AndroidSDK本身给我们提供了大量的UI控件,合理熟练地使用这些控件就能做出优美的界面。
在Android开发中,UI界面都是由View及其派生类组合而成的。每一个View都有一个用于绘图的画布,需要使用View常用的XML属性及其相关方法。
参考试剂管理app的页面风格,我把耗材app的页面设计如下:
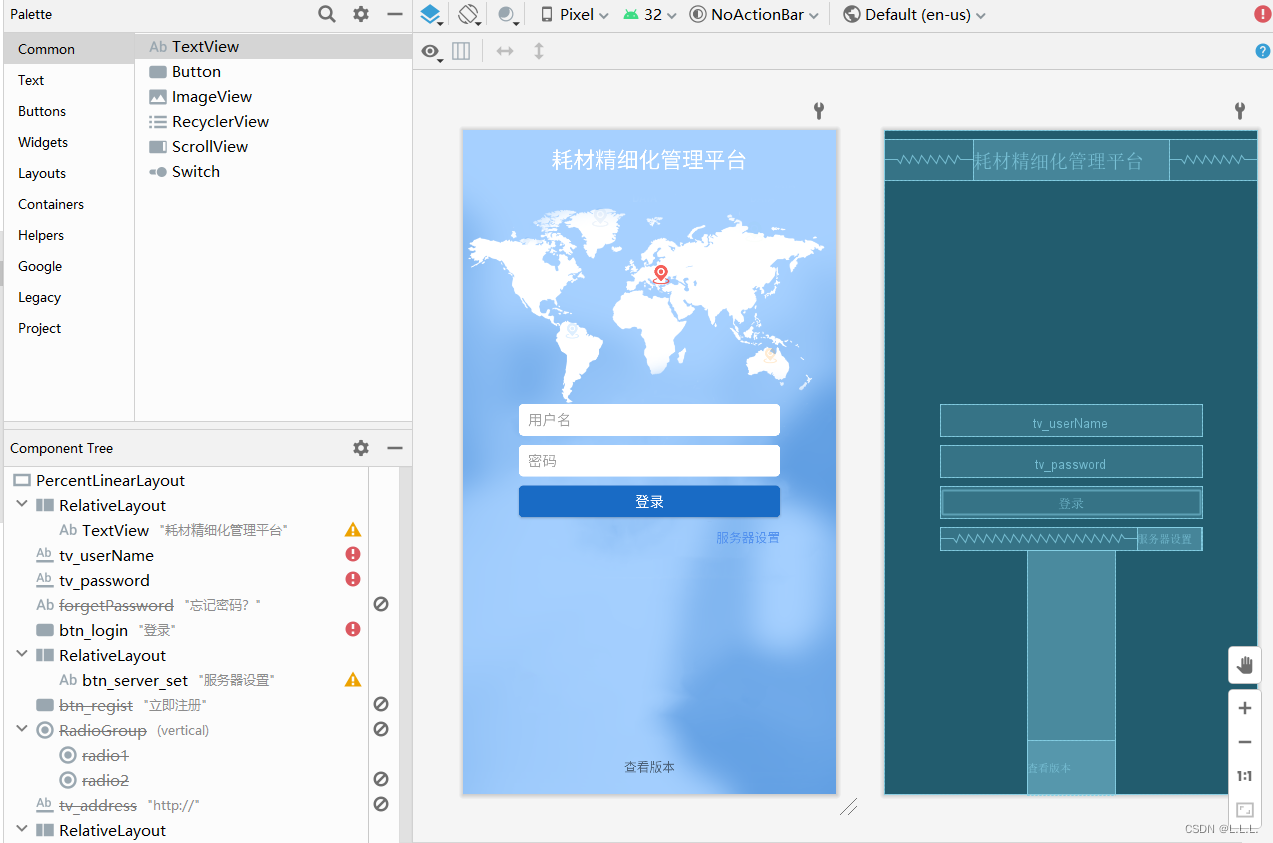
1.登录页

部分代码实例:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="耗材精细化管理平台"
android:textColor="@color/white"
android:textSize="@dimen/title_size" />
其实这就是基本的页面设计代码,只要掌握了安卓开发文档中
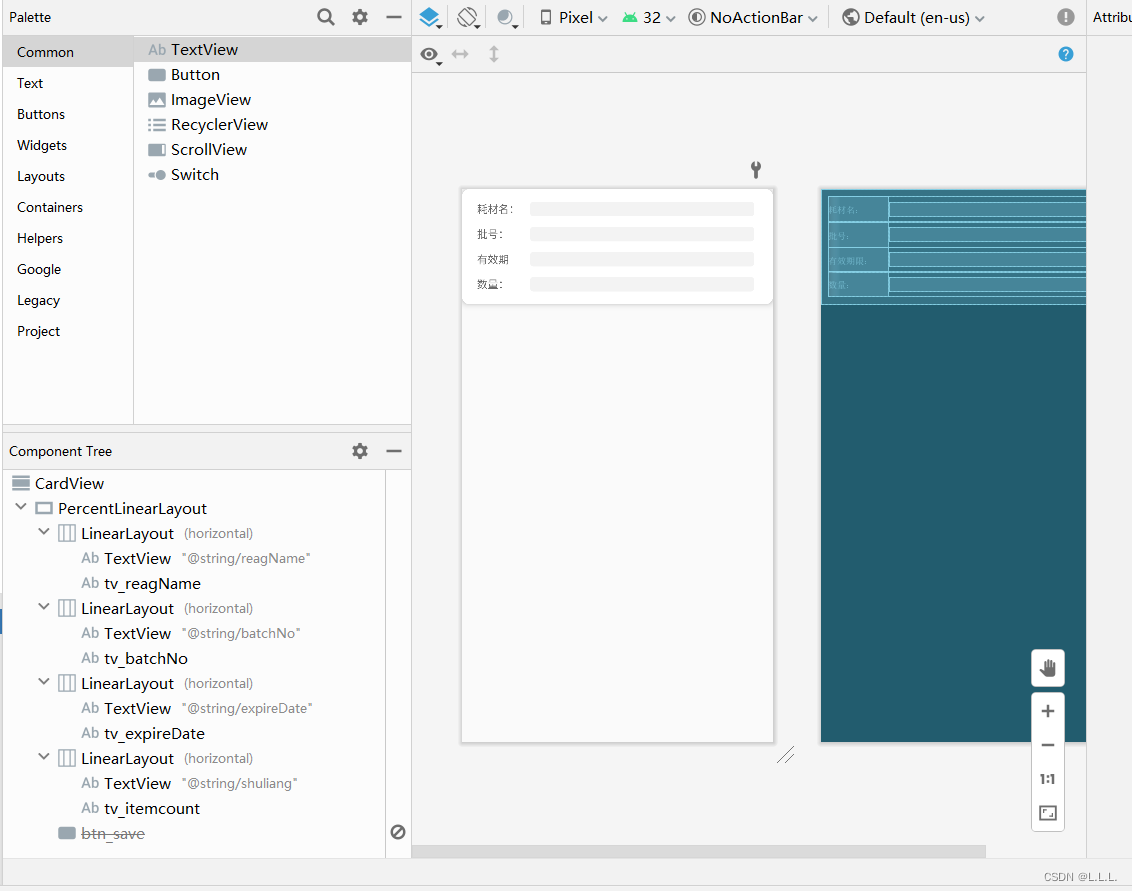
2.查看库存页面

部分代码示例
<com.zhy.android.percent.support.PercentLinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical"
android:padding="10dp"
>
<LinearLayout style="@style/ItemPickdetailStyle">
<TextView
style="@style/ItemPickdetailLeftStyle"
android:text="@string/reagName" />
<TextView
android:id="@+id/tv_reagName"
style="@style/ItemPickdetailRightDisableStyle" />
</LinearLayout>
<LinearLayout style="@style/ItemPickdetailStyle">
<TextView
style="@style/ItemPickdetailLeftStyle"
android:text="@string/batchNo" />
<TextView
android:id="@+id/tv_batchNo"
style="@style/ItemPickdetailRightDisableStyle" />
</LinearLayout>
3.出入库页面

部分代码示例
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
>
<AutoCompleteTextView
android:id="@+id/et_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:layout_weight="1"
android:imeOptions="actionGo"
android:hint="@string/device_search_qrcode"
/>
</LinearLayout>
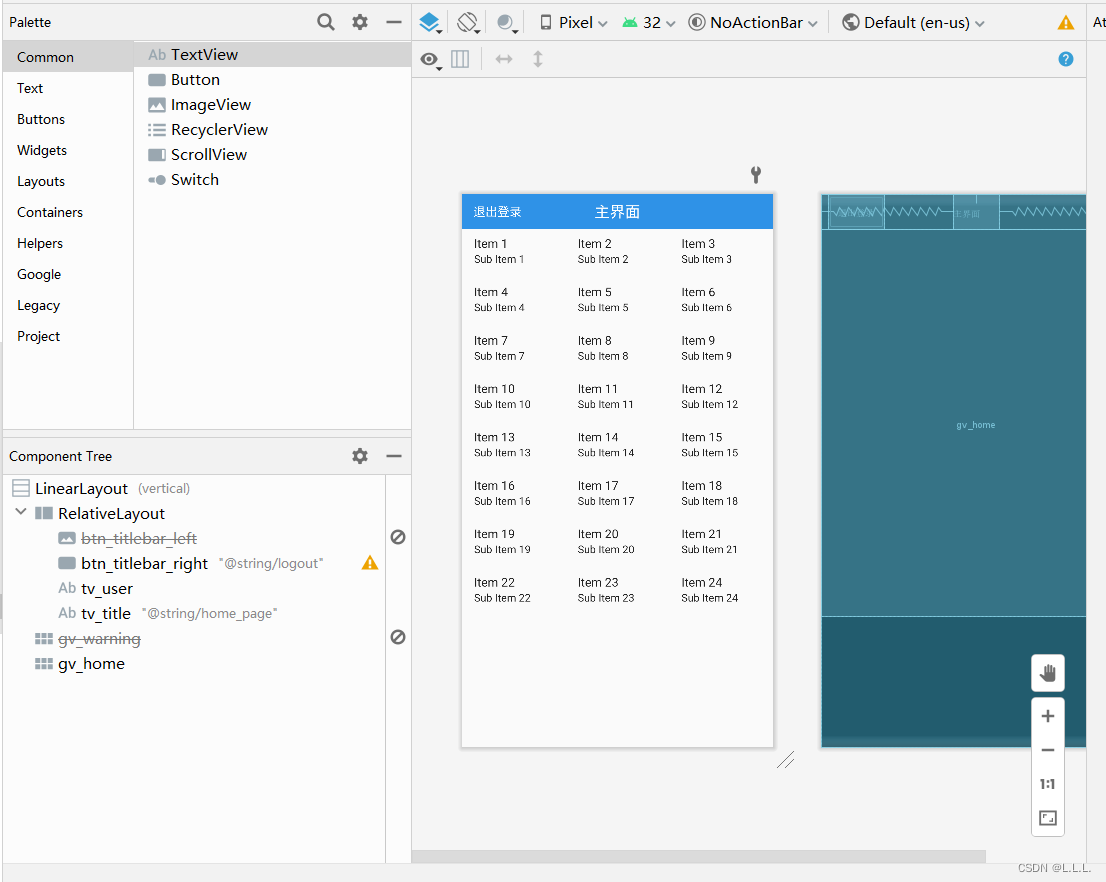
4.通用的主界面(按照角色添加图标)

部分代码示例
<RelativeLayout
style="@style/AppTitlebarStyleRed"
android:background="@color/blue2F92E7"
>
<ImageButton
android:id="@+id/btn_titlebar_left"
style="@style/TitlebarButtonStyle"
android:layout_alignParentLeft="true"
android:visibility="gone"
android:src="@drawable/back_red" />
<Button
android:id="@+id/btn_titlebar_right"
style="@style/TitlebarButtonStyle"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:text="@string/logout"
android:textColor="@color/white" />
<TextView
android:id="@+id/tv_user"
style="@style/TitlebarTextStyle"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:textColor="@color/white"
/>
<TextView
android:id="@+id/tv_title"
style="@style/TitlebarTextStyle"
android:layout_centerInParent="true"
android:text="@string/home_page"
/>
</RelativeLayout>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








