grid基本用法
一.基本使用
在的顶层的div上的类添加
<div class="container">
<div class="left"></div>
<div class="mid"></div>
<div class="right"></div>
</div>
.container{
display: grid;//表示使用grid布局
grid-template-columns: 100px 1fr 100px;//表示左右两列是固定的宽度,中间自动适应
/*grid-template-rows: 100px 1fr 100px;*//表示三行,上下行固定,中间自动适应
height: 100vh;//表示高度是屏幕高度
}
//设置下颜色直观的看出效果
.left{
background-color: #1281C6;
}
.mid{
background-color: #03A750;
}
.right{
background-color: #c69500;
}
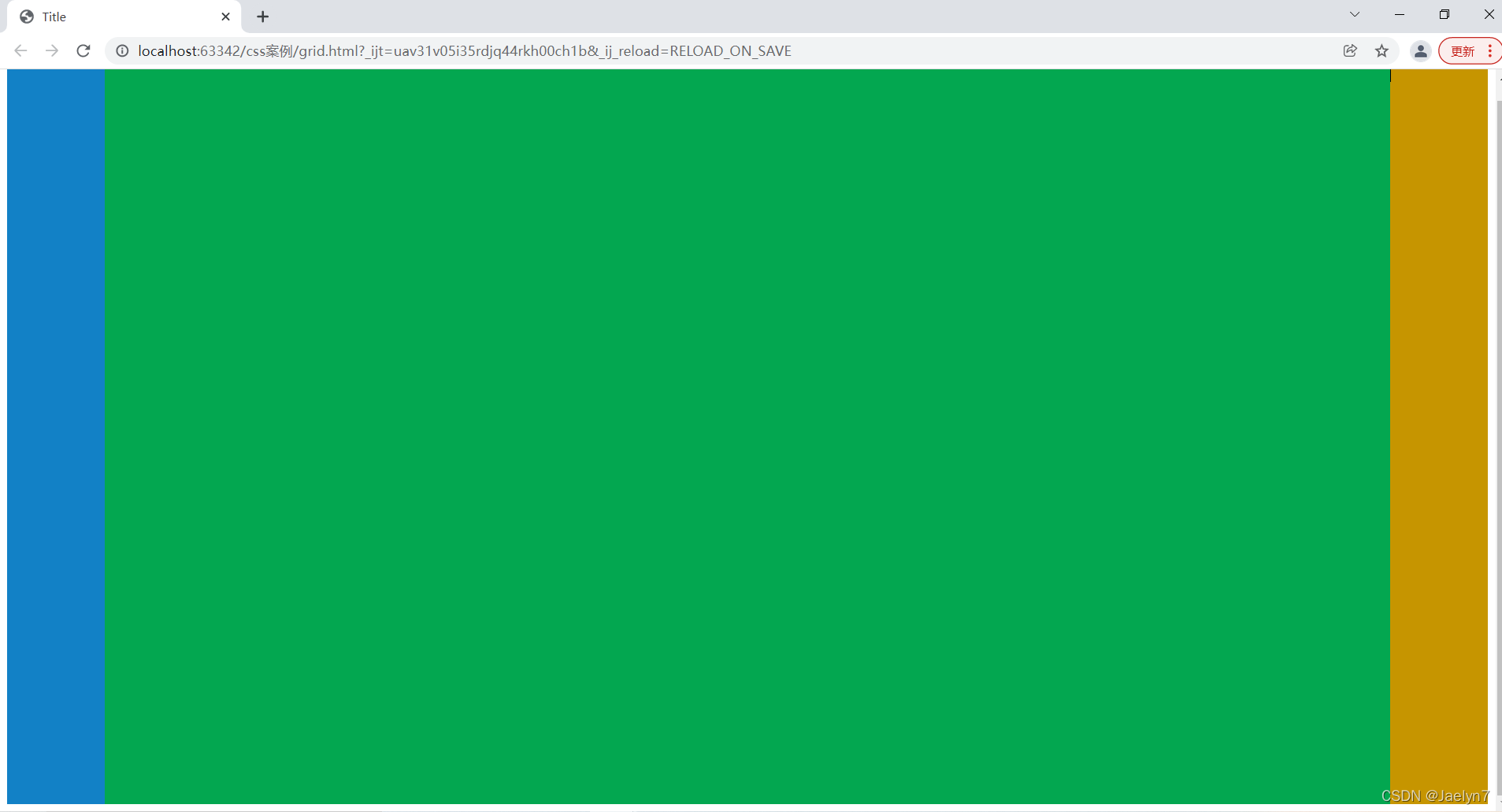
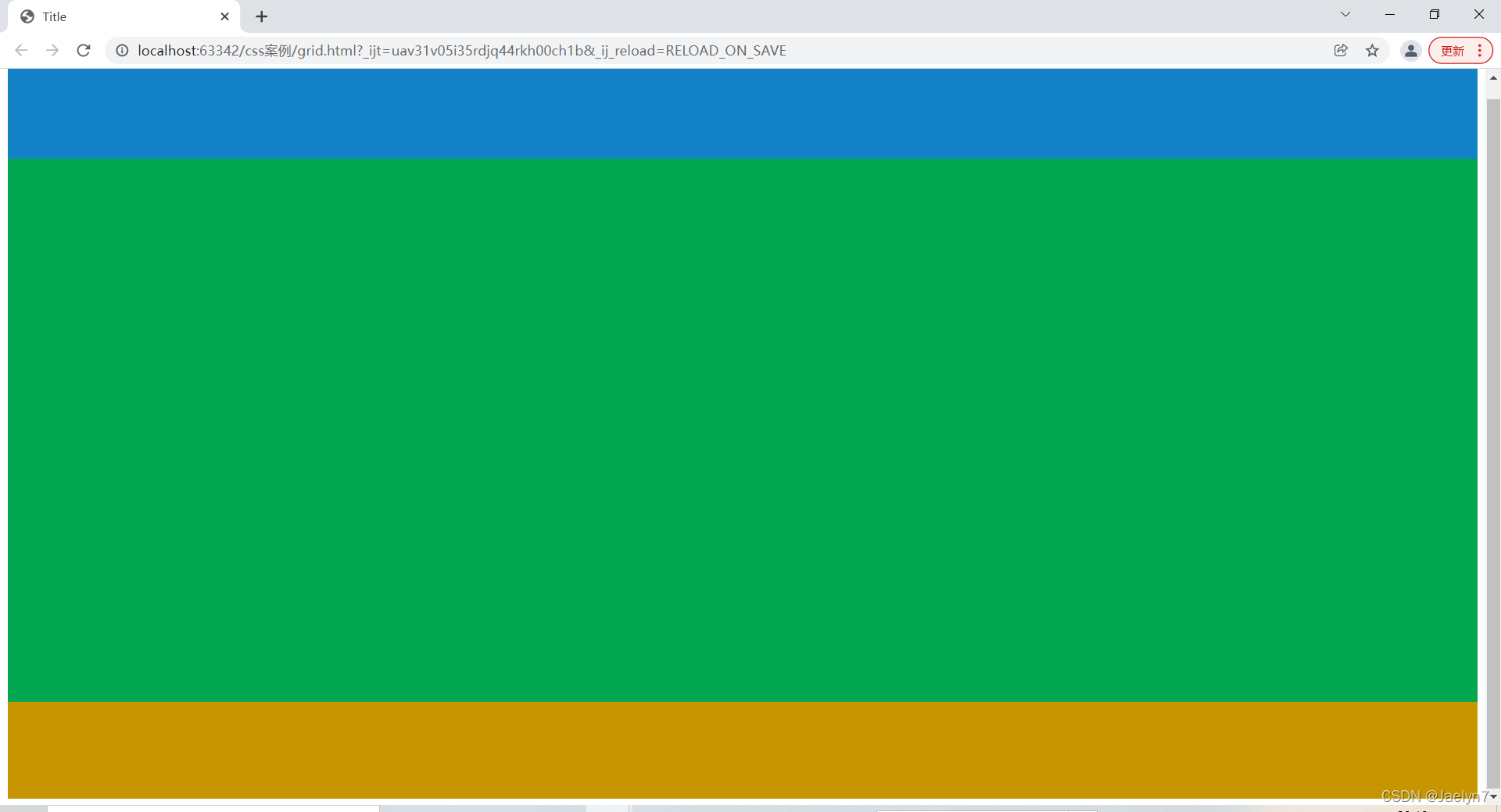
效果图就是下面两幅:


二.网格布局
先上一段代码:
.container{
display: grid;
grid-template-columns: repeat(13,1fr);//表示重复13次,就是把网页分成13个列
grid-template-rows:5% 95% 5%;//这段语句规定了网页总共有三行
grid-gap: 8px;//网格间的间距
grid-template-areas:
"h h h h h h h h h h h h h"
"m m c c c c c c c c l l l"
"f f f f f f f f f f f f f";
}//整个网页布局就是这样,后面在属性中添加grid-area:m,即表示位置在m那两块

打开网页检查,点击这个grid就可以看到这样的画面,我的菜单menu定义了grid-area:m,所以可以发现它是在在左边的两列和中间一行(不要在意网页内容,正好用grid写的作业)

值得注意的是可以在子元素中继续定义网格,比如我在中间主要内容处,又定义了grid
.content{
background: #EDE3E0;
grid-area: c;//说面这个类的元素处在网格的c处
//下面是定义自己的网格
display: grid;
grid-template-columns: repeat(12,1fr);//12列
grid-template-rows:20% 20% 20% 20% 20%;//等分的5行
grid-gap: 5px;
grid-template-areas:
"i i i i i i i i i i i i"
"f f f f f f f f f f f f"
"s s s s s s s s s s s s"
"p p p p p p p p p p p p"
"l l l l l l l l l l l l";
}
黄色的部分就是我在这个content标签下又定义的网格。





















 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








