展开运算符
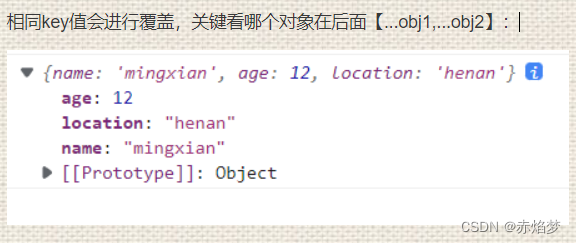
展开运算符合并对象:
//展开运算符合并对象
var obj1={
name:"hrfan",
age:100
}
var obj2={
name:"mingxian",
age:12,
location:"henan"
}
var obj = {
...obj1,...obj2
}
console.log(obj)


箭头函数
一个形参可以省略小括号;一行代码和返回值可以省略大括号
var arr=["qwe","ert","tyu"]
var newLIst=arr.map(item=>`<li>${item}</li>`)
document.write(newLIst.join(""))

一般函数返回多少实参就要有多少形参,箭头函数和普通函数一样,没有形参是拿不到里面的值的
var test=function(a,b,c) {
console.log(a,b,c)
}
test(1,2,3)


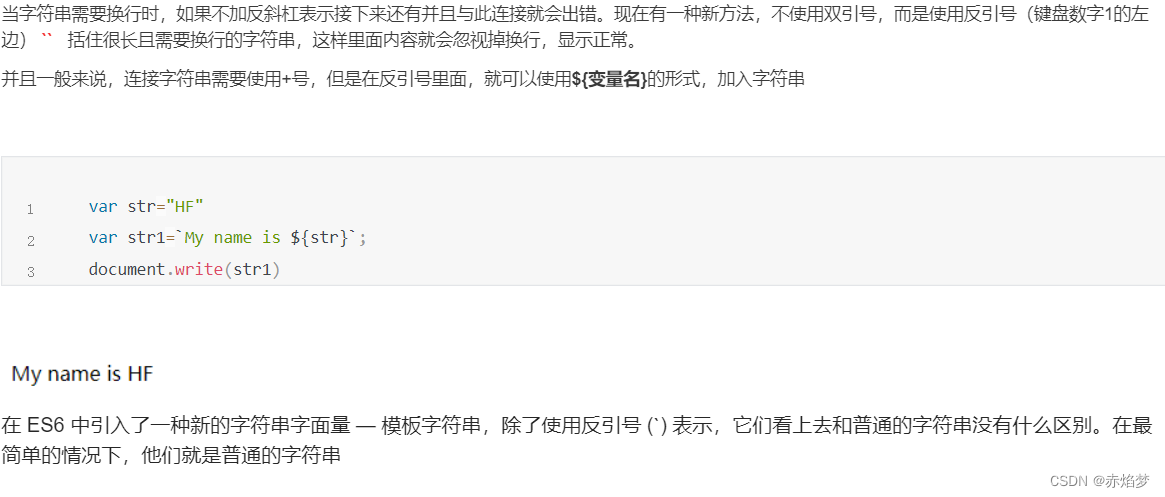
模板字符串ES6新增反引号

JSON
























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








