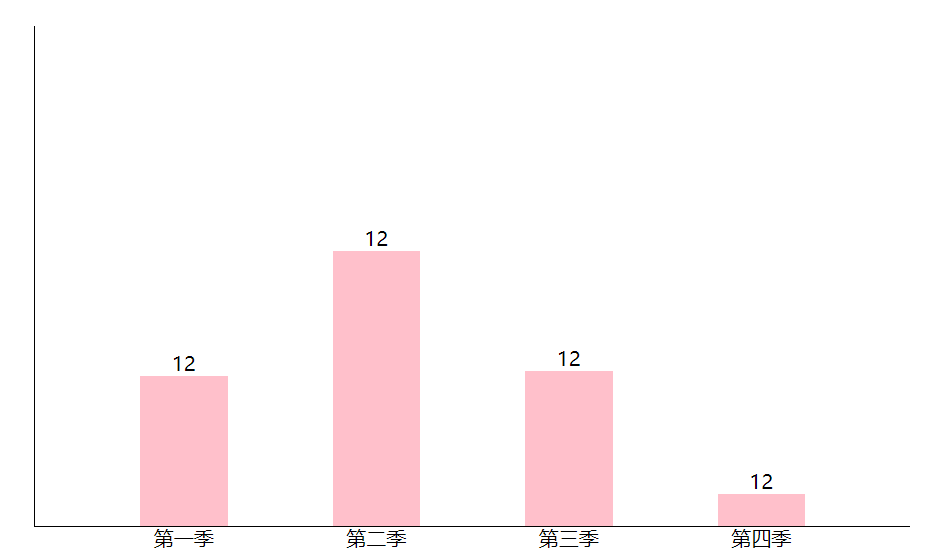
效果如下:


思路分析:
渲染图片比较多,我们可以把图片地址放入数组中,
图片名称是有序号排列的,比如1.webp 2.webp 此处可以使用循环方式重复渲染图片
渲染位置? 可以考虑放到 box盒子里写script 即可
排错题1

6行声明sum给初始值0
7行i < 101,i++后边不要;
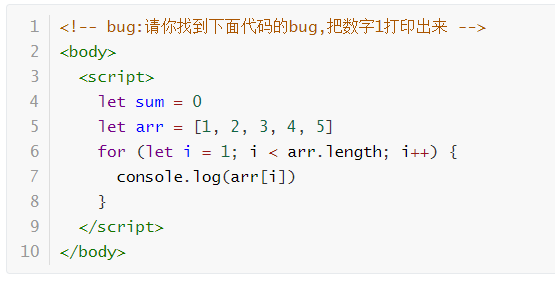
排错题1

6行let i = 0排错题1

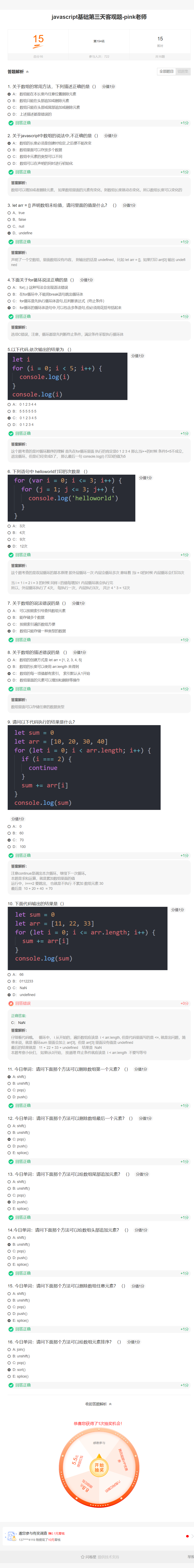
6行:j++客观题






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








