一、创建使用脚手架构建vue项目
二、路由的引入
vue3项目不再默认配置路由需要手动配置
步骤
1)打开终端在项目路径下执行 npm install vue-router@4
2)在main.js的同目录下创建router.js

router.js内容如下
// history模式
import {
createRouter,
createWebHashHistory,
} from 'vue-router'
import Home from './components/Home.vue'
import About from './components/About.vue'
const routes = [
// 路由的默认路径
{
path:'/',
redirect:"/home"
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
]
// 创建路由对象
const router = createRouter({
history: createWebHashHistory(),
routes
})
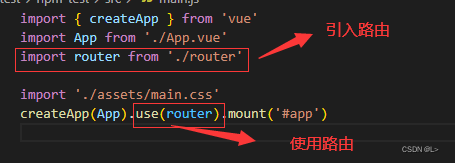
export default router;3)在main.js中引入router.js





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








