辅助器AxesHelper和轨道控制器OrbitControls的使用
前言
1、AxesHelper
官网辅助器使用的方法
参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸。
2、OrbitControls本质
官网OrbitControls的使用方法
OrbitControls本质上就是使得相机围绕目标进行轨道运动。
比如相机的位置属性,改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
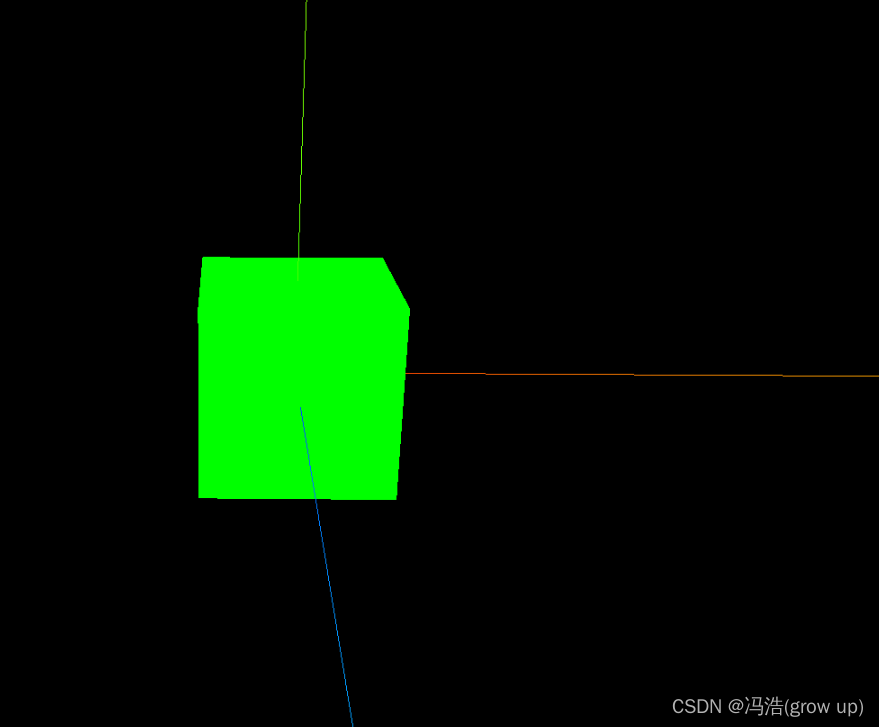
效果图
1、辅助器的使用效果

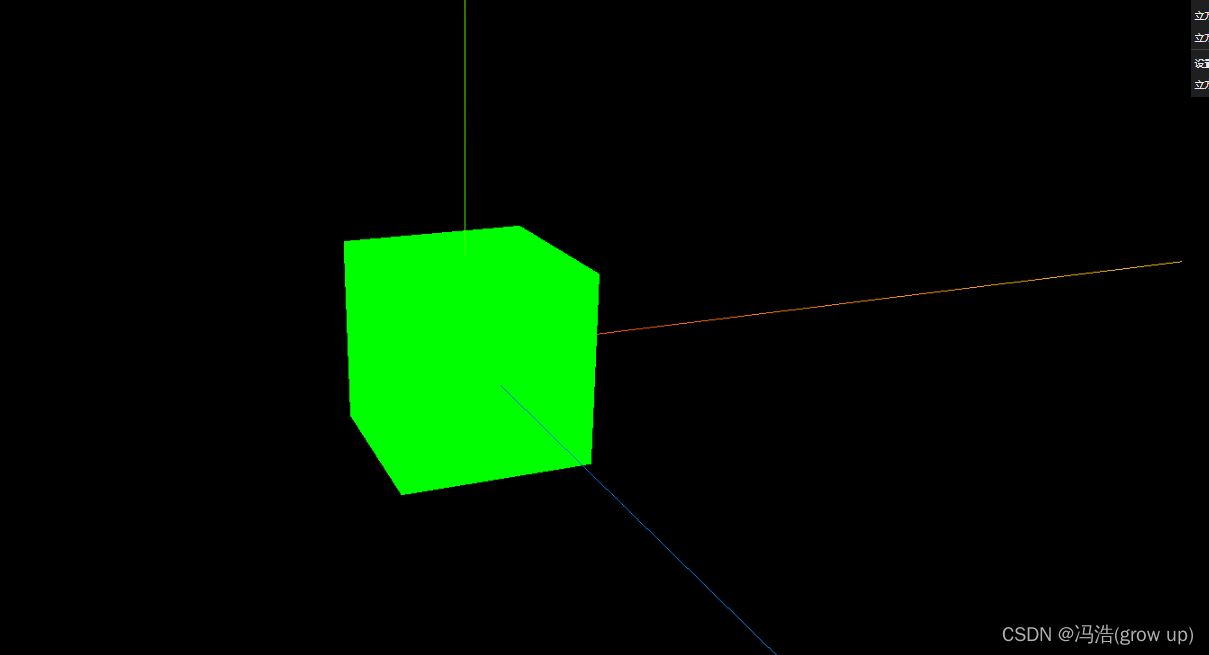
2、OrbitControls使用效果:keyi
1、辅助器AxesHelper:是物体出现辅助的x/y/z轴
// 添加辅助器AxesHelper
const axesHelper = new THREE.AxesHelper(5);
scene.add( axesHelper );
2、轨道控制器OrbitControls
2.1导入OrbitControls文件
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
2.2 使用
// 添加轨道控制器 camera:相机 renderer:渲染器)
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true
// 设置阻尼的大小
controls.dampingFactor = 0.05
// 设置自动旋转
controls.autoRotate = true
// 渲染
function animate () {
requestAnimationFrame(animate)
// 更新控制器
controls.update();
renderer.render(scene, camera)
}
2.3 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件























 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








