一、基础班学习路线

三、CSS3基础
1.Emmet语法
emmet语法生成html标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- .nav -->
<div class="nav"></div>
<!-- #banner -->
<div id="banner"></div>
<!-- p.one -->
<p class="one"></p>
<!-- span.gray -->
<span class="gray"> </span>
<!-- ul>li#two -->
<ul>
<li id="two"></li>
</ul>
<!-- .demo$*5 -->
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div class="demo4"></div>
<div class="demo5"></div>
<!-- .demo*5 -->
<div class="demo"></div>
<div class="demo"></div>
<div class="demo"></div>
<div class="demo"></div>
<div class="demo"></div>
<!-- div{nihao} -->
<div>nihao</div>
<!-- div{nihao}*5 -->
<div>nihao</div>
<div>nihao</div>
<div>nihao</div>
<div>nihao</div>
<div>nihao</div>
</body>
</html>
emmet语法快速生成css样式

快速格式化代码
- 格式化文档 Format Document
2.CSS的复合选择器
什么是复合选择器

后代选择器(重要)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 只要让ol中的li变粉色,ul中的li不用 */
ol li {
color: pink
}
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
</style>
</head>
<body>
<ol>
变态写法
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">会变化的</a></li>
</ul>
</body>
</html>

子元素选择器(重要)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>

并集选择器(重要)


链接伪类选择器
-
伪类选择器的概念 :

-
链接伪类选择器 :



-
链接伪类选择器实际工作开发中的写法 :

:focus伪类选择器



复合选择器总结

3.CSS的元素显示模式
什么是元素显示模式

块元素

行内元素

行内块元素

元素显示模式总结

元素显示模式转换




snipaste
- f1截图并留在屏幕上
- option在图片上取色
简介版小米侧边栏案例
- 链接a元素明明是行内元素却要竖着显示,且这个链接点击的宽度很广,也就是说这个a有个宽度高度;所以就是把链接转换成块级元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
display: block;
width: 230px;
height: 30px;
color: white;
background-color: rgb(146, 140, 140);
text-indent: 2em;
text-decoration: none;
font-size: 14px;
}
a:hover {
background-color: orange;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
</body>
</html>
单行文字垂直居中的原理


- 就是行高的上空隙和下空隙把文字挤到中间了。行高大于盒子高度,则文字偏下;小于,则文字偏上。
4.CSS的背景
背景颜色

背景图片


背景平铺


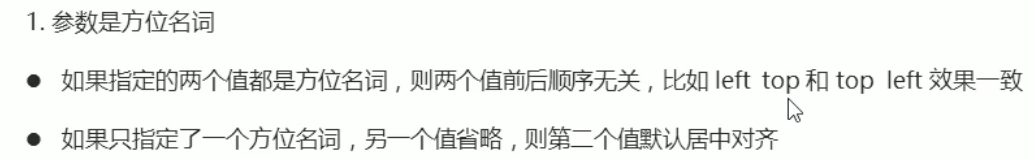
背景位置-方位名词


背景位置案例一 小图标+文字

- 效果 :如图的小图标和文字基本上是居中对齐的在一条线上
- 如果这个小图标采用在h3标签里插入图片img的话,它的中间线就不能和后面的文字在同一条线上了,所以要用bgi


背景位置案例二 超大背景图片 王者荣耀


背景位置-精确单位



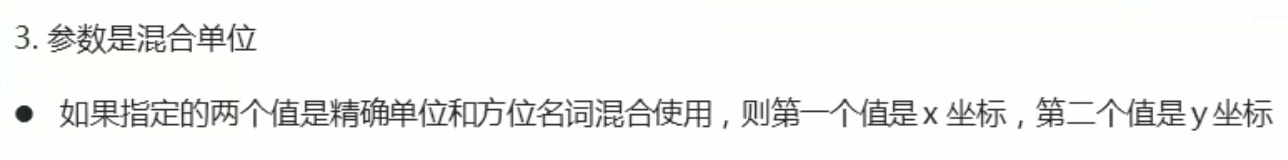
背景位置-混合单位




背景固定

背景复合写法

背景颜色半透明



背景总结


综合案例-五彩导航


- hover版本就不需要加no-repeat了因为上面有






















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








