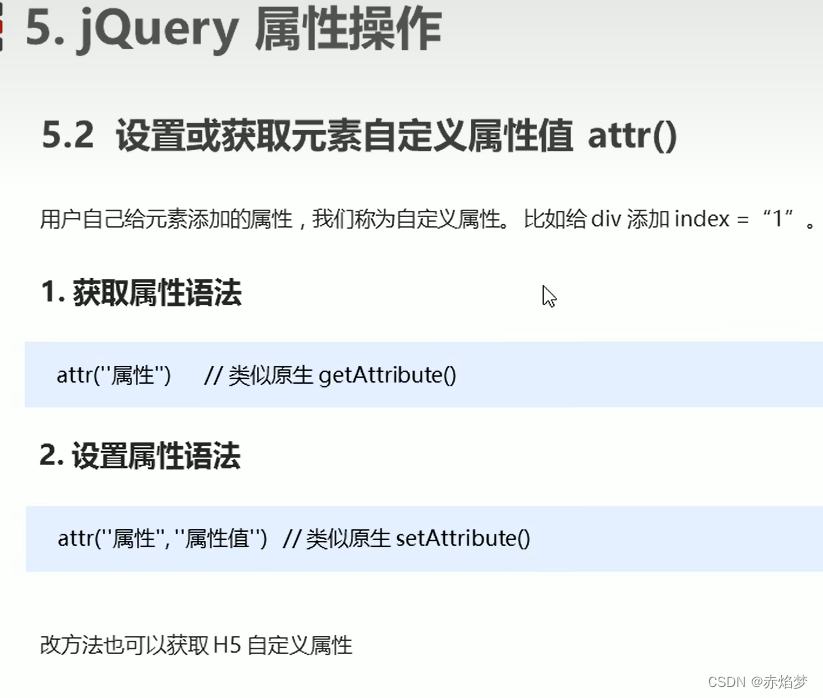
属性操作:



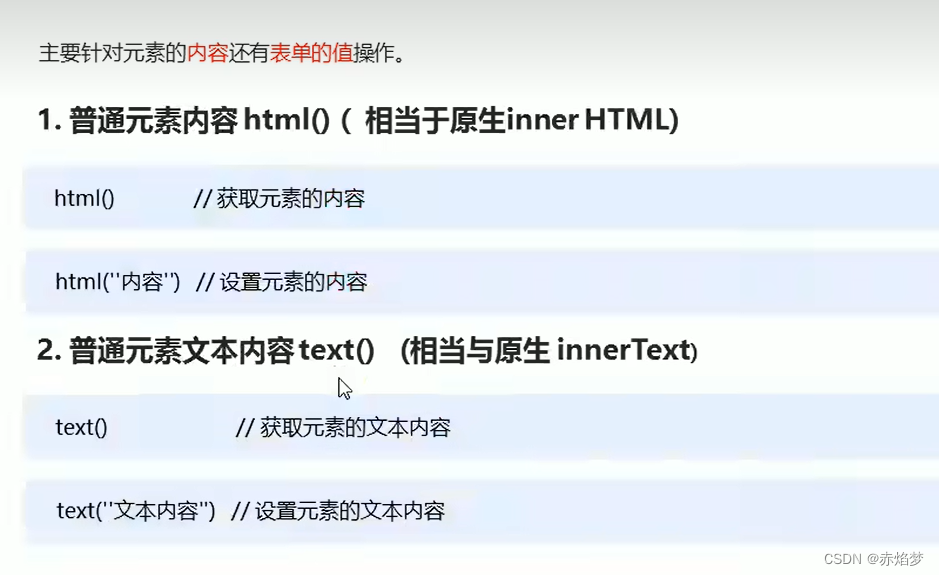
文本操作:

<div><span>
内容
</span></div>
<input type="text" value="请输入内容">
</body>
<script src="jQuery.min.js"></script>
<script >
console.log($("div").html());
$("div").html("123")
console.log($("div").text());
$("div").text("123")
console.log($("input").val());
$("input").val("123")

获取祖先:parents

<div class="one">
<div class="two">
<div class="three">
<div class="four">孙子</div>
</div>
</div>
</div>
</body>
<script src="jQuery.min.js"></script>
<script>
console.log($(".four").parents(".one"));
</script
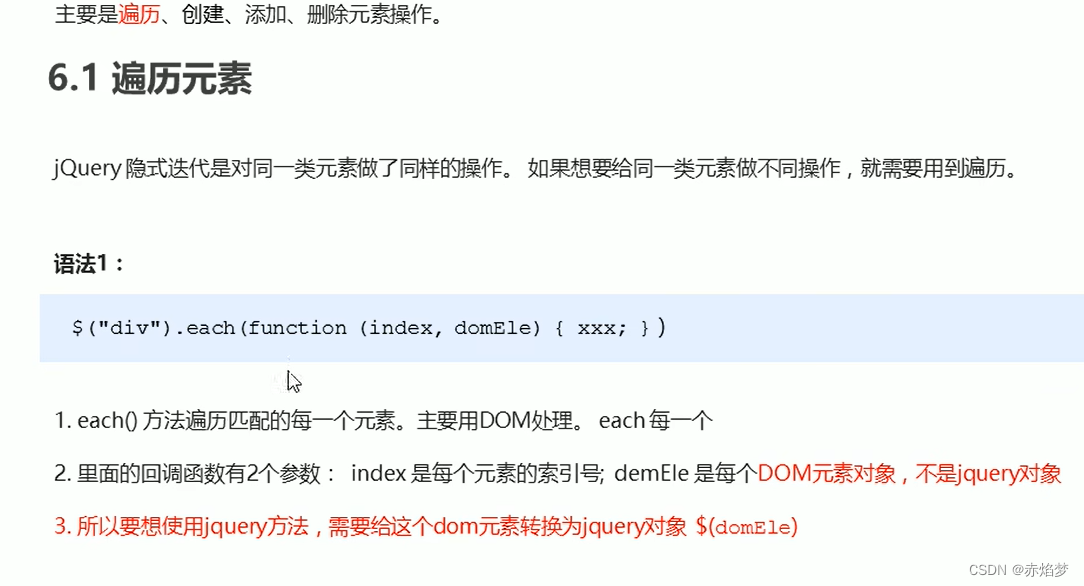
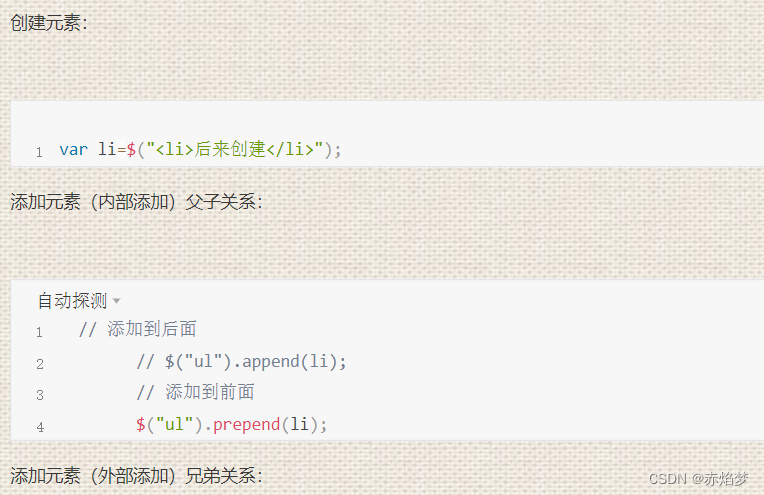
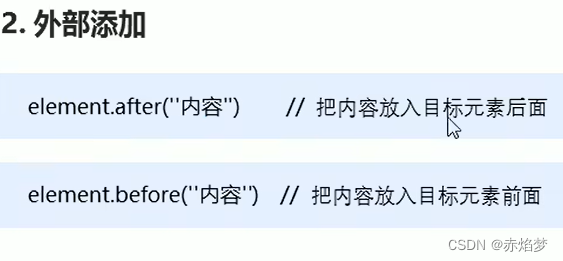
元素操作:



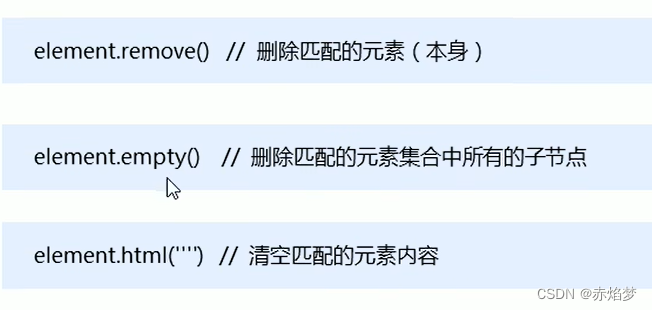
删除元素:

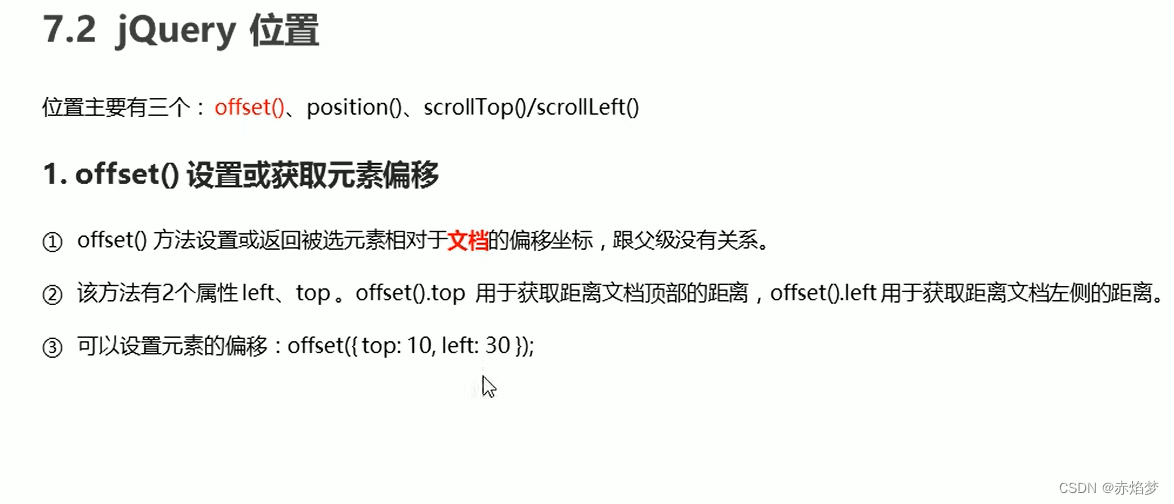
jquery 尺寸 位置 操作

<style>
div{
width: 200px;
height: 200px;
background-color: pink;
padding:10px;
border:15px solid red;
margin:20px;
}
</style>
</head>
<body>
<div></div>
</body>
<script src="jQuery.min.js"></script>
<script>
$(function() {
// 改变宽度
// $("div").width(300);
// $("div").css("width",400);
// width:只测出原始盒子大小,不包括边框
console.log($("div").width());
// innerWidth:包含内边距
console.log($("div").innerWidth());
// 包含内边距和边框
console.log($("div").outerWidth());
//包含内外边距以及边框
console.log($("div").outerWidth(true));
})
</script>


.father{
position: relative;
margin: 200px auto;
width: 300px;
height: 300px;
background-color: aquamarine;
}
.son{
position: absolute;
width: 200px;
height: 200px;
background-color: red;
left: 10px; top:10px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
<script src="jQuery.min.js"></script>
<script>
// console.log($(".son").offset()); //得到一个对象
// 调用对象里面的属性:
console.log($(".son").offset().left);
// 修改:
$(".son").offset({
top:200,
left: 200
})
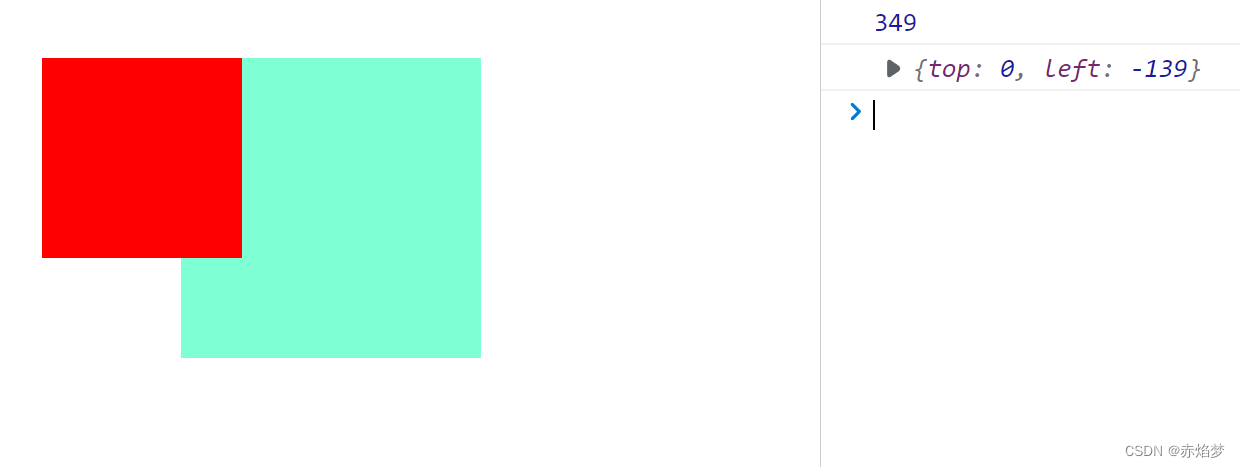
//获取距离父级元素的偏移量 ,只能获取,不能设置
console.log($(".son").position())
</script>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








