传统网页布局的三种方式:
网页布局的本质—用css来摆放盒子,把盒子摆放到相应位置
Css提供了三种传统布局方式(简单来说,就是盒子如何进行排列顺序):
普通流(标准流) 浮动 定位
标准流:(普通流/标准流)
所谓标准流:就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列
常用元素:div hr p h1-h6 ul ol dl form table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘自动换行
常用元素:span a i em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式,后面移动端学习新的布局方式。
为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
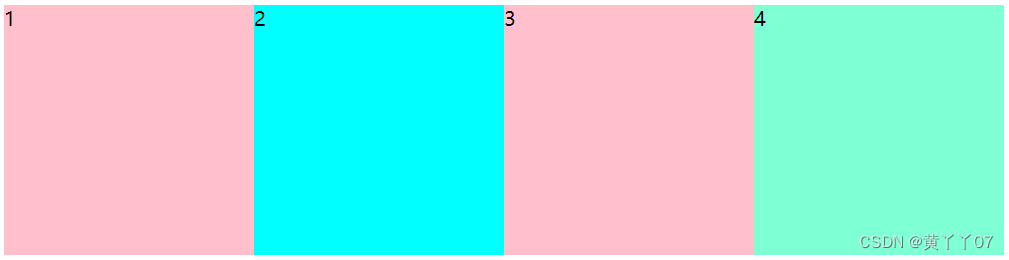
1.如何让多个块级盒子(div)水平排列成一行,没有缝隙?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块元素中间有缝隙</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 150px;
height: 200px;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>
2.如何实现两个盒子的左右对齐呢?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
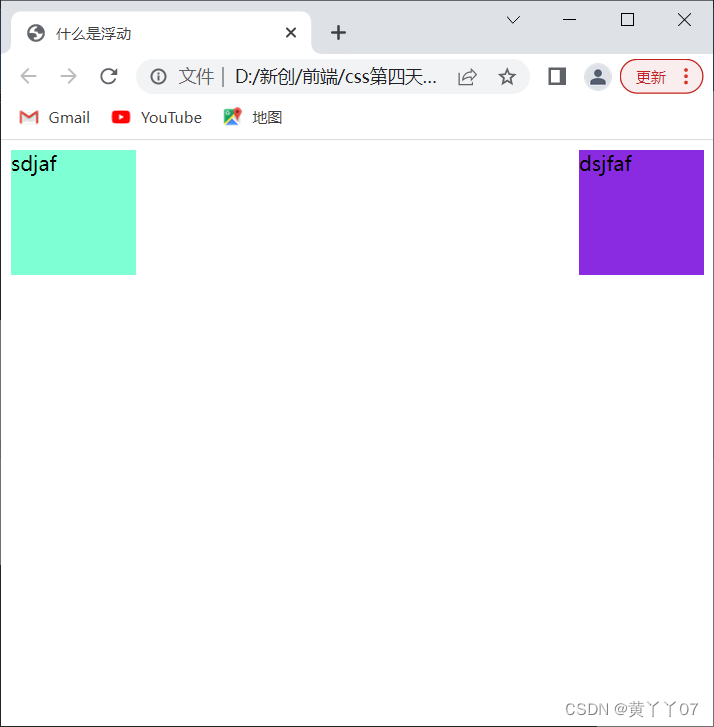
什么是浮动?float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{float:属性值;}
| 属性值 | 描述 |
| None | 元素不浮动(默认值) |
| Left | 元素向左浮动 |
| Right | 元素向右浮动 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>什么是浮动</title>
<style>
.left {
width: 100px;
height: 100px;
float: left;
background-color: aquamarine;
}
.right {
width: 100px;
height: 100px;
background-color: blueviolet;
float: right;
}
</style>
</head>
<body>
<div class="left">sdjaf</div>
<div class="right">dsjfaf</div>
</body>
</html>
浮动的特性:
加了浮动之后的元素,会具有很多特性,需要我们掌握
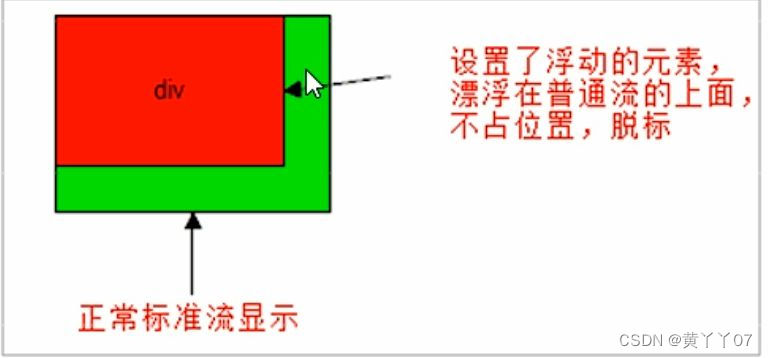
- 浮动元素会脱离标准流(脱标)
设置了浮动float的元素最重要特性:
- 脱离了标准普通流的控制(浮),移动到指定位置(动),俗称脱标
- 浮动的盒子不再保留原先的位置

- 如果多个盒子都设置了浮动,浮动的元素会一行内显示并且元素顶部对齐
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。

- 浮动的元素会具有行内块元素的特性
任何元素可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小根据内容来决定。
浮动的盒子中间是没有缝隙的,是紧挨着一起的。
行内元素同理。
浮动元素经常和标准流父级搭配使用:
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。

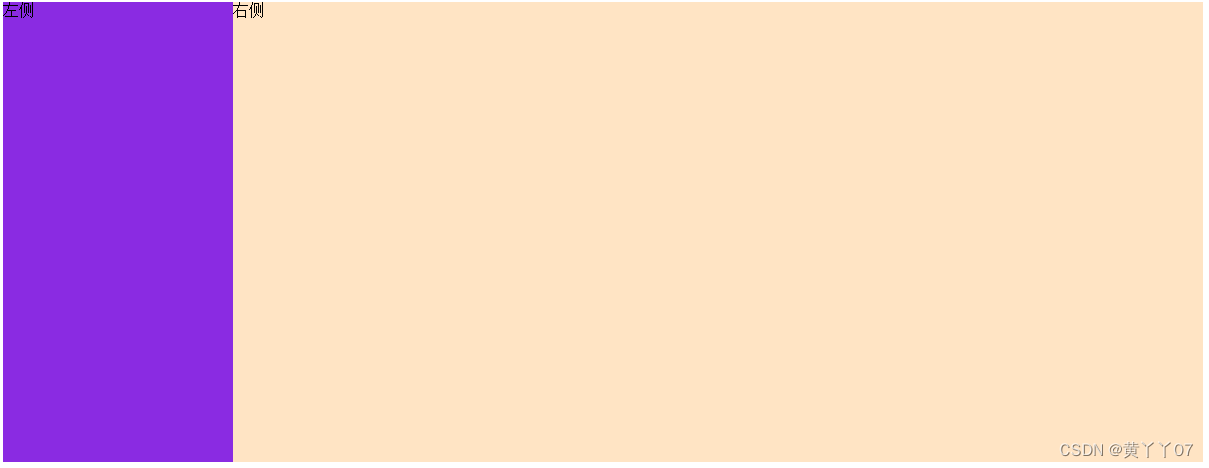
案例:小米布局案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子</title>
<style>
.box {
width: 1200px;
height: 460px;
background-color: aquamarine;
margin: auto;
}
.left {
height: 460px;
width: 230px;
float: left;
background-color: blueviolet;
}
.right {
float: left;
height: 460px;
width: 970px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子2</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
height: 285px;
width: 1226px;
background-color: aquamarine;
margin: auto;
}
.box li {
width: 296px;
height: 285px;
background-color: blue;
float: left;
margin-right: 14px;
}
/* 这里必须写.box .last要注意权重的问题 20 */
.box .last {
margin-right: 0px;
}
</style>
</head>
<body>
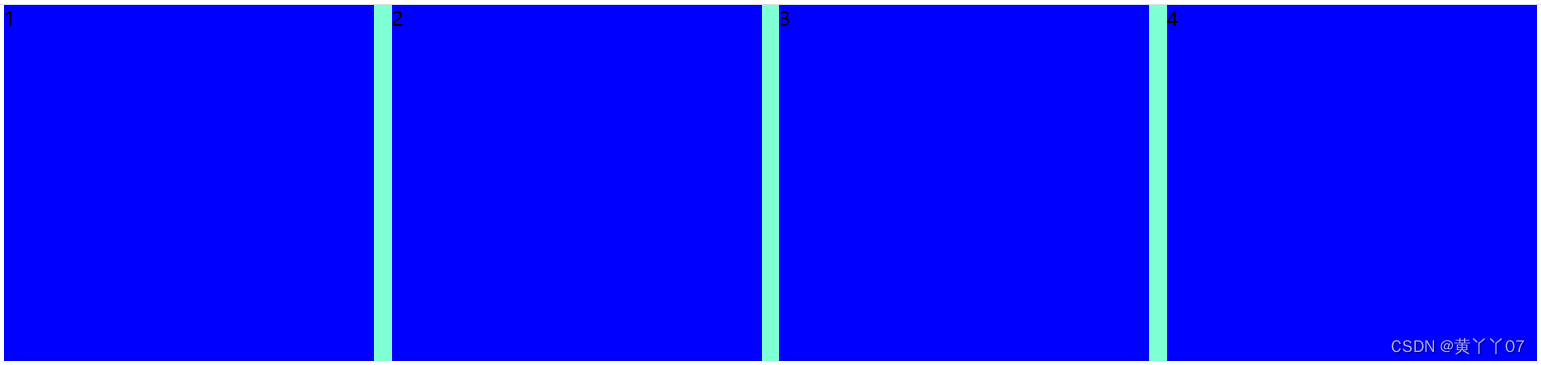
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>
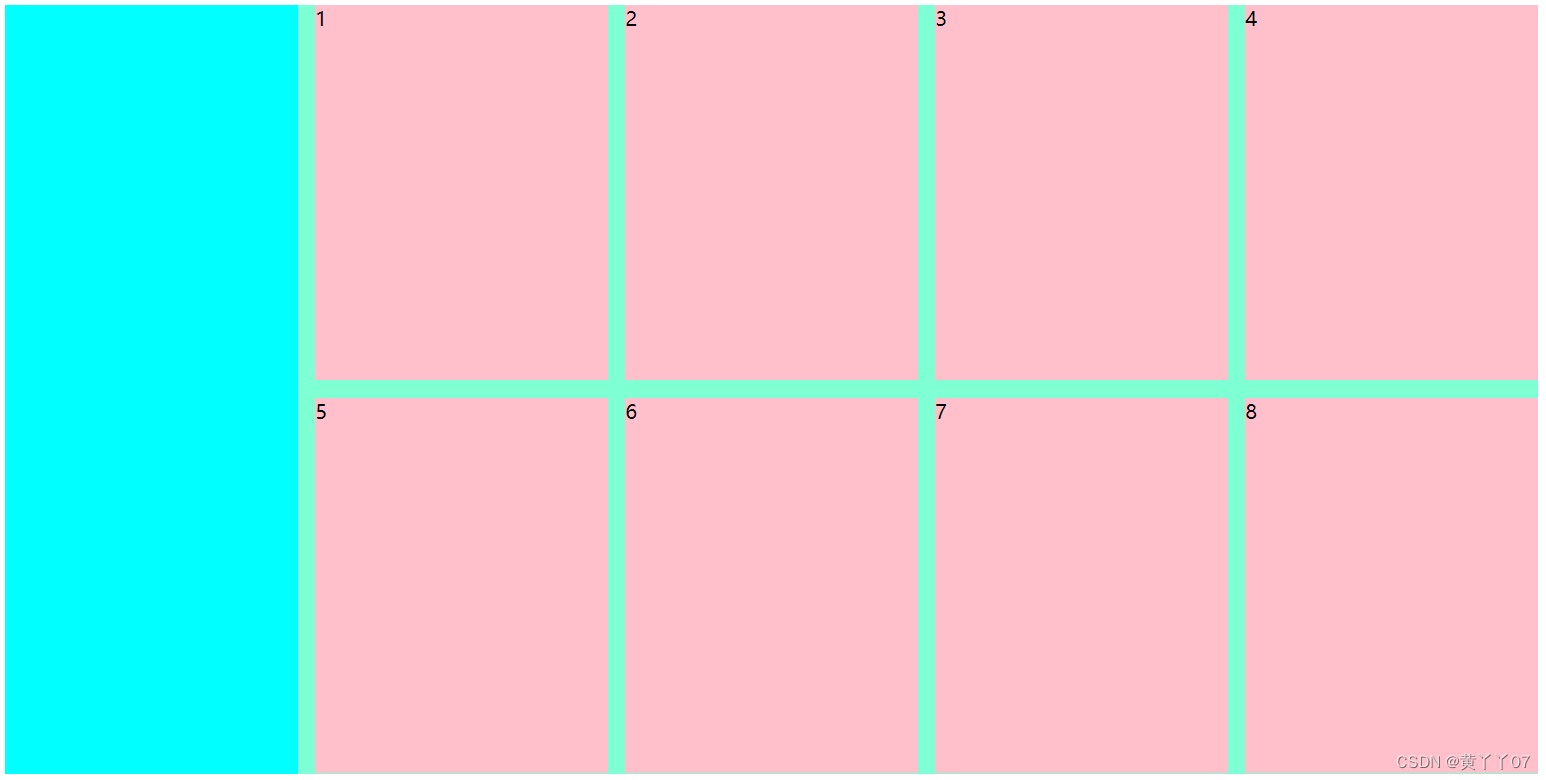
小米布局案例-手机案例:
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局练习3</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: auto;
}
.box .left {
width: 234px;
height: 615px;
background-color: aqua;
float: left;
}
.box .right {
width: 992px;
height: 615px;
background-color: aquamarine;
float: left;
}
.right>div {
width: 234px;
height: 300px;
background-color: pink;
float: left;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<div class="">1</div>
<div class="">2</div>
<div class="">3</div>
<div class="">4</div>
<div class="">5</div>
<div class="">6</div>
<div class="">7</div>
<div class="">8</div>
</div>
</div>
</body>
</html>





















 4678
4678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








