
vscode前端插件推荐
一、翻译
1.Chinese (Simplified) Language Pack for Visual Studio Code

2.翻译(英汉词典)


3.驼峰翻译助手




二、编辑器、代码美化
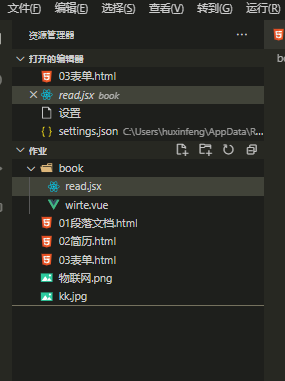
1.vscode-icons


2.Output Colorizer


3.Bracket Pair Colorizer 2


4.Prettier - Code formatter


// 每个制表符占用的空格数
"prettier.tabWidth": 4,
// 使用制表符(tab)缩进,换行显示箭头而非4个点
"prettier.useTabs": true,
5.CSScomb

1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)


6.Trailing Spaces


7.Time Master


三、前端必备插件,提高代码效率300%
1.Live Server

4种打开浏览器的方法




// afterDelay: 将在配置的 "#files.autoSaveDelay#"(默认1000ms) 后自动保存未保存的编辑器。
"files.autoSave": "afterDelay",

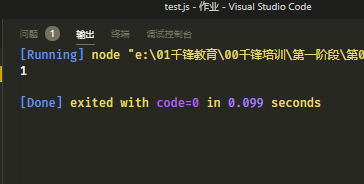
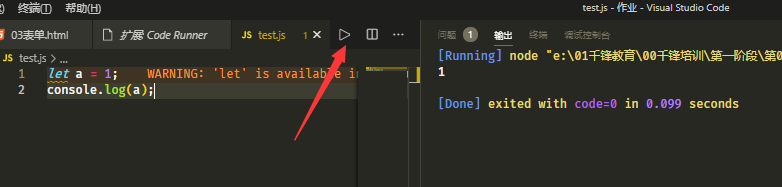
2.Code Runner


3.CSS Peek


4.Image preview


四、vscode设置优化
1.自动识别打开文件的字符集编码

// 启用后,将在文件打开时尝试猜测字符集编码。可以按语言对此项进行配置。
"files.autoGuessEncoding": true,
2.vscode自带的Monokai主题


// 指定用在工作台中的颜色主题。
"workbench.colorTheme": "Monokai",
























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










