目录
API Promise化
基于回调函数的异步API的缺点

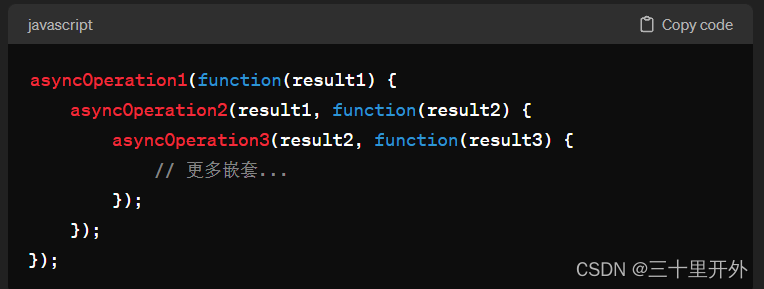
回调地狱会在嵌套请求中出现如:
这种嵌套的结构使得代码难以阅读和理解,尤其是当需要处理错误时更加复杂。为了解决这个问题,可以使用Promise、async/await等异步编程的改进技术,以及模块化和函数式编程的方法来避免回调地狱。
什么是API Promise化

使用步骤
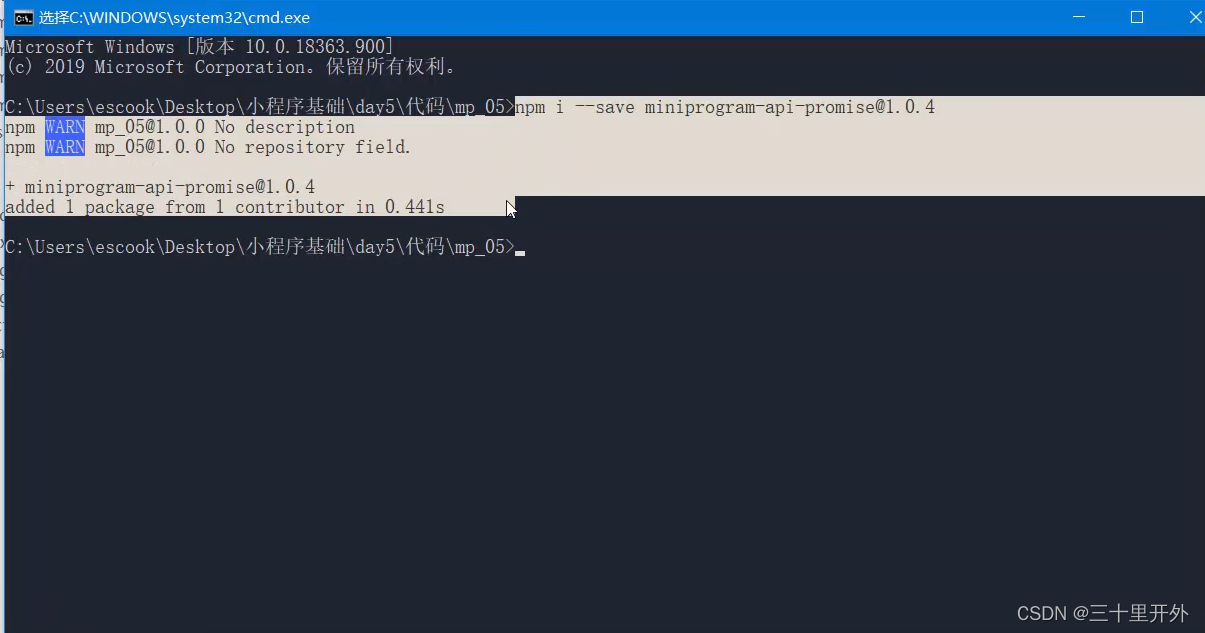
在项目根目录下使用命令

实现API Promise化步骤
执行命令:

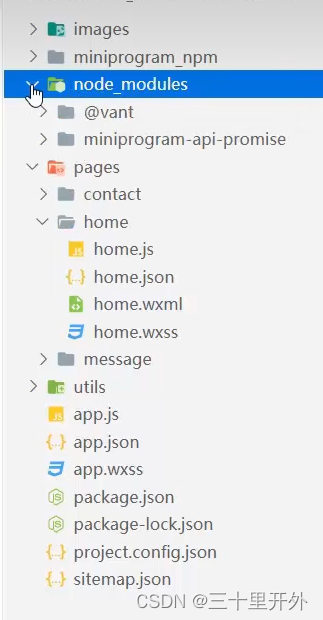
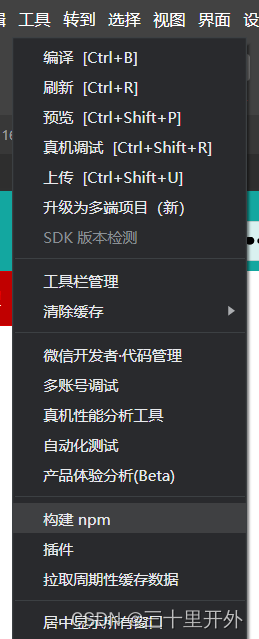
命令会将包安装到node_modeules中,但是小程序不能直接读取,所以还需要下面构建,把包迁移到miniprogram_npm文件夹中


注意:老版本需要在文件夹下删除miniprogram_npm再构建,新版本无需(2024/02/22)

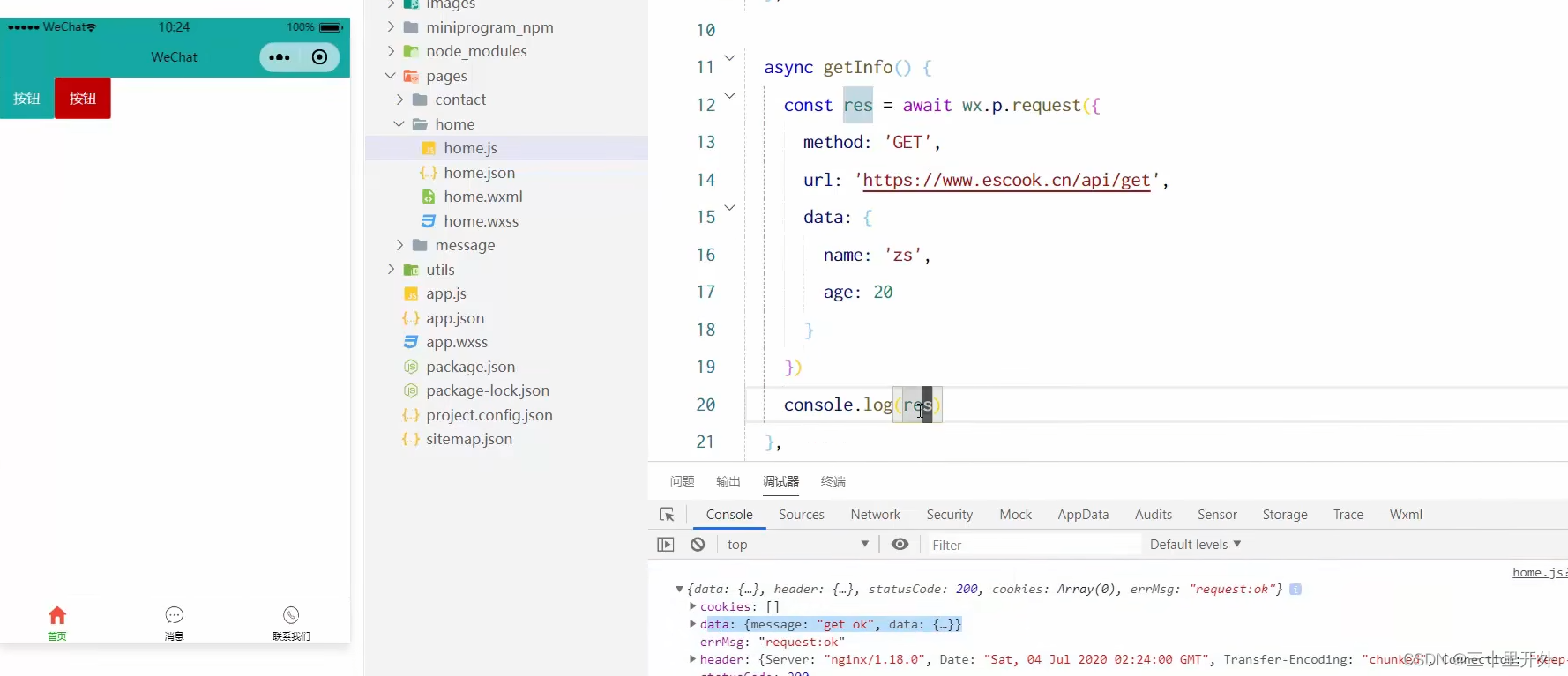
使用时:

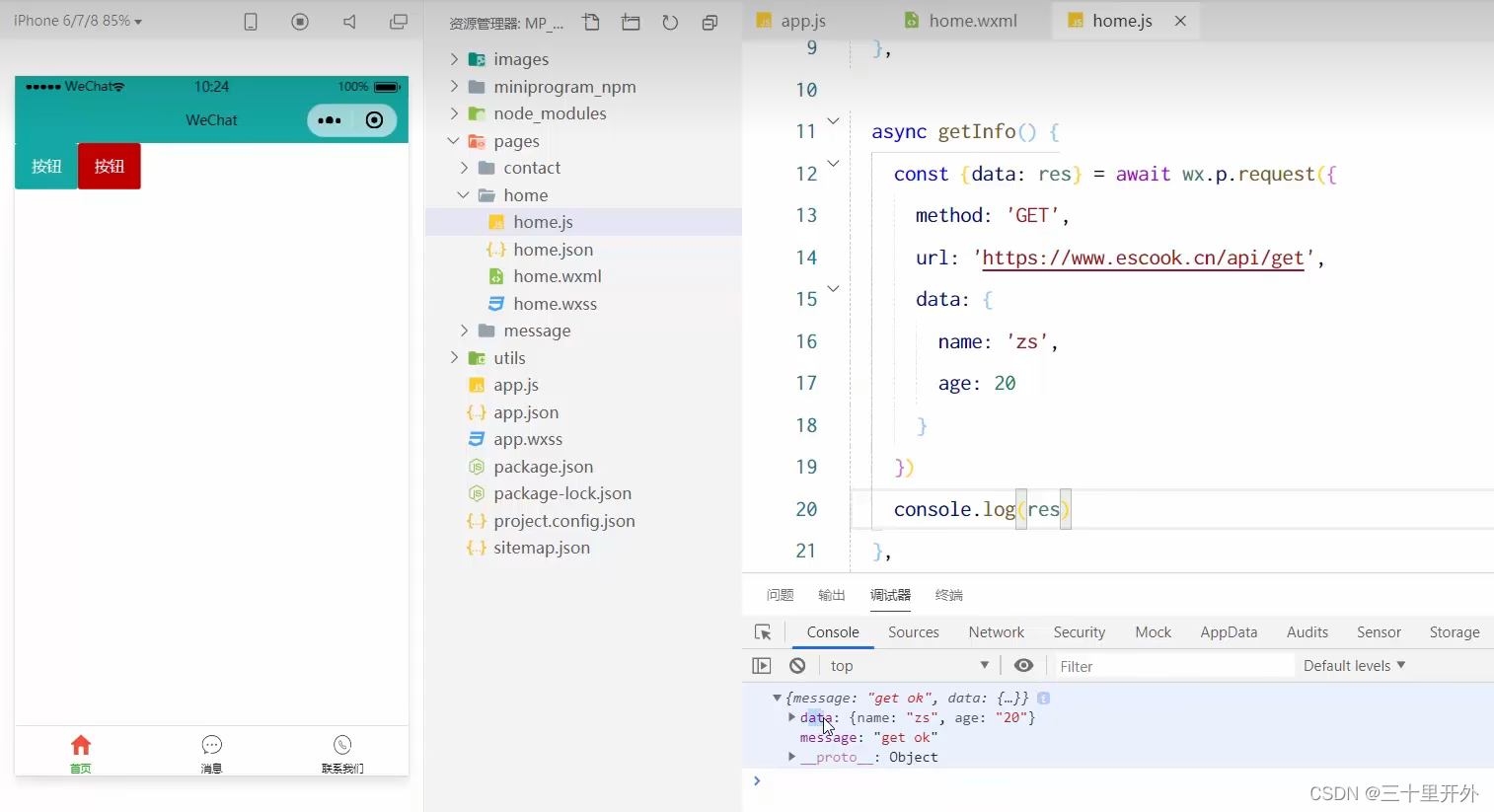
也可以用结构赋值只取出data数据:

结果(用处)
可以看到不用写回调函数就能获取请求,以前的多重嵌套请求也可以顺序写了
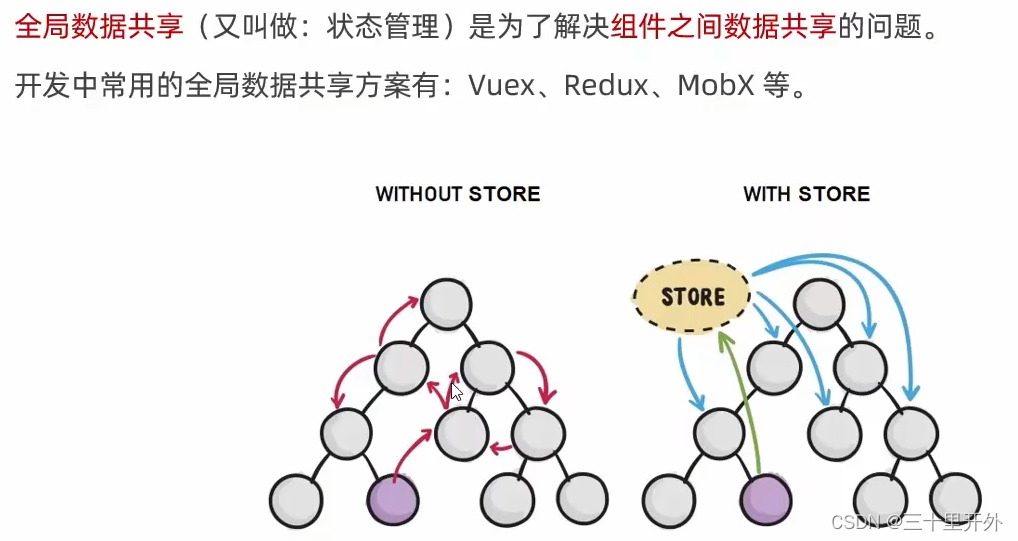
全局数据共享
ps:如果你学过c语言,你就会知道全局变量有多么方便,不需要函数来来回回传参


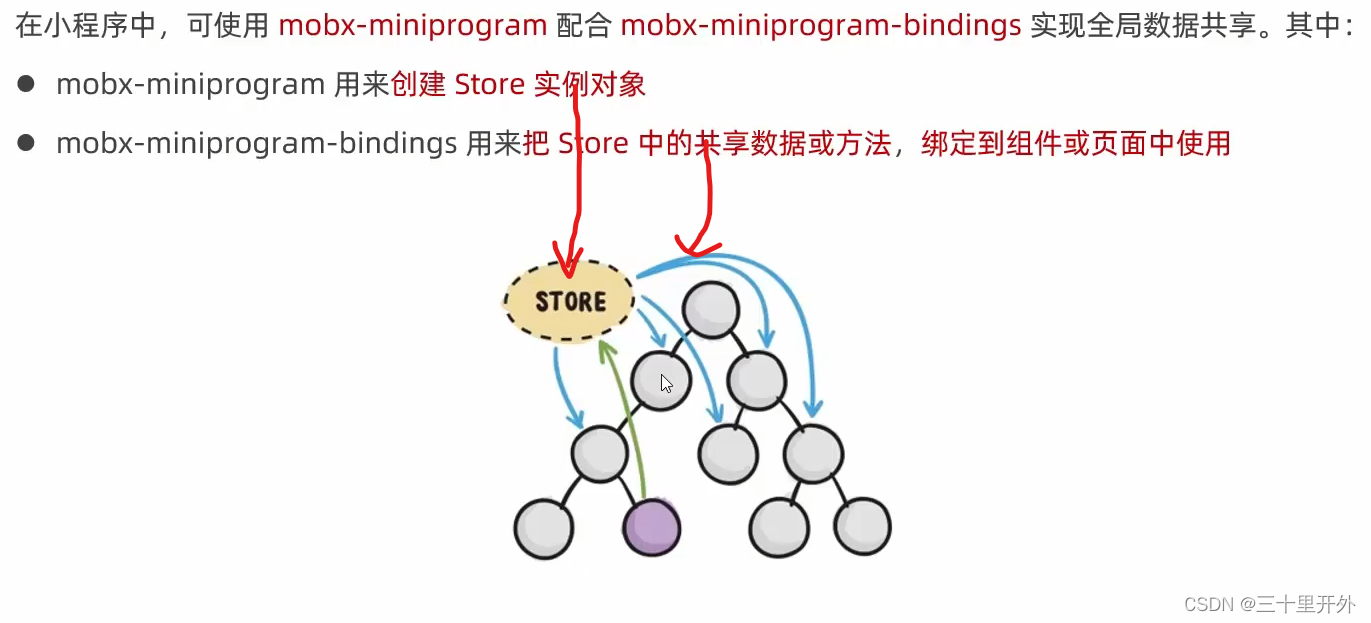
如何安装mobx相关的包实现全局共享

`注意:目前不需要删除目录(2024/2/22)
使用方法
1.store.js
分为:
1.数据字段
2.计算数学
3.action函数

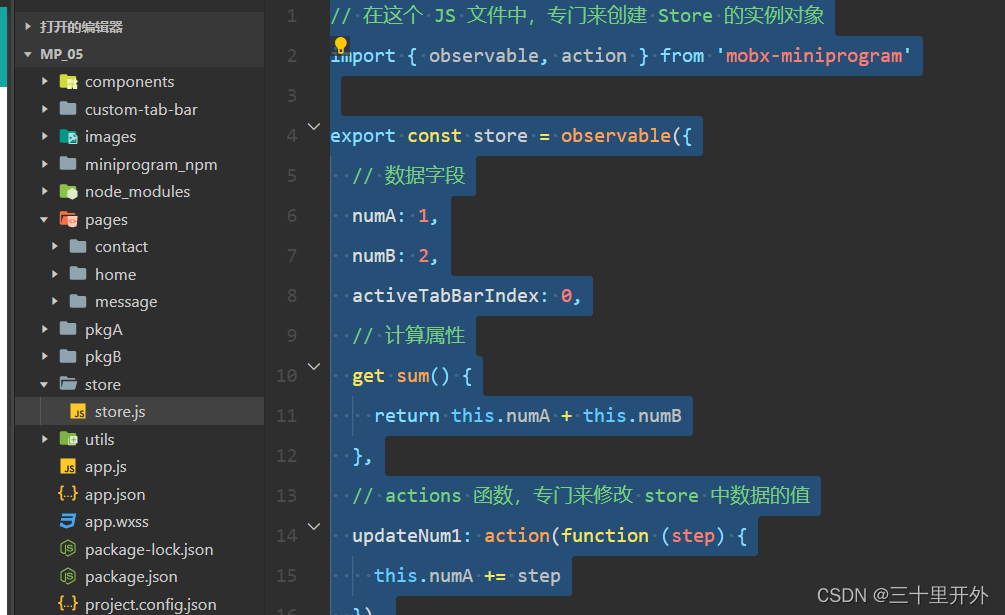
代码:
// 在这个 JS 文件中,专门来创建 Store 的实例对象
import { observable, action } from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
activeTabBarIndex: 0,
// 计算属性
get sum() {
return this.numA + this.numB
},
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function (step) {
this.numA += step
}),
updateNum2: action(function (step) {
this.numB += step
}),
updateActiveTabBarIndex: action(function(index) {
this.activeTabBarIndex = index
})
})
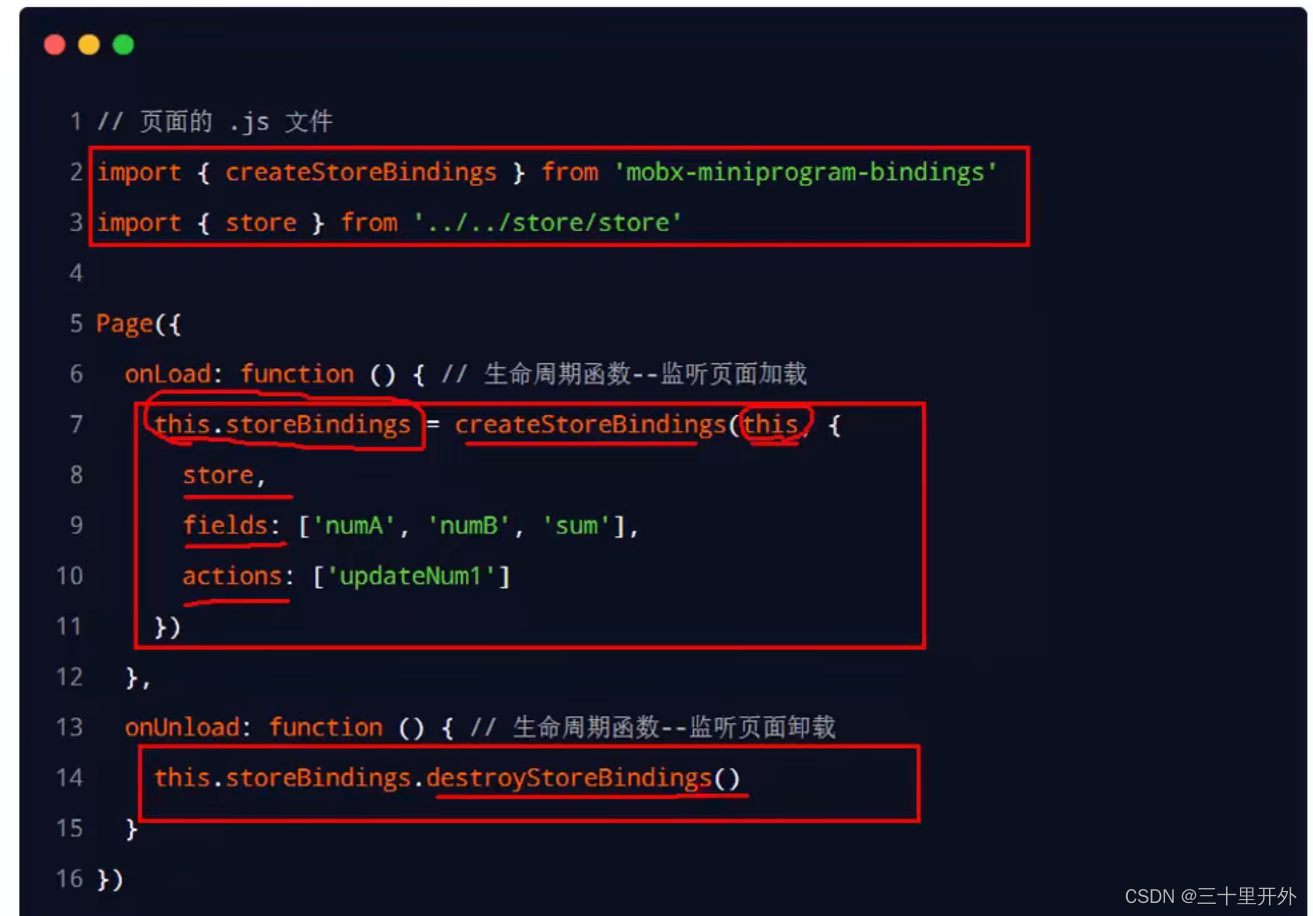
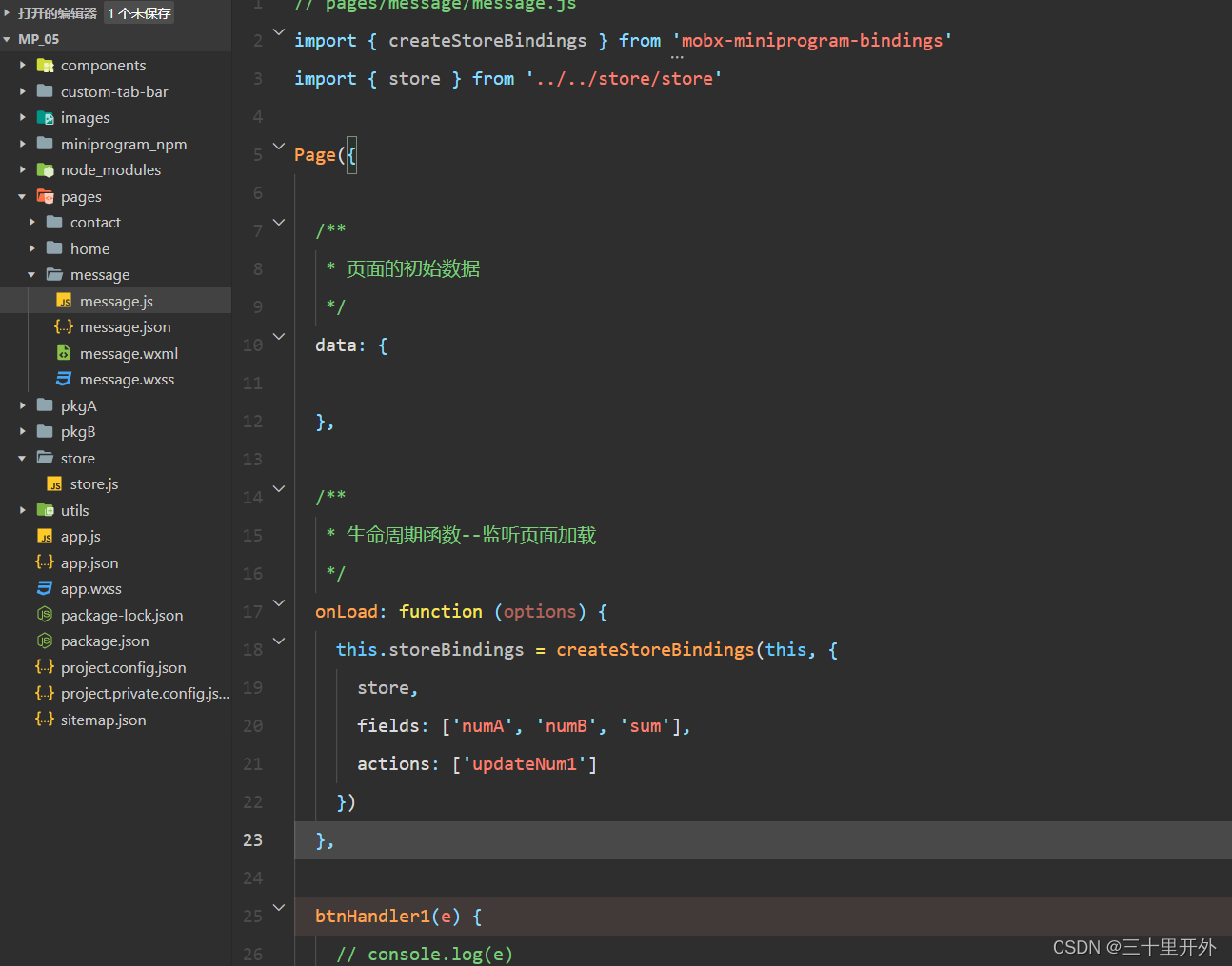
2.页面js文件


部分代码:
// 导入mobx-miniprogram-bindings中的createStoreBindings函数
import { createStoreBindings } from 'mobx-miniprogram-bindings'
// 导入store对象,该对象包含应用程序的状态和行为
import { store } from '../../store/store'
Page({
// 页面加载时触发的生命周期函数,options参数用于接收页面跳转时的参数
onLoad: function (options) {
// 使用createStoreBindings函数创建数据绑定
// 将当前页面(this)与store对象进行绑定
this.storeBindings = createStoreBindings(this, {
// 指定要绑定的store对象
store,
// 指定要绑定的字段,这些字段将会自动同步store中的对应字段
fields: ['numA', 'numB', 'sum'],
// 指定要绑定的行为,这些行为将会自动调用store中对应的方法
actions: ['updateNum1']
})
},
})
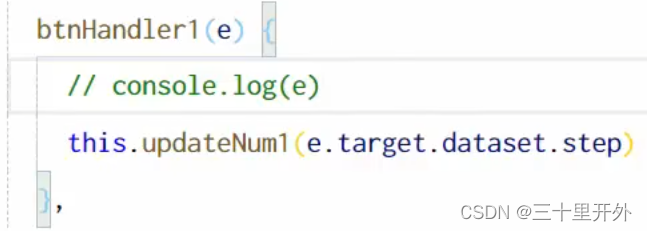
wxml中使用:

btnHandler1为js中的事件处理函数,在此函数中可以使用action函数,data-step是wxml向js中传参。

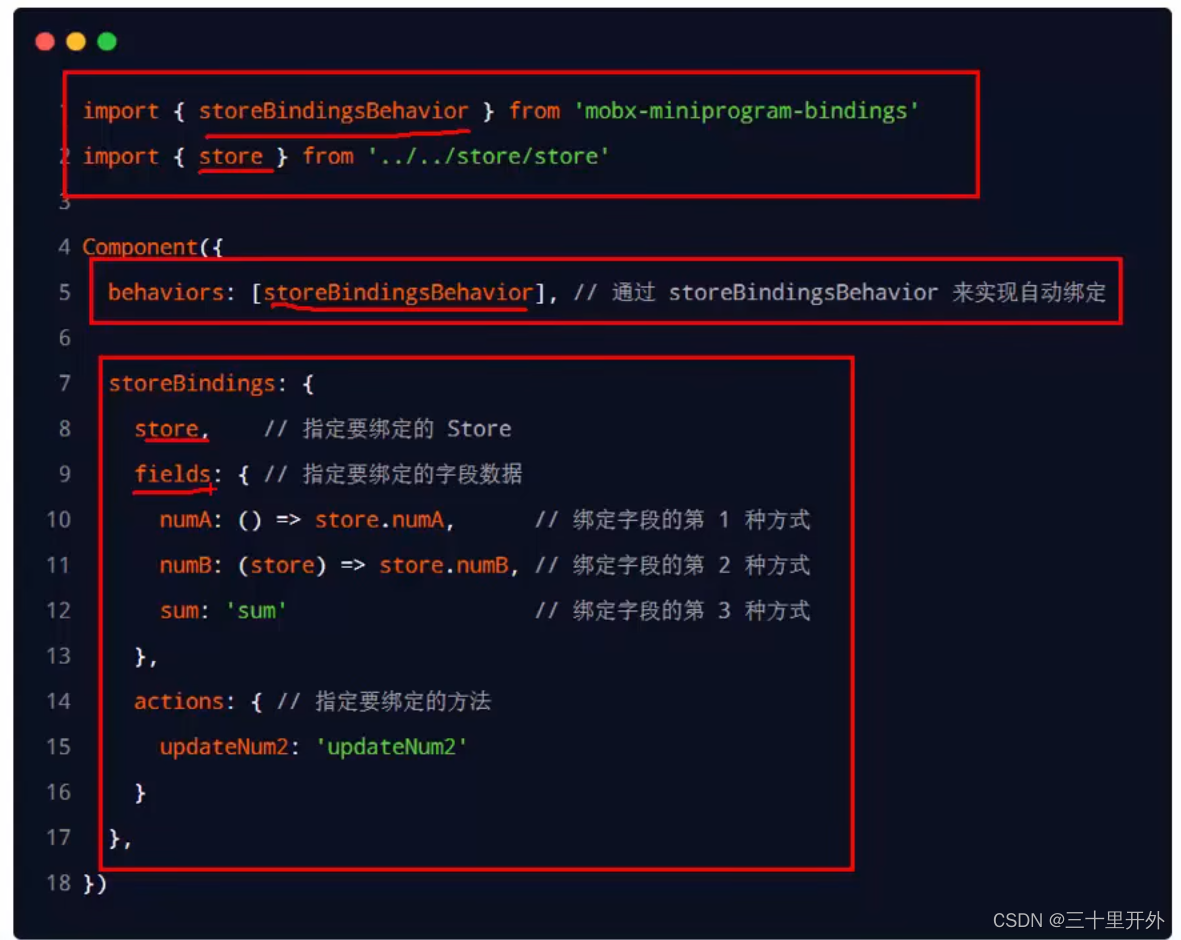
如何将store中的成员绑定到组件中(即在组件中使用store)
在组件js中导入:

一般直接使用第三种绑定方式
导入完成后即可在组件中wxml页面调用








 本文介绍了APIPromise化技术,用于简化基于回调的异步API,避免回调地狱。同时,展示了如何使用mobx库实现全局数据共享,以及在小程序中创建和绑定store到组件的过程。
本文介绍了APIPromise化技术,用于简化基于回调的异步API,避免回调地狱。同时,展示了如何使用mobx库实现全局数据共享,以及在小程序中创建和绑定store到组件的过程。
















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










