如果在一个promise中同时调用resolve和reject函数,它只会执行其中一个:当你先调用resolve时,它就只执行resolve,而不会再去执行reject;当你先调用reject时,它就只执行reject,而不会再去执行resolve。
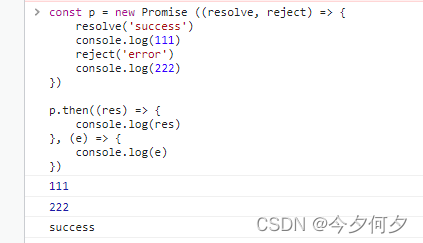
1、先调用resolve:
const p = new Promise ((resolve, reject) => {
resolve('success')
console.log(111)
reject('error')
console.log(222)
})
p.then((res) => {
console.log(res)
}, (e) => {
console.log(e)
})

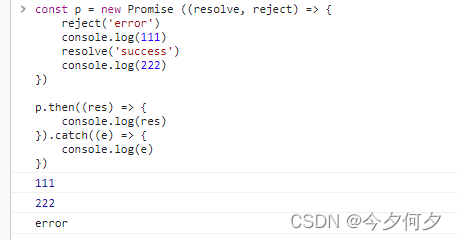
2、先调用reject:
const p = new Promise ((resolve, reject) => {
reject('error')
console.log(111)
resolve('success')
console.log(222)
})
p.then((res) => {
console.log(res)
}, (e) => {
console.log(e)
})

注:当把以上then方法的第二个参数改为catch 形式的话,执行结果也是一样的

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








