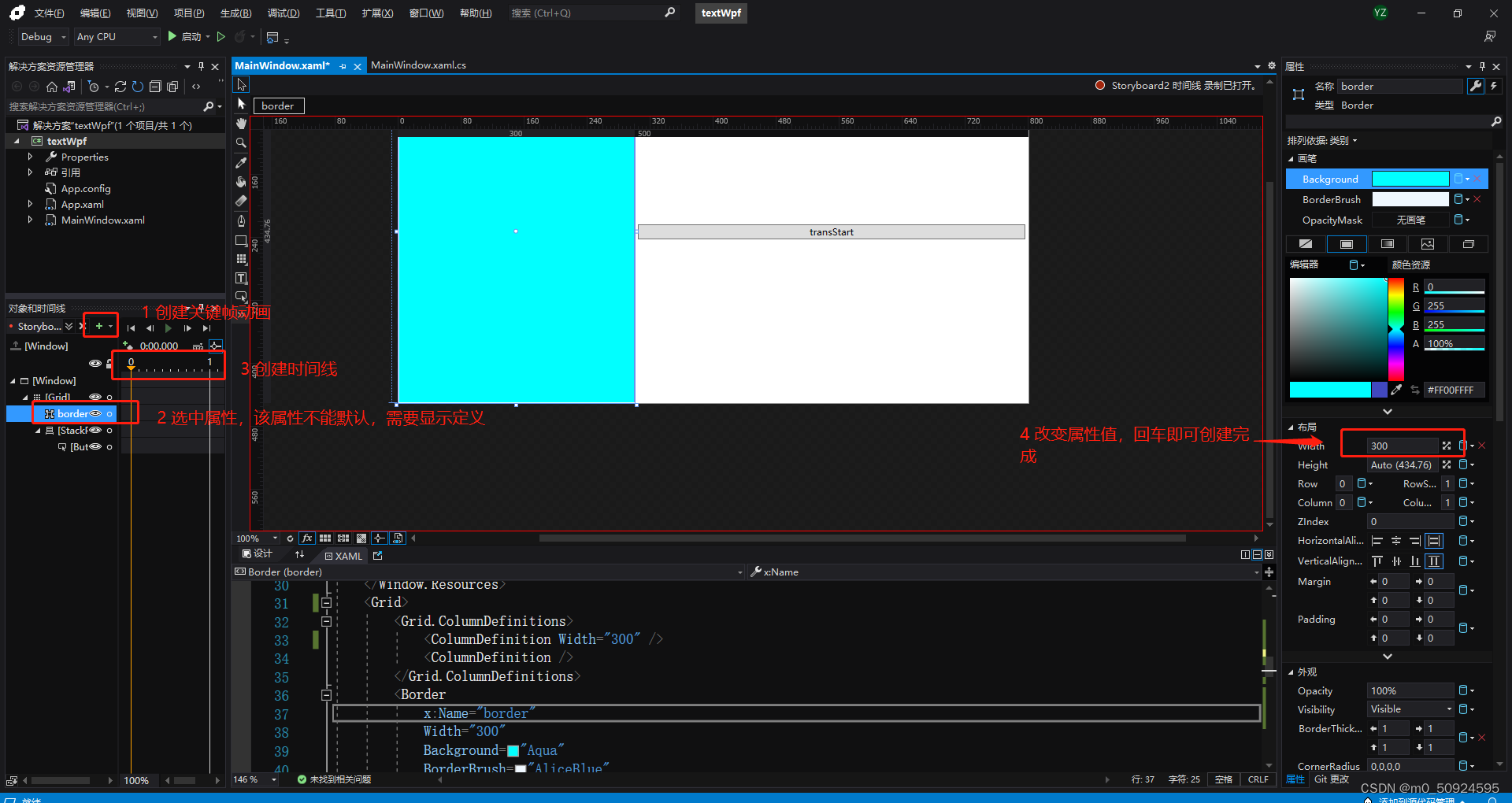
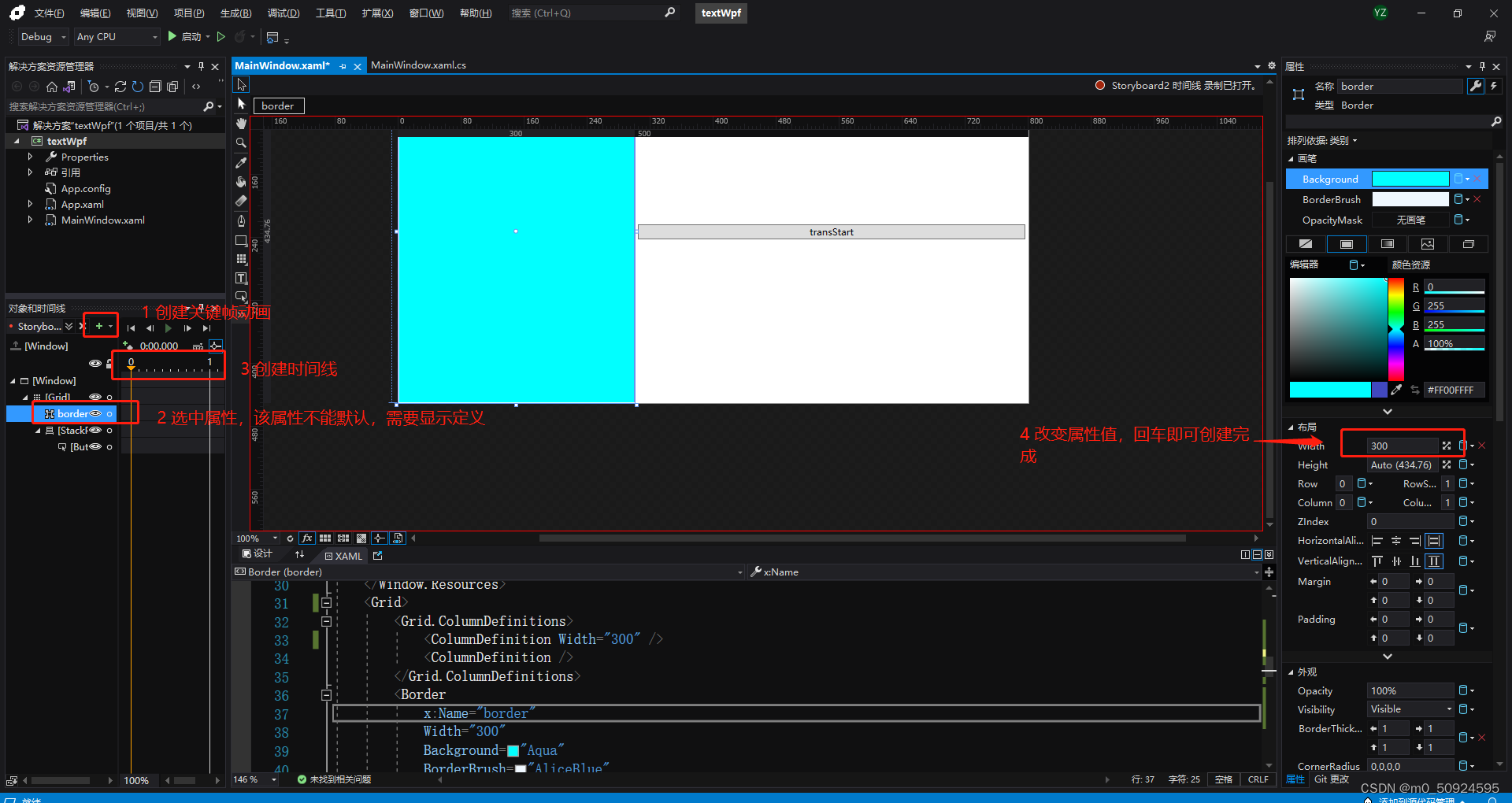
1 使用blend创建关键动画帧

2 .在xaml中创建后,如何绑定在button.CLICK事件中,并在c#界面启动动画

private void Button_Click(object sender, RoutedEventArgs e)
{
Storyboard bd = this.FindResource("Storyboard1") as Storyboard;
if (bd != null) bd.Begin();
}
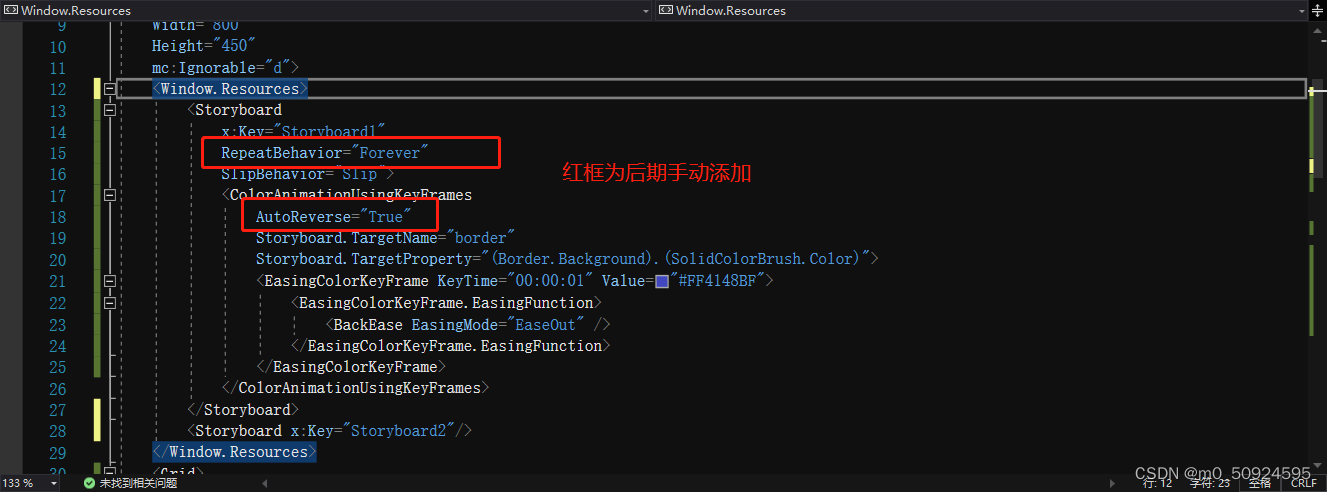
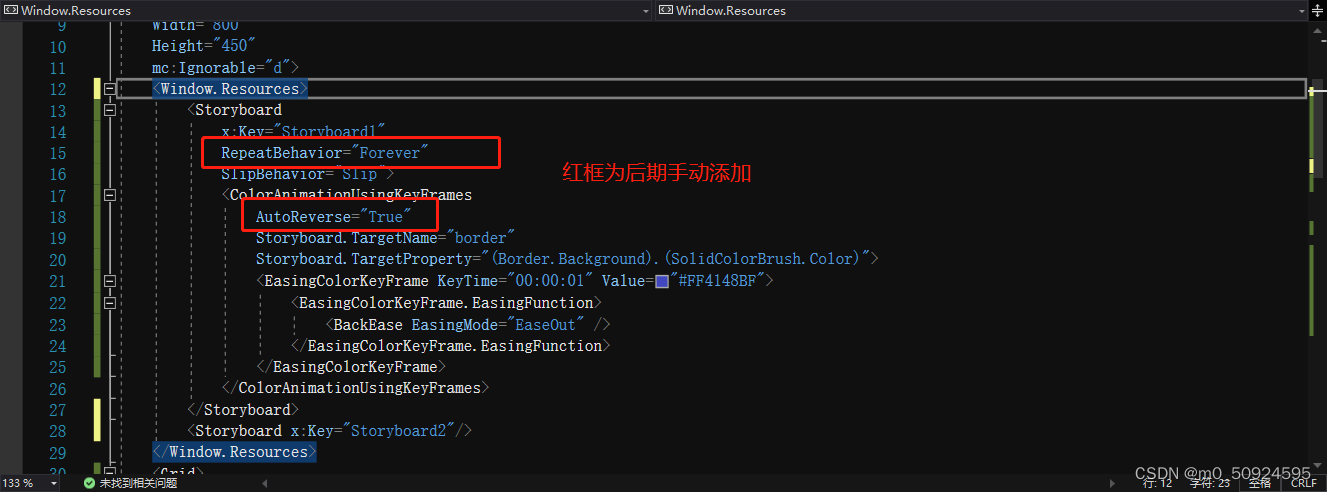
3.如何在xaml的button中新建tiggers,并绑定动画
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard
AutoReverse="True"
RepeatBehavior="Forever"
Duration="0:0:1">
<DoubleAnimation
Storyboard.TargetName="border"
Storyboard.TargetProperty="Width"
To="100"
Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








