ajax学习(1)
1-安装node.js
官网链接:nodejs
2-express Ajaxa 配置
如何配置express环境参考详见博客
Cannot find module ‘express’的解决方案
注:创建 一个空目录 在该文件夹下打开cmd执行命令行
创建一个新的文件夹。

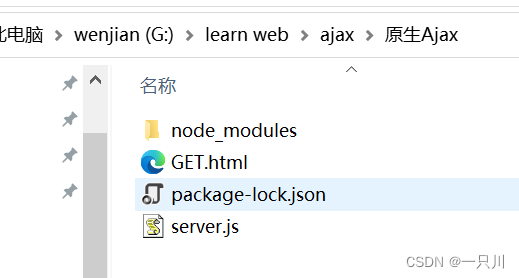
如果完成 GET.html 和 server.js 之后运行发现 Cannot find module ‘express 参考上面的链接,执行解决方案之后的目录如下

2.1 express 测试代码
express 测试代码
参考 安装 express 运行express-demo
2.2 ajax
GET.html(前端准备)
<!DOCTYPE html>
<html lang="en">
<!-- <script src="../../jq/jquery-3.6.0.min.js"></script> -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax get 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #bbb;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
// 获取button对象
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
//绑定事件
btn.onclick = function() {
//创建对象
const xhr = new XMLHttpRequest();
// 初始化 设置请求方法和url
xhr.open('GET', 'http://localhost:8000/server?a=100&b=200&c=300');
// 发送
xhr.send();
// 绑定事件 处理服务端的返回问题
// 1- on when 当……时候
// 2-readyState 是当 xhr 对象中的属性,表示状态 0(未初始化) 1(open调用完毕) 2(send调用完毕) 3(服务端返回部分结果) 4 (服务端返回所有结果)
// 3- change 改变
xhr.onreadystatechange = function() {
// 判断-服务器的所有返回结果
if (xhr.readyState === 4) {
// 判断响应状态码
// 200 403 404 401 500
if (xhr.status >= 200 && xhr.status < 300) {
//处理结果 行 头 空行 体
// 1-响应体
console.log(xhr.status); //状态码
console.log(xhr.statusText); //状态字符串
console.log(xhr.getAllResponseHeaders()); //所有响应头
console.log(xhr.response); //响应体
result.innerHTML = xhr.response;
} else {}
}
}
}
</script>
</body>
</html>
server.js(服务端准备)
//1-引入express
const { response } = require('express');
const express = require('express');
const { request } = require('http');
//2-创建应用对象
const app = express();
//3-创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应头 允许跨域
//header的 Access-Control-Allow-Orign 名字 设置 *
response.setHeader('Access-Control-Allow-Orign', '*');
//设置响应体
response.send('hello Ajax');
});
//监听端口启动服务
app.listen(8000, () => {
console.log("服务器已经启动,8000 端口监听中……");
})
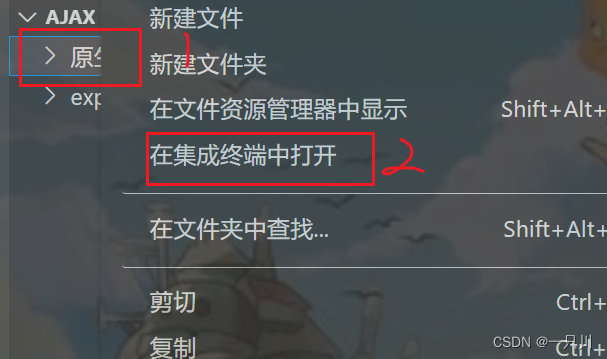
右键文件夹–>打开终端–>node server.js
注:如果上一个使用同一端口的程序没有关闭,则 运行该程序时会报错 。


测试
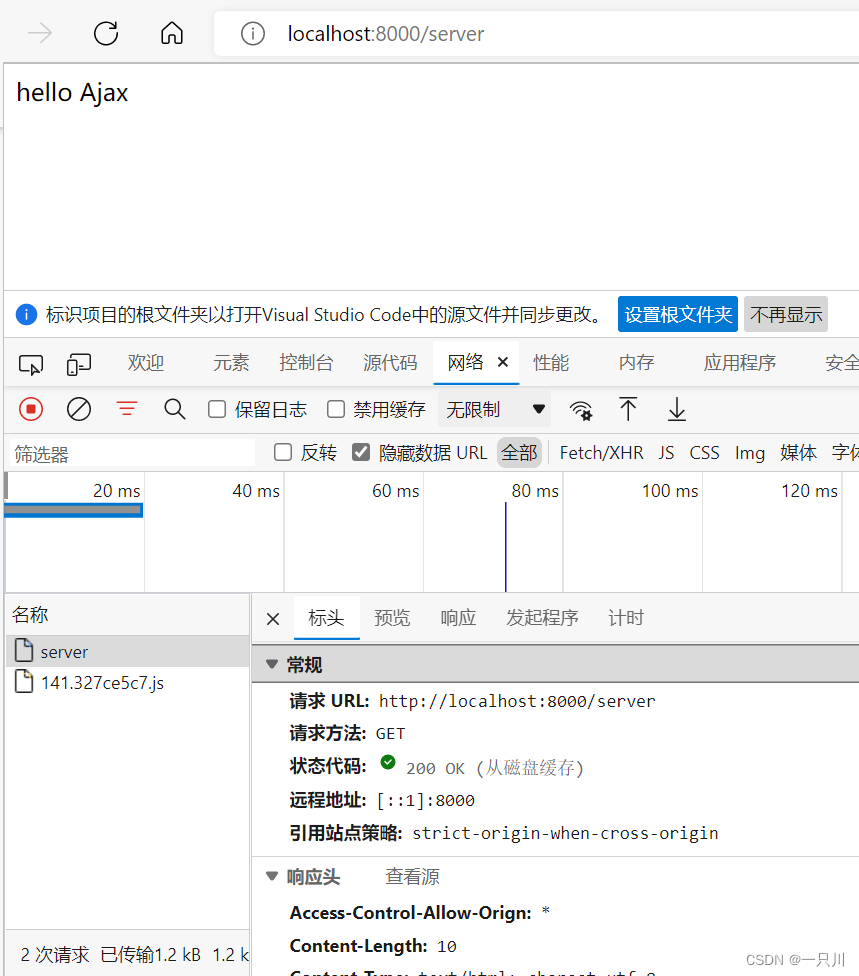
打开 http://localhost:8000/server

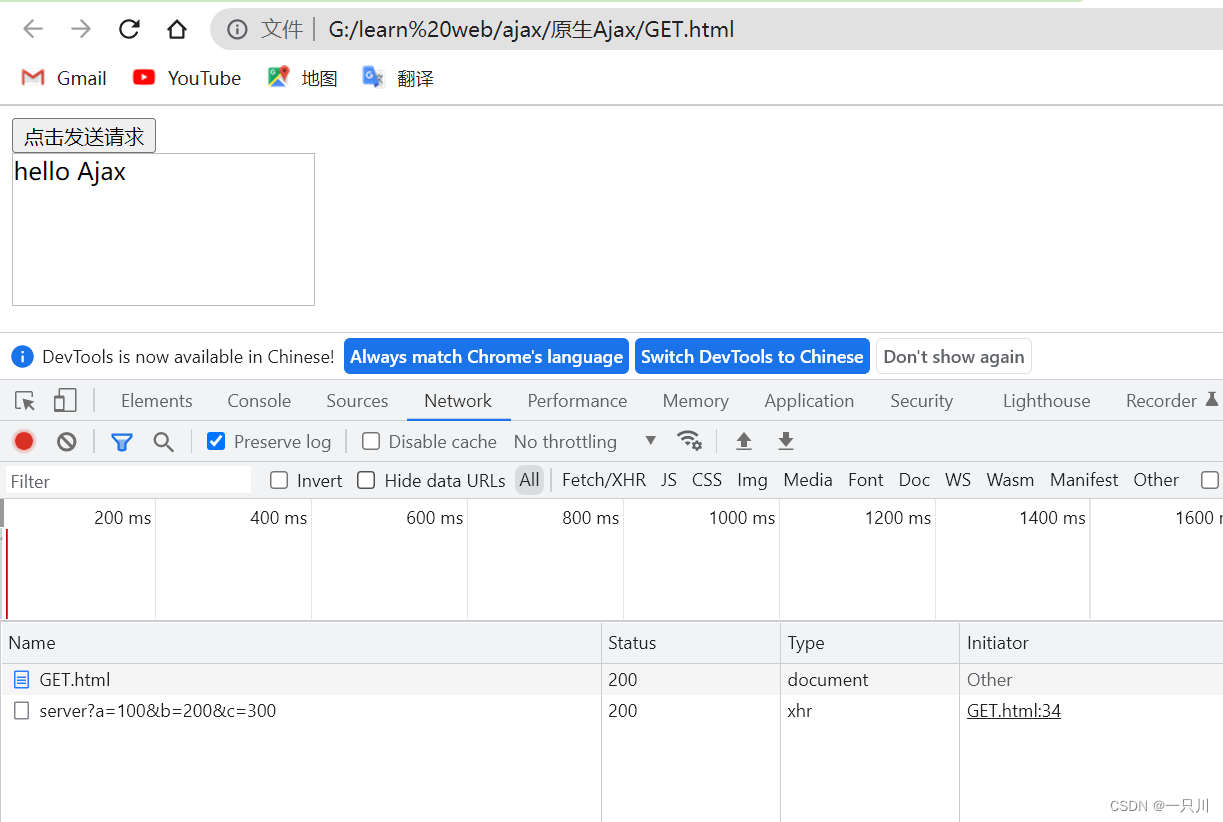
运行 GET.html

遇到的问题小结:
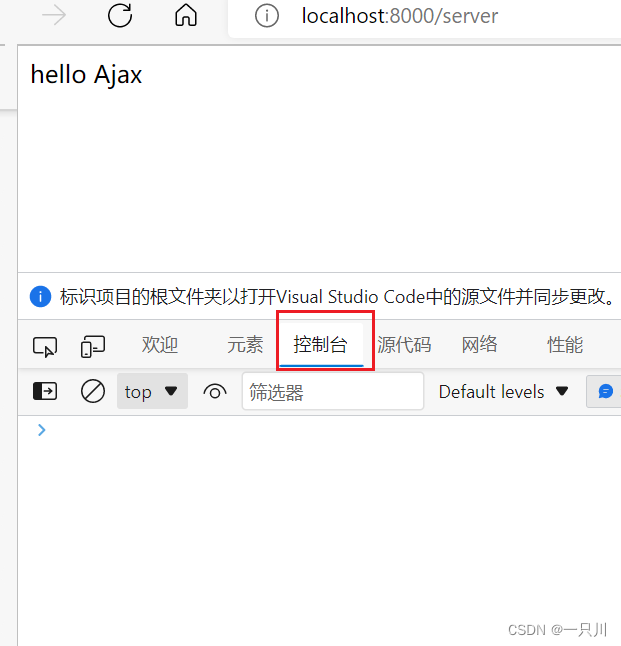
(1)consle.log 空 白

回去检查代码,响应头的拼写,写错会影响跨域






















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








