浅浅的记录一下这个问题,留下成长的痕迹。为了改这个bug,第一次接触AMap,目前尚未学习和使用过AMap,有描述不准确和理解错误的地方还请谅解。
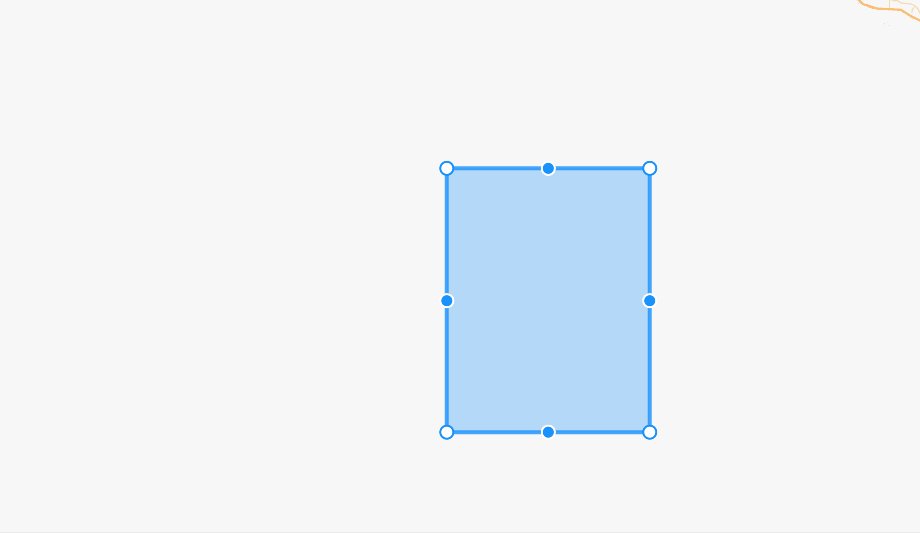
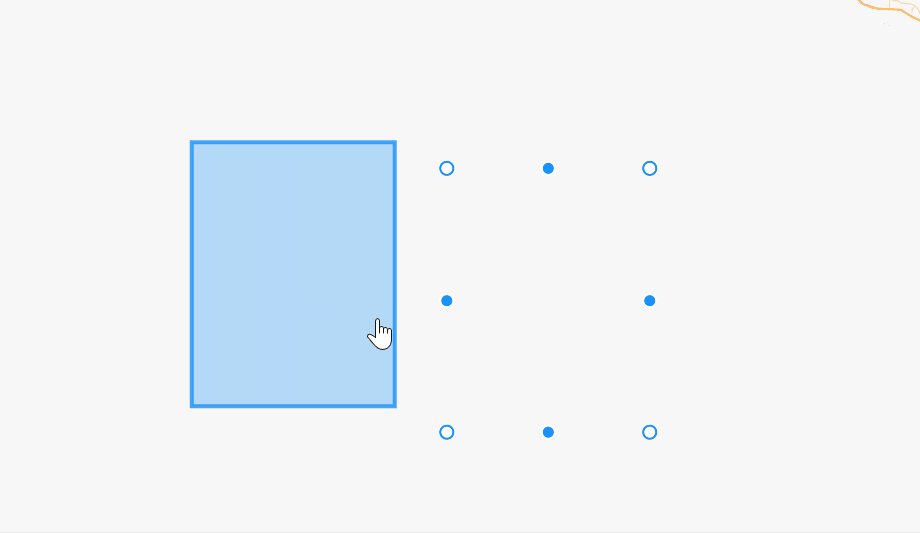
项目中使用的AMap,Polygon绘制一个矢量图形区域,使用Polygon 编辑器PolygonEditor用于编辑区域,拖动多边形的顶点可以改变多边形的位置和形状,同时polygon的draggable属性设置为true,让多边形可拖拽移动,问题是当移动多边形时,多边形的顶点没有跟着移动。 解决思路是,监听多边形的移动事件,获取到移动后的路径信息,再改变多边形顶点的坐标。
解决思路是,监听多边形的移动事件,获取到移动后的路径信息,再改变多边形顶点的坐标。
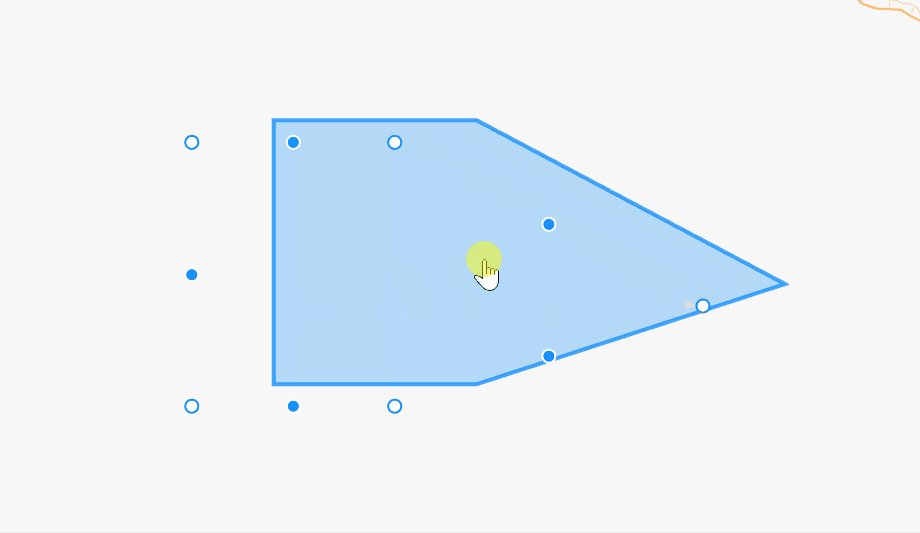
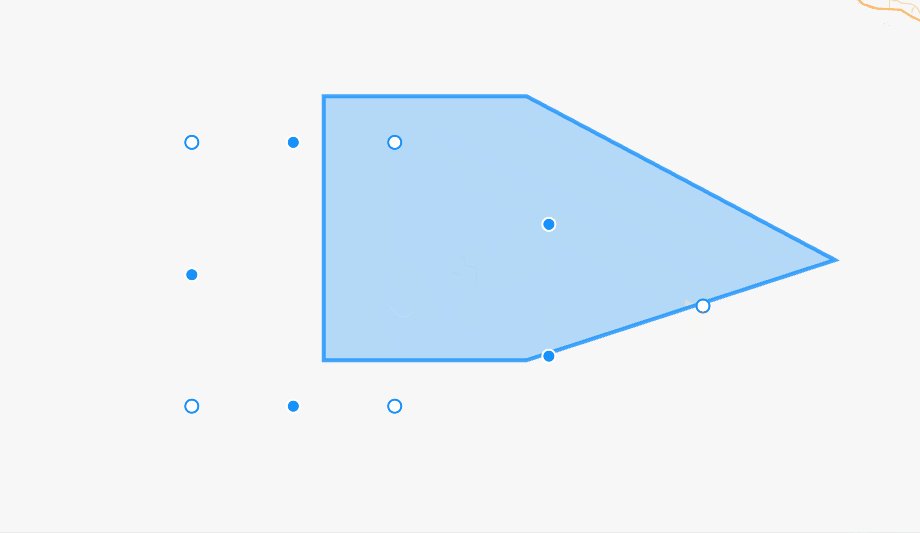
多边形拖拽是根据polygon的draggable属性控制的,尝试使用了polygon的dragging事件,可以成功触发事件。之后会遇见原来的顶点没消失等问题,就看文档一点点尝试修改吧,修改后代码和效果如下:
// 监听多边形拖动事件
polygon.current.on('dragging', () => {
polygonEditor.current.close();//停止编辑对象
polygonEditor.current.clearAdsorbPolygons();//清空所有的吸附多边形
const newPath = polygon.current.getPath(); // 获取移动后的多边形路径
polygon.current.setPath(newPath); // 更新多边形路径
polygonEditor.current = new AMap.PolyEditor(map.current, polygon.current);//新创建编辑对象
polygonEditor.current.open();//开始编辑对象
}); 





















 2680
2680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








