什么是ES6:

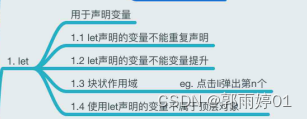
1.let:声明变量

2.const:声明常量

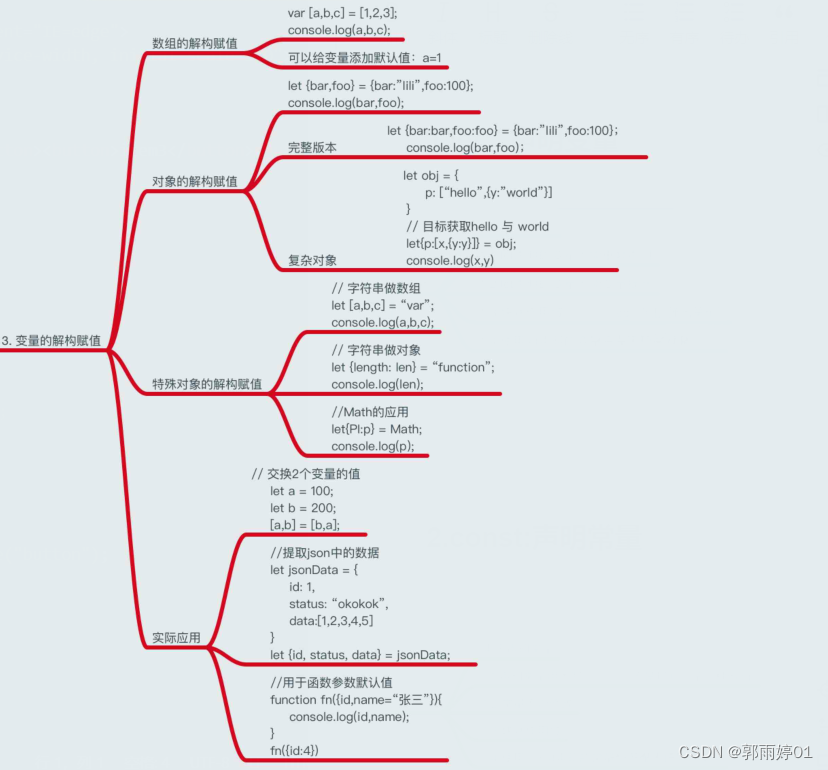
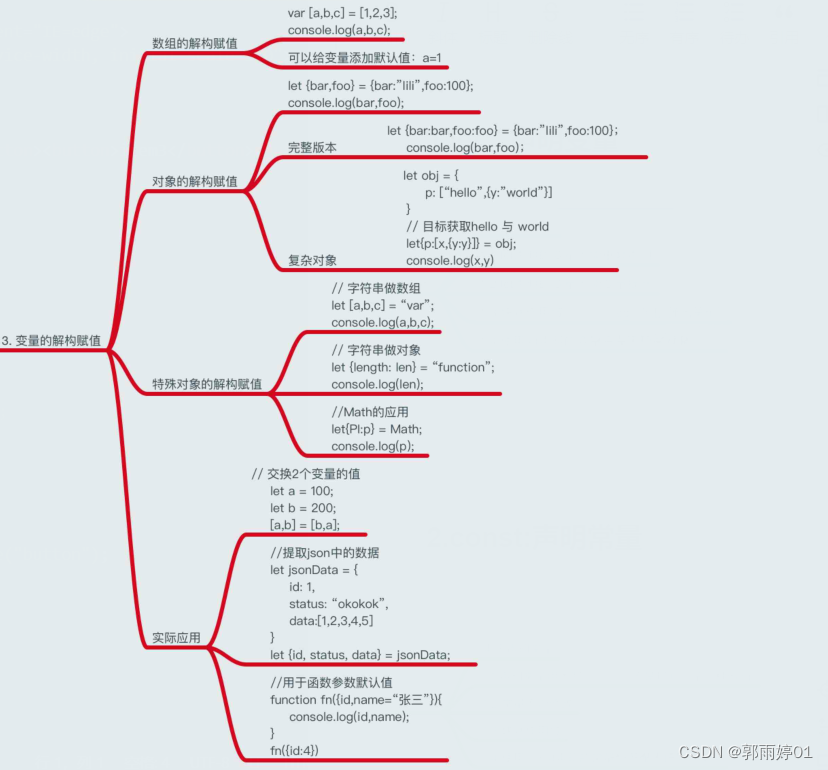
3.变量的解构赋值

// 2. 解构赋值
// let [a,b,c] = [1,2,3]
let wwx = {
name: '王公子',
age: '22',
hobby: ['sing', 'dance', 'sleep'],
target: {
jt: 'es6',
mt: 're es6',
eight: 'big city'
}
}
4.for…of

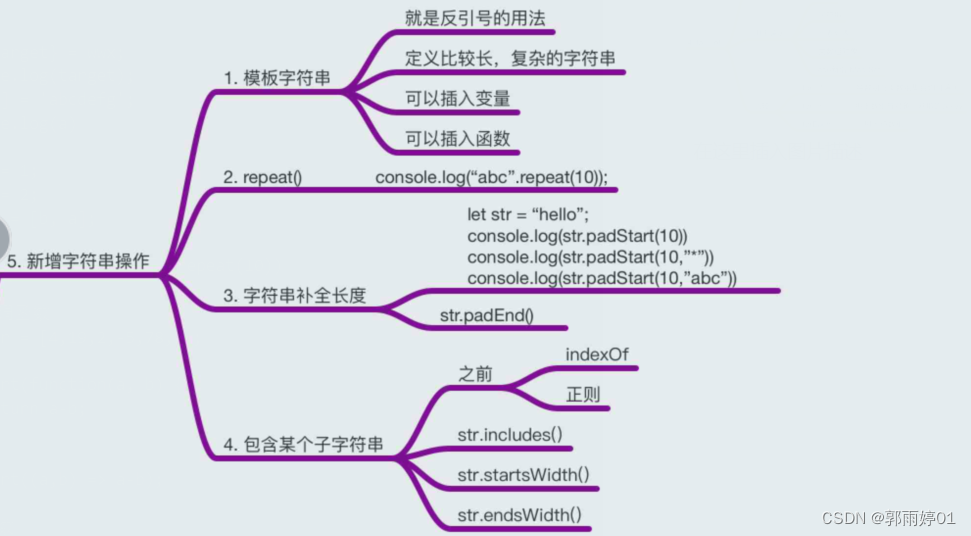
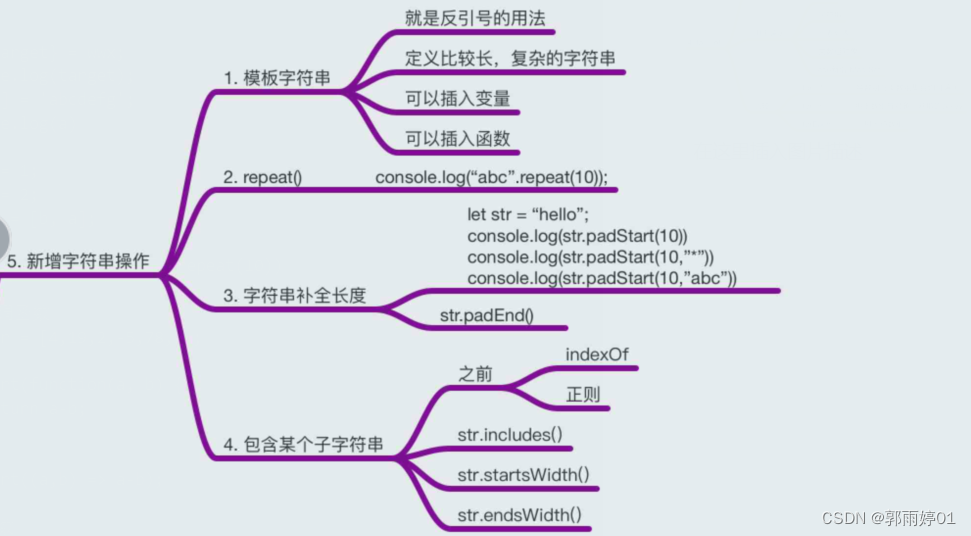
5.新增字符串

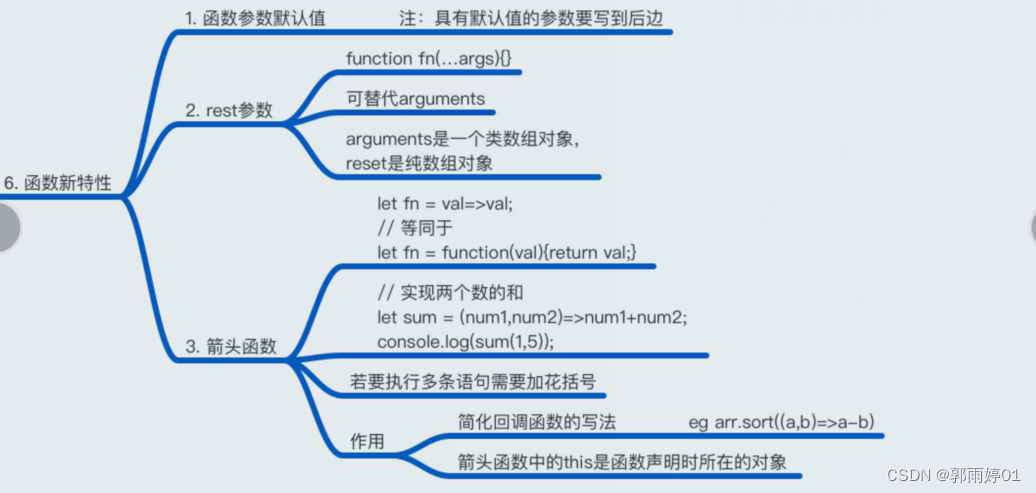
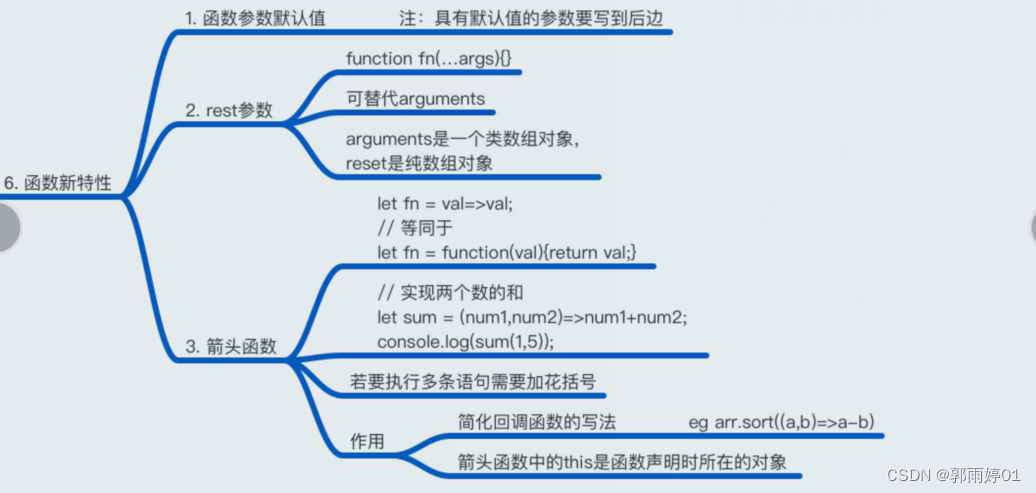
6.函数新特性

代码举例:
for (var i=0; i<buts.length; i++) {
1. 下标
buts[i].index = i;
buts[i].onclick = function() {
console.log(this.index);
}
2. 闭包
(function(index) {
buts[index].onclick = function() {
console.log(index);
}
})(i)
}
// 简化回调函数
let arr = [4,19,2,-5,78,9];
arr.sort(function(a, b) {
return a-b;
})
arr.sort((a,b) => a-b);
// 箭头函数
var sum = function(a, b) {
return a + b;
}
let sum = (a, b) => a + b
var six = function(n) {
return n ** 6;
}
let six = n => n**6
// 反转字符串
let reverseString = string => string.split('').reverse().join('');
// 数组去重
let singleArr = arr => {
let newArr = [];
arr.forEach(item => {
if (!newArr.includes(item)) {
// 不包含
newArr.push(item);
}
})
return newArr;
}



























 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








