BFC:即块级格式化上下文。也就是一个独立的渲染区域,和外面的元素是互不影响的。
特点:
- 每个BFC区域都只包含其子元素,不包含子元素的子元素
- 每个BFC区域都是一个独立的区域,和外部标签互不影响
- BFC元素是一个块级元素
- 浮动元素的高度也包含在BFC元素的高度内
- 同一个BFC容器内的兄弟元素会产生垂直方向上的margin重叠,会取两个相邻元素之间最大的marign作为之间的间隔
触发条件:
- body根元素
- 设置浮动,不包括none
- 设置定位,absoulte或者fixed
- 行内块显示模式,inline-block
- 设置overflow,即hidden,auto,scroll
- 表格单元格,table-cell
- 弹性布局,flex
作用:
- 清除浮动
浮动的元素会脱离文档流,使得父元素的高度无法通过子元素撑开,使用bfc可以利用bfc父元素的高度会计算浮动元素的高度这一特点

向父元素添加 overflow: hidden;设置BFC
.float{
float: left;
width: 100px;
height: 100px;
background-color: springgreen;
}
.ii{
border: 1px solid red;
margin: 20px;
overflow: hidden;
} 
<div class="ii">
<div class="float"></div>
</div>
- 处理外边距合并问题(又叫外边距塌陷)
也就是在同一个bfc里,两个相邻的元素设置设置了margin为10px,但是实际上二者间的距离只有10px,因为同一个BFC容器内的兄弟元素会产生垂直方向上的margin重叠,会取两个相邻元素之间最大的marign作为之间的间隔

.bfc{
overflow: hidden;
}
.bfc div{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
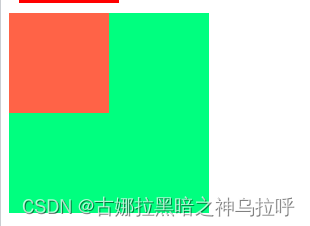
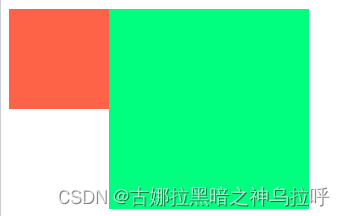
- 使浮动元素不遮挡普通元素

.float_div {
float: left;
width: 100px;
height: 100px;
background-color: tomato;
}
.common_div {
/*给普通元素添加BFC属性*/
overflow: hidden;
width: 200px;
height: 200px;
background-color: springgreen;
}























 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








