前言
学习教程:老陈 threejs课程
接上一篇笔记:threejs视频教程学习(1):本地搭建threeJS官网、渲染第一个场景
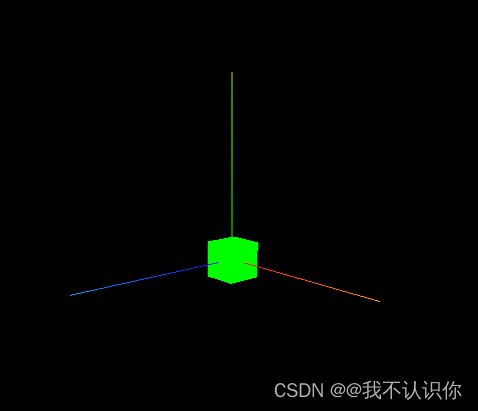
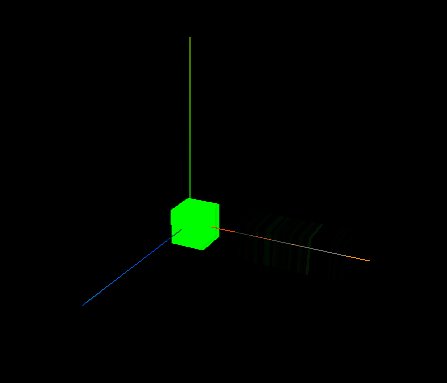
添加坐标轴辅助器
AxesHelper 用于简单模拟3个坐标轴的对象。红色代表 X 轴,绿色代表 Y 轴, 蓝色代表 Z 轴。
// 参数 size -- (可选的) 表示代表轴的线段长度. 默认为 1.
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );

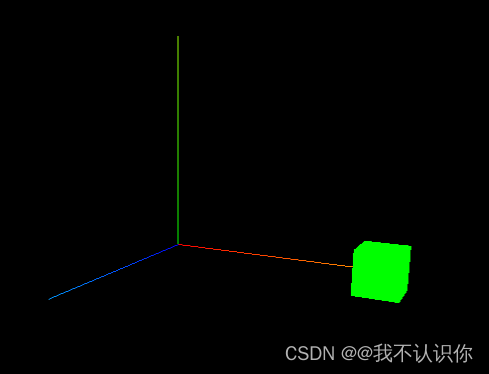
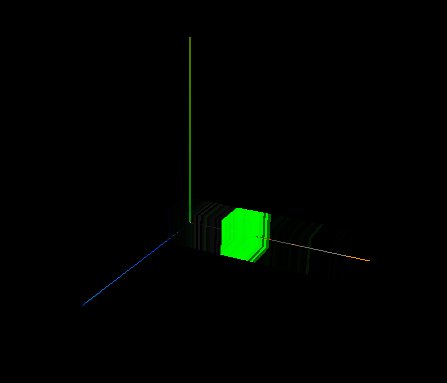
设置物体移动
//方式1
const cube = new THREE.Mesh(geometry, material); // 根据立方体和材质创建物体
cube.position.set(5, 0, 0); // 修改立方体的位置
//方式2
cube.position.x = 5;

const render = () => {
cube.position.x += 0.01;
if (cube.position.x > 5) {
cube.position.x = 0;
}
renderer.render(scene, camera);
// 使用浏览器自带的请求动画帧函数不断的进行渲染
requestAnimationFrame(render);
};

缩放与旋转
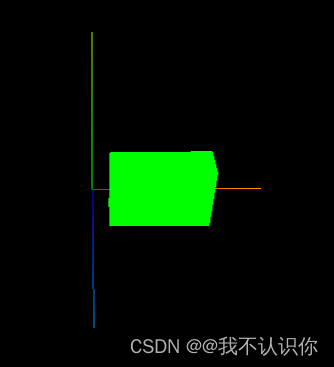
缩放
// 方式1
cube.scale.set(3, 2, 1);
//方式2
cube.scale.x = 3;

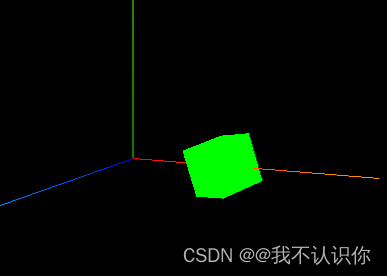
旋转
// 按照XYZ的顺序进行旋转,必须是大小,默认是XYZ
// 角度的单位是弧度,也可以是Math.PI * 数字
cube.rotation.set(20, 30, 40, 'XYZ');

动画
视频教程中介绍的动画库gsap,之前简单了解过,商用是收费的。这里推荐另一个动画库 anime.js,
感兴趣的可以看一下我的这篇文章 JavaScript动画库:Anime.js,可以简单入门。
修改上一篇文章中的例子,使用anime来实现动画
anime(({
targets: cube.position,
x: 5,
easing: 'linear',
duration: 1000
}));
动画的对象是物体的position属性,运动的属性是x,匀速动画,动画时间是1秒。这里使用的是 JAVASCRIPT对象属性
自适应页面大小
window.addEventListener('resize', () => {
// console.log('变化了');
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比为设备的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
除了 还可以使用ResizeObserver,可以监听窗口和div元素大小的变化,而且更加节省性能,感兴趣的可以看一下:Web API:ResizeObserver——监听元素大小的变化
设置全屏与取消全屏
window.addEventListener('dblclick', () => {
console.log('全屏元素:', document.fullscreenElement);
if (!document?.fullscreenElement) {
// 设置dom元素全屏
renderer.domElement.requestFullscreen();
} else {
// 取消全屏
document.exitFullscreen();
}
});
document?.fullscreenElement 不要直接点,不然会报错
























 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










