内部样式表:(内嵌样式表)是写到html页面内部,是将所有的css代码抽取出来,单独放到一个<style>标签中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式表</title>
<style>
div{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div>所谓内部样式表,就是在html页面内部写样式,但是是单独写到style标签内部。</div>
</body>
</html>
注意:
- <style>标签理论上可以放在html文档的任何地方,但一般会放在文档的<head>标签中
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构和样式完全分离
- 使用内部样式表设定css,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
行内样式表:在元素标签内部的style属性中设定css样式,适用于修改简单样式。
<p style="color:pink;font-size:16px">见到过i加拉关键看了很久</p><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内样式表</title>
</head>
<body>
<p>开关机按键给殴打个人发</p>
<p>过得更好拉个记录开发发</p>
<p style="color:pink;font-size:16px">见到过i加拉关键看了很久</p>
</body>
</html>
- Style其实就是标签的属性
- 在双引号中间,写法要符合css规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定css,通常也被称为行内式嵌入
外部样式表:实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到css文件中,之后把css文件引入到html页面中使用。
引入外部样式表分为两步:
- 新建一个后缀名为.css的样式文件,把所有css代码都放入此文件中。
- 在html页面中,使用<link>标签引入这个文件。
<link rel="stylesheet" href="style.css">| 属性 | 作用 |
| Rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| Href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
使用外部样式表设定css,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式。
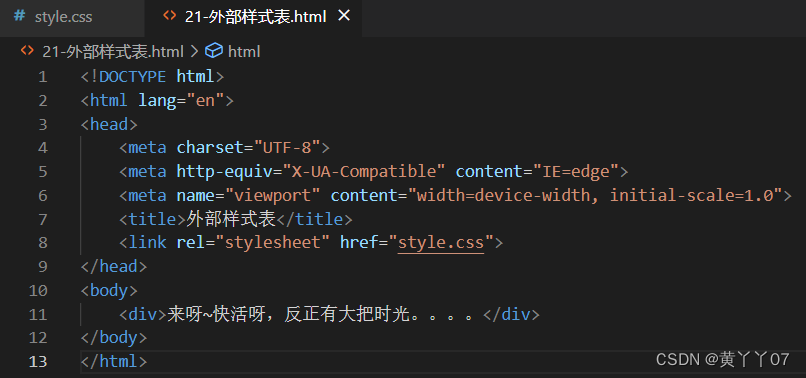
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式表</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>来呀~快活呀,反正有大把时光。。。。</div>
</body>
</html>div{
color: pink;
}

Css引入方式总结:
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构与样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构与样式相分离 | 需要引入 | 最多,吐血推荐 | 控制多个页面 |





















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








