1.vite搭建
npm 方法
npm create vite@latest
Yarn
yarn create vite
PNPM
pnpm create vite
注意,方法要对应上
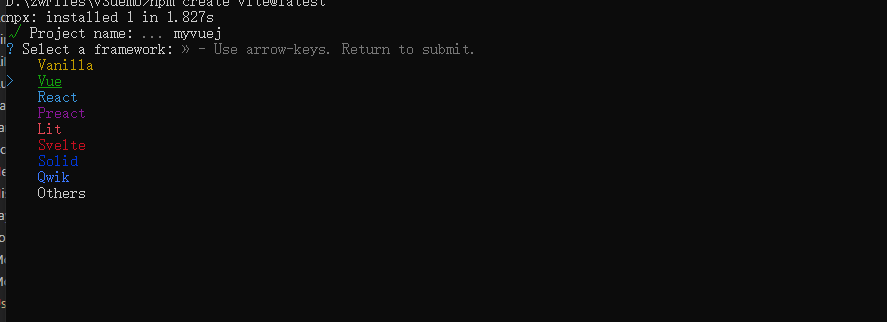
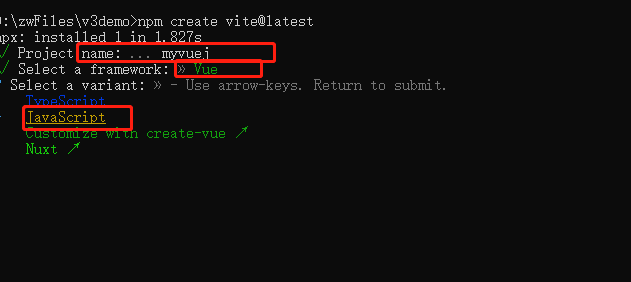
2.vite创建途中选择


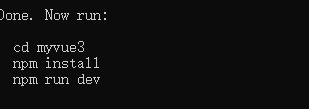
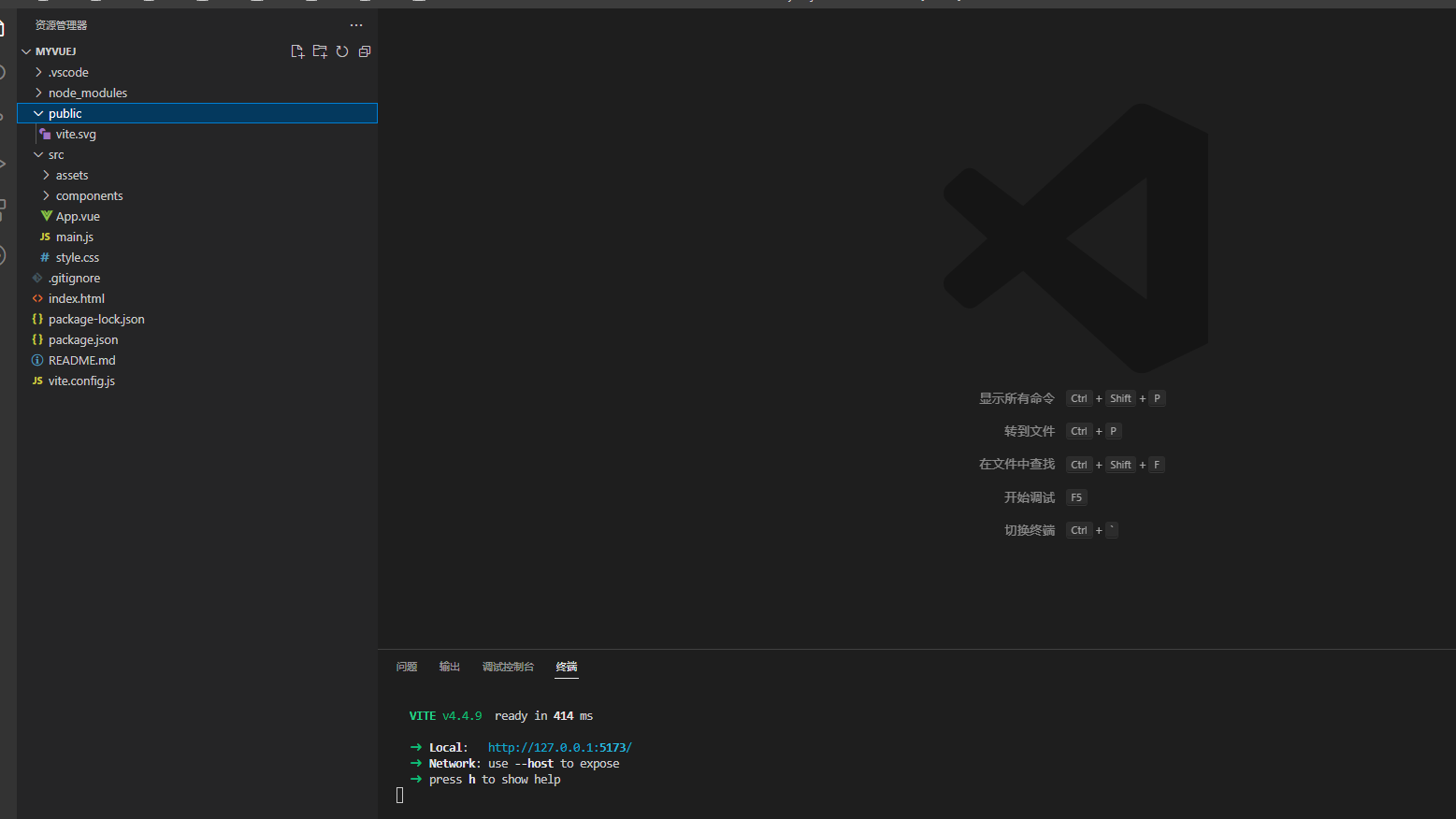
3.创建完成后按照提示依次执行

运行结束之后


4.安装 router
npm install vue-router@4 -S

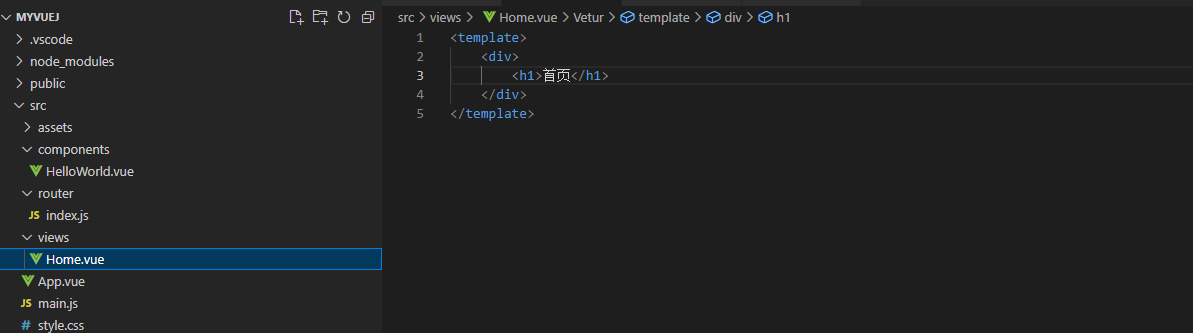
4.1目录里没有router,需要自己手动创建
import {
createRouter,
createWebHistory
} from "vue-router";
import Home from "../views/Home.vue"
const routes = [{
path: "/",
name: "Home",
component: Home
}]
const router = createRouter({
history: createWebHistory(),
routes
})
4.2同时需要手动创建文件夹views

4.3main.js两处修改
// 1.添加router
import router from "./router/index.js"
// 挂载router
createApp(App).use(router).mount('#app')

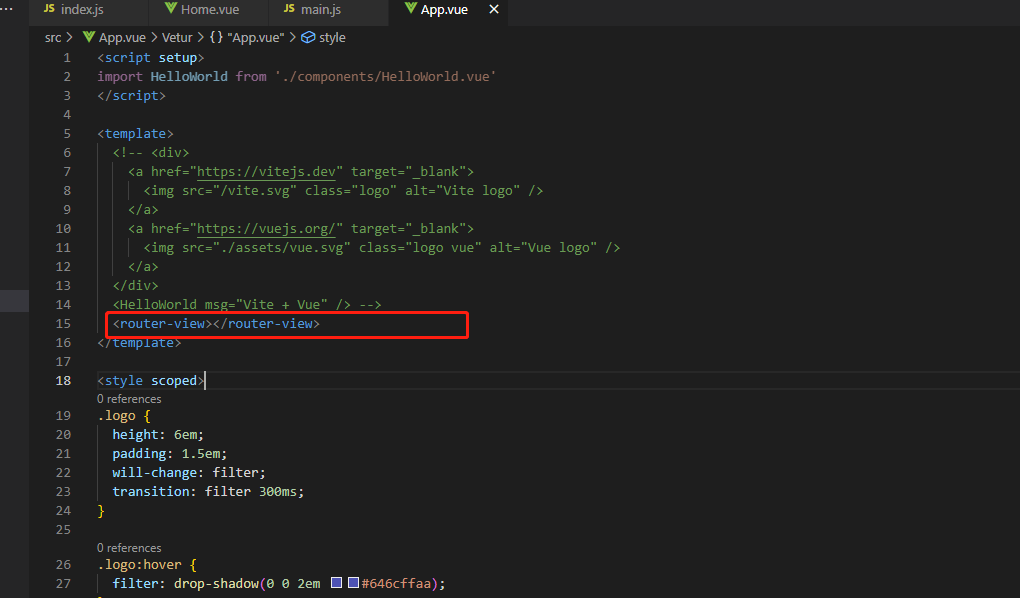
4.4App.vue修改

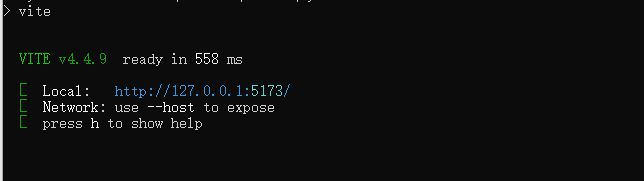
4.5重新启动项目

vue3+vite的第一个项目搭建的完整流程就到此结束拉~























 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








