一.AJAX 解决了什么问题?
局部刷新数据,在不刷新页面的情况下提交获取数据
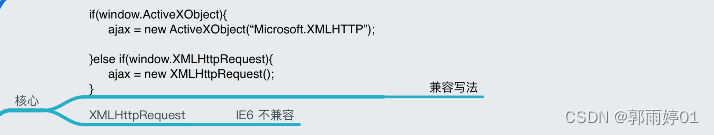
二.核心

三.用法
$.ajax({
type:'get',
url:'https://api.vvhan.com/api/ian?type=json',
success:function(res){
console.log(res);
$('h1').html(res.ishan);
},
error:function(err){
console.log(err);
}
})
1.创建
var ajax=new XMLHttpRequest()
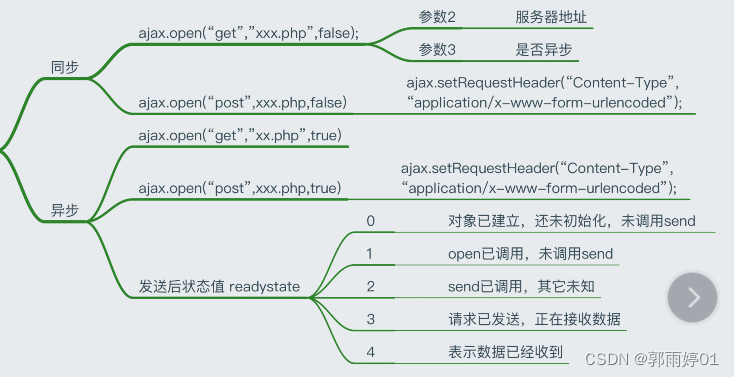
2.打开
同步:上一个任务结束,下一个任务开始,比如alert弹窗
异步:多个任务按顺序开始,但不一定按顺序结束,比如下载任务,图片的加载

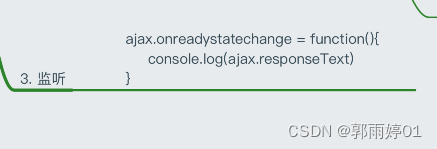
3.监听

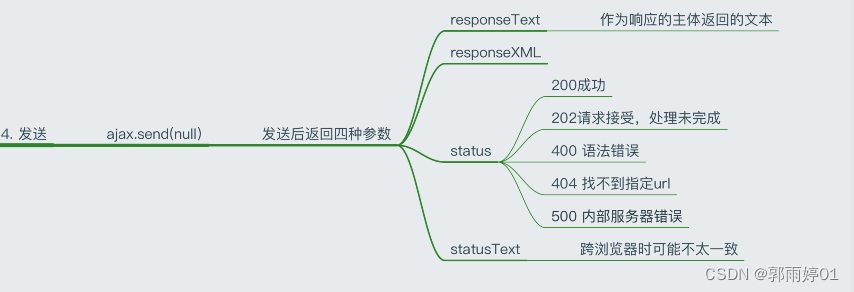
4.发送






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








