因为我是跳着学的,原理那些都没咋看。
代码自动生成,依赖sql表
在ruoyi数据库中,创建你想要的表,这里我创建了个购物车表,由于空间有限,只能拍到这么多。
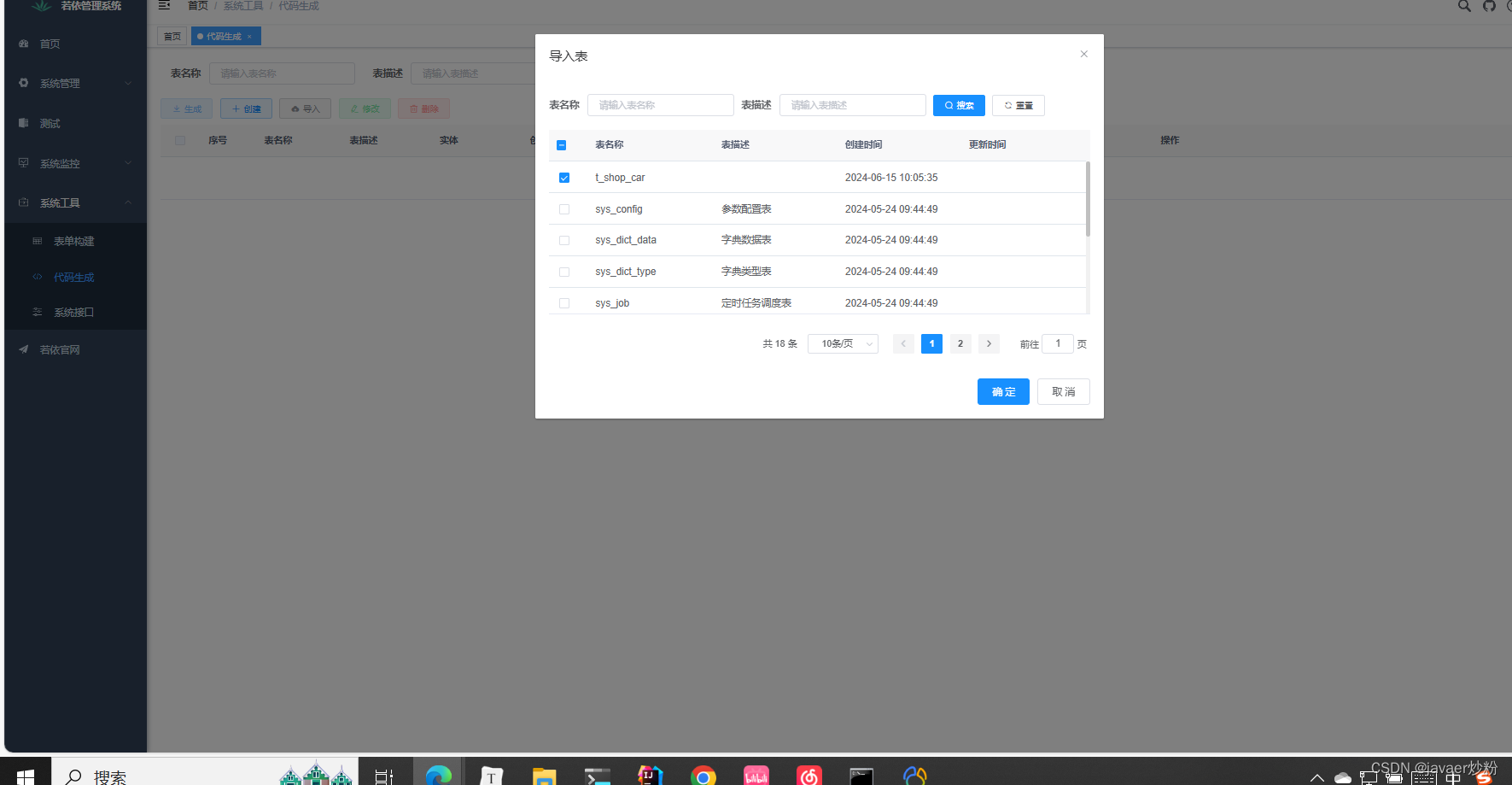
 然后就可以在前端自动生成代码
然后就可以在前端自动生成代码
点击导入按钮
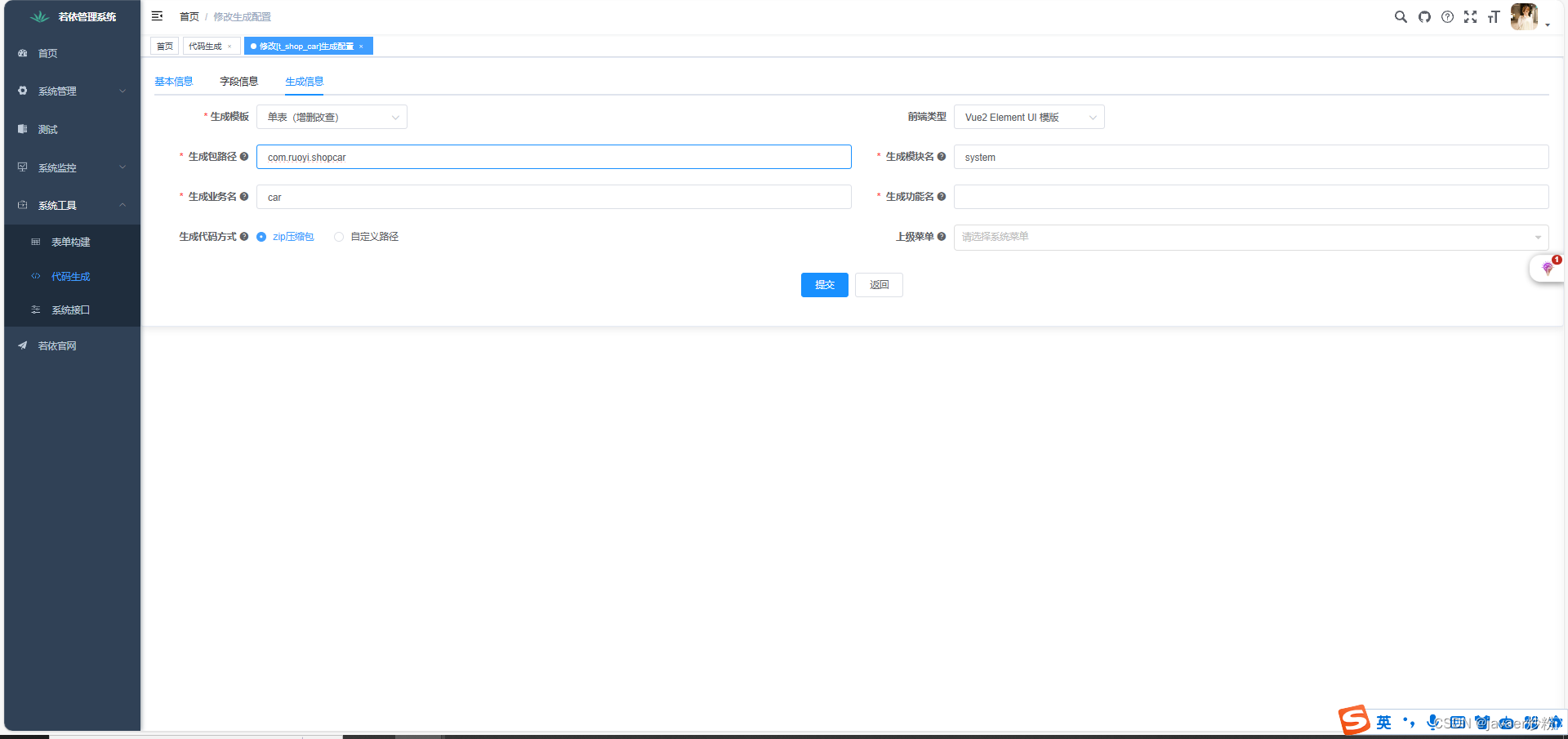
 自定义domain路径,因为ruoyi框架,domain路径是在system中,所以我们可以修改domain路径。
自定义domain路径,因为ruoyi框架,domain路径是在system中,所以我们可以修改domain路径。
我们可以点击修改按钮,然后自己修改domain路径,下图我不知道怎么弄,反正我不是这个方案,因为我是学习,所以我是没有管
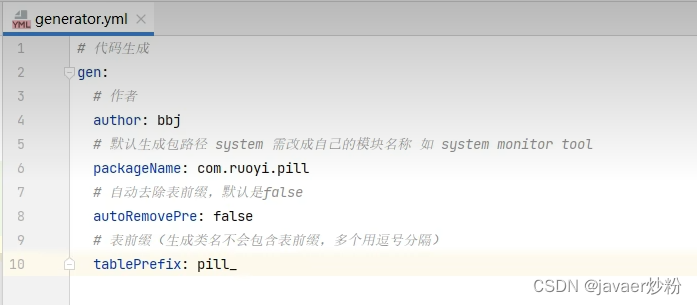
 然后或者在模版中改
然后或者在模版中改
 记住重启下,然后删除再导入下(就是)
记住重启下,然后删除再导入下(就是)
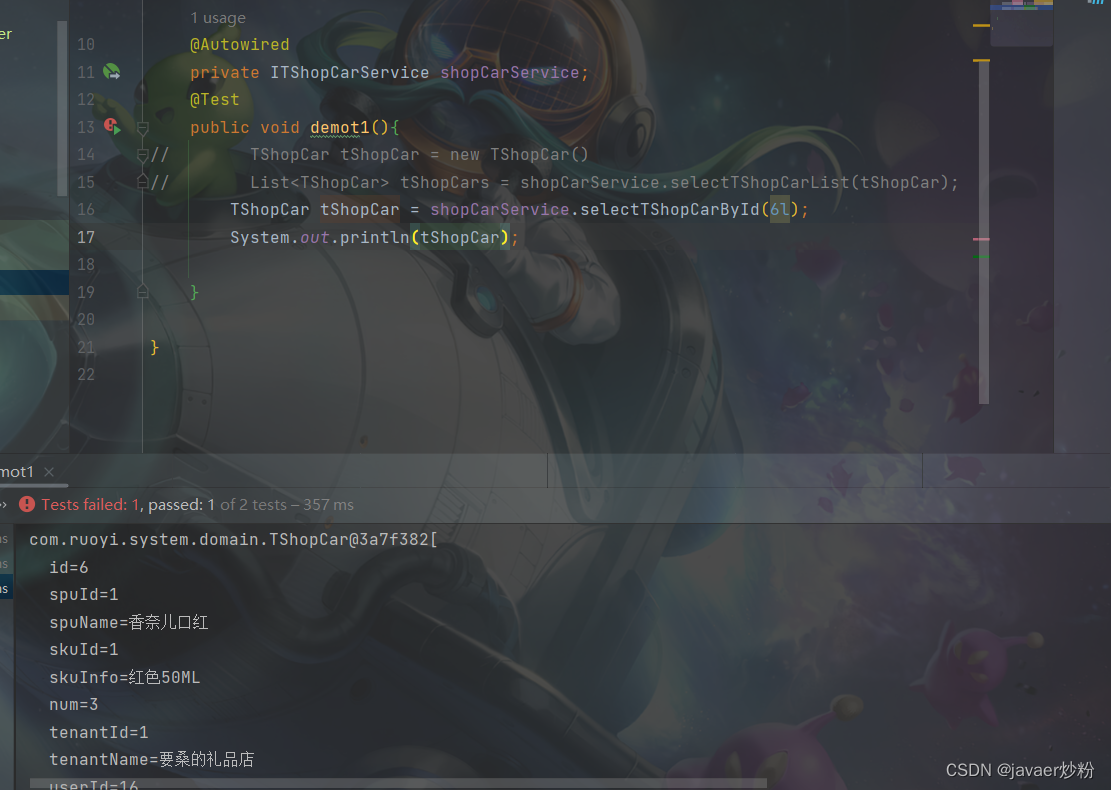
然后生成代码,就是菜单管理模块那里。
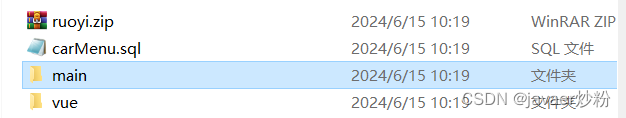
下载压缩包后,得到一个文件

main是后端文件,vue是前端文件
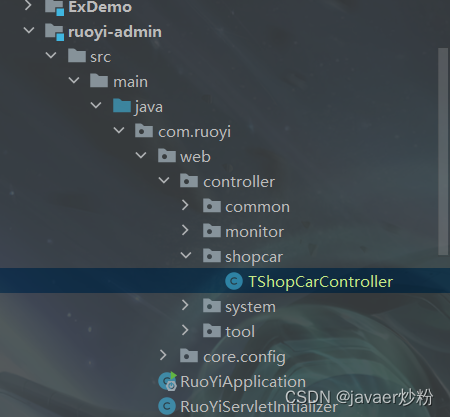
我们把main文件替换ruoyi原文件即可 ,对了记住自己新建一个模块,这个模块要对照你要写的模块。

然后把contoller层中的controller放到它该放的地方,放到admin中让启动类扫描下

粘贴的时候记得把原来的controller删除了,我就遇到没有删除,报错,测试成功。

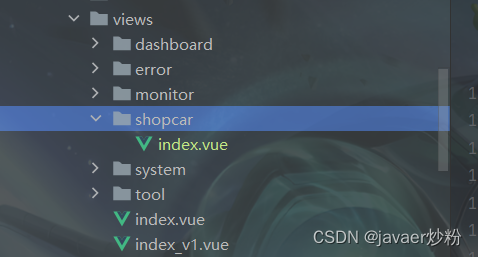
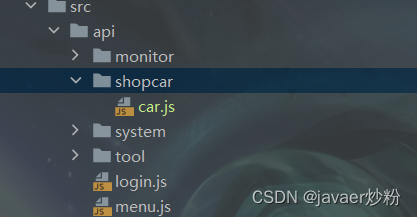
前端组件
因为我前面没听,看的视频,前端文件是放这里?

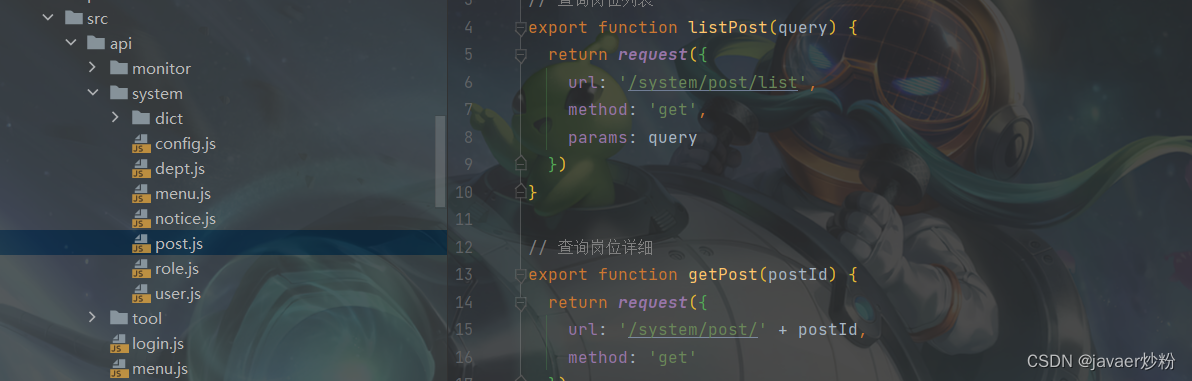
ruoyi框架前端发送请求
都是放在api里面的,也就是脚本

在这里创建属于自己的api,js

随便cv了一个js,然后后续我们可以模仿这个js慢慢做开发
如何删除不要的模块
在菜单管理模块,选择不需要的模块,比如若依官网,点击删除,如果没有删除成功。它已经被分配的权限,要自己改一下。


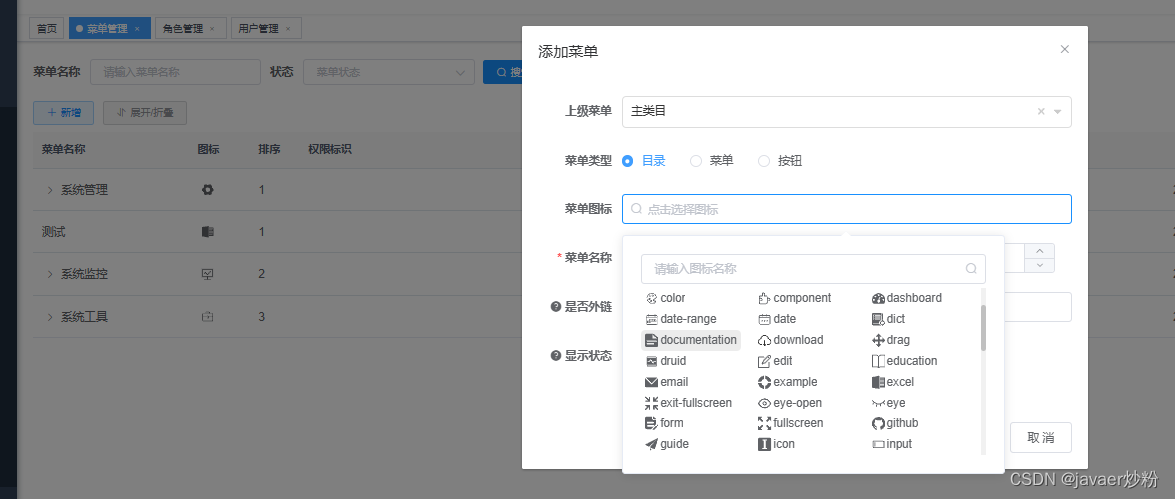
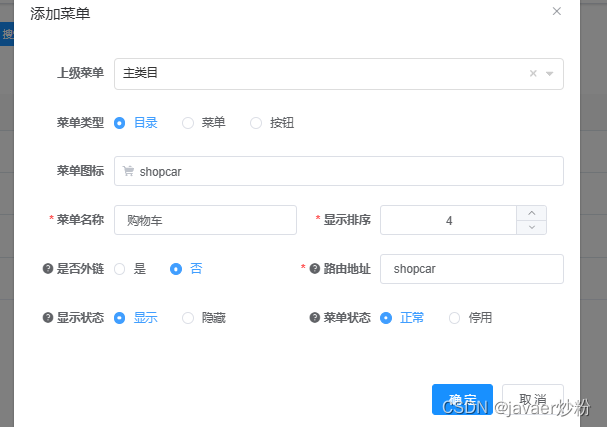
如何新增自己想要的管理模块,发现没有自己想要的图标怎么办?自己网上下载。

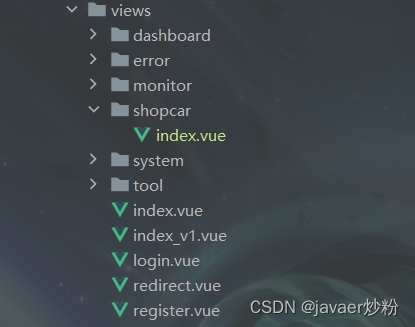
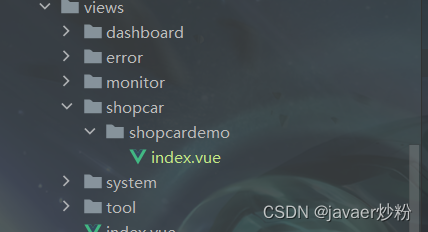
路由地址就是views下

我们的话就叫做shopcar

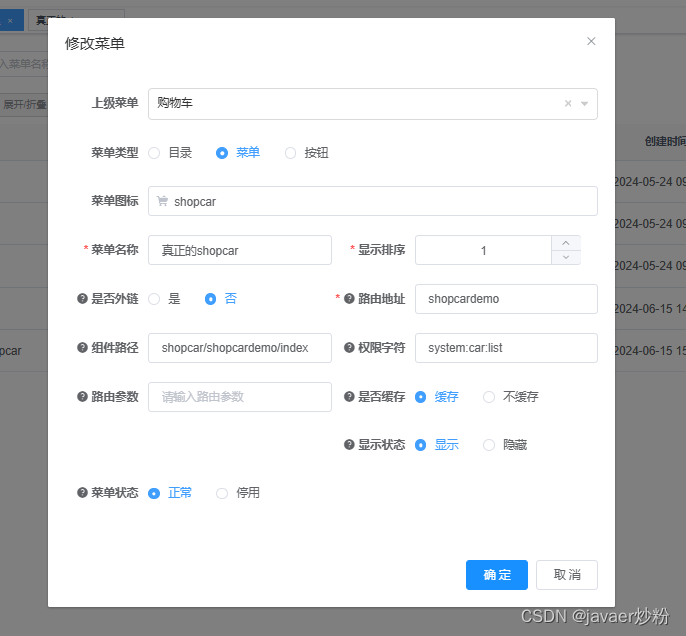
我们可以看看别人的是怎么填的,然后我们依样画葫芦,模仿即可。
路由地址即使文件夹下的文件名即可


权限字符就是你注解上的权限注解
组件路径就是全地址,从views开始,中途字不小心打错了,它不会报错,要注意。
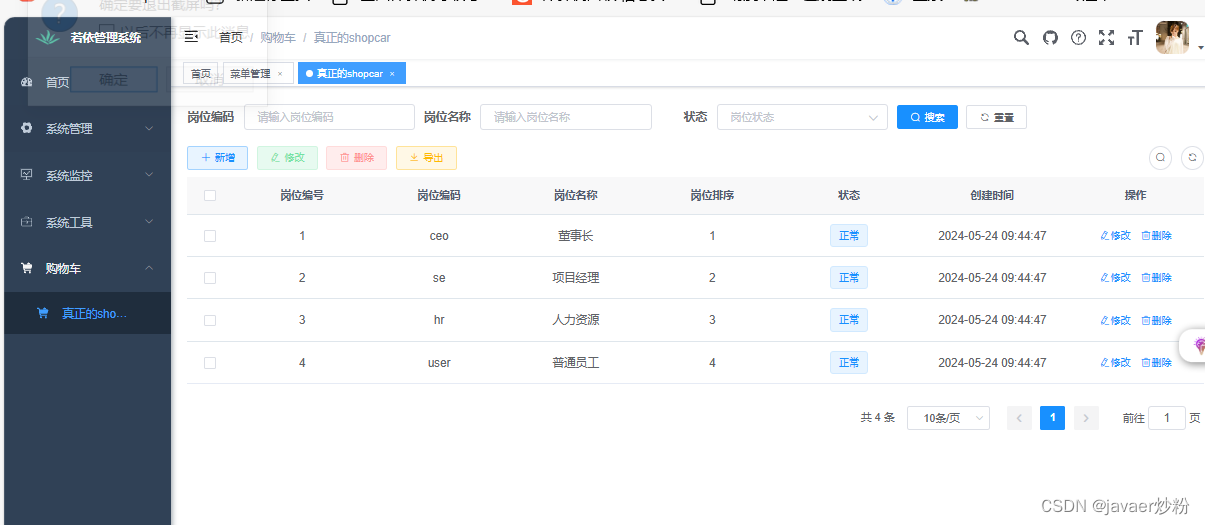
自己自定义的购物车模块初步完成了

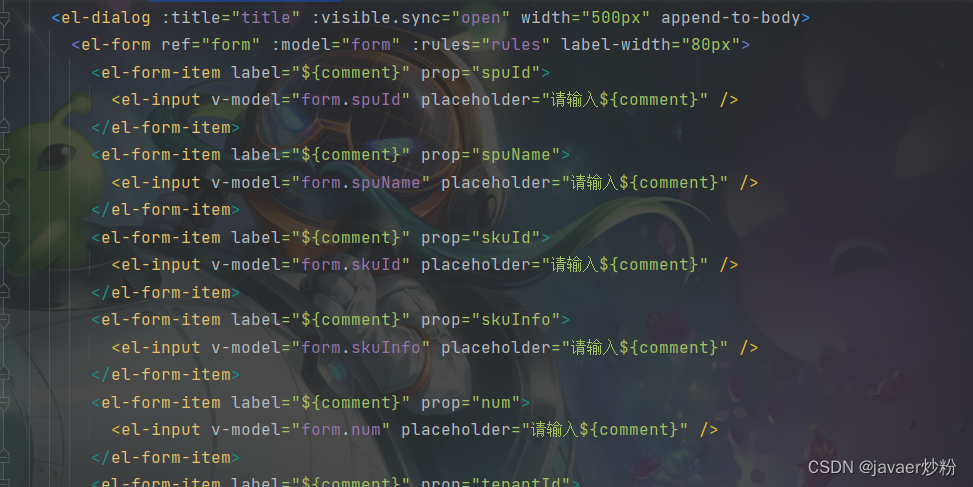
然后我们就是粘贴复制,自动生成代码,复制到代码中。
把前端和api分别拷到你要用的地方,把接口和前端页面覆盖了



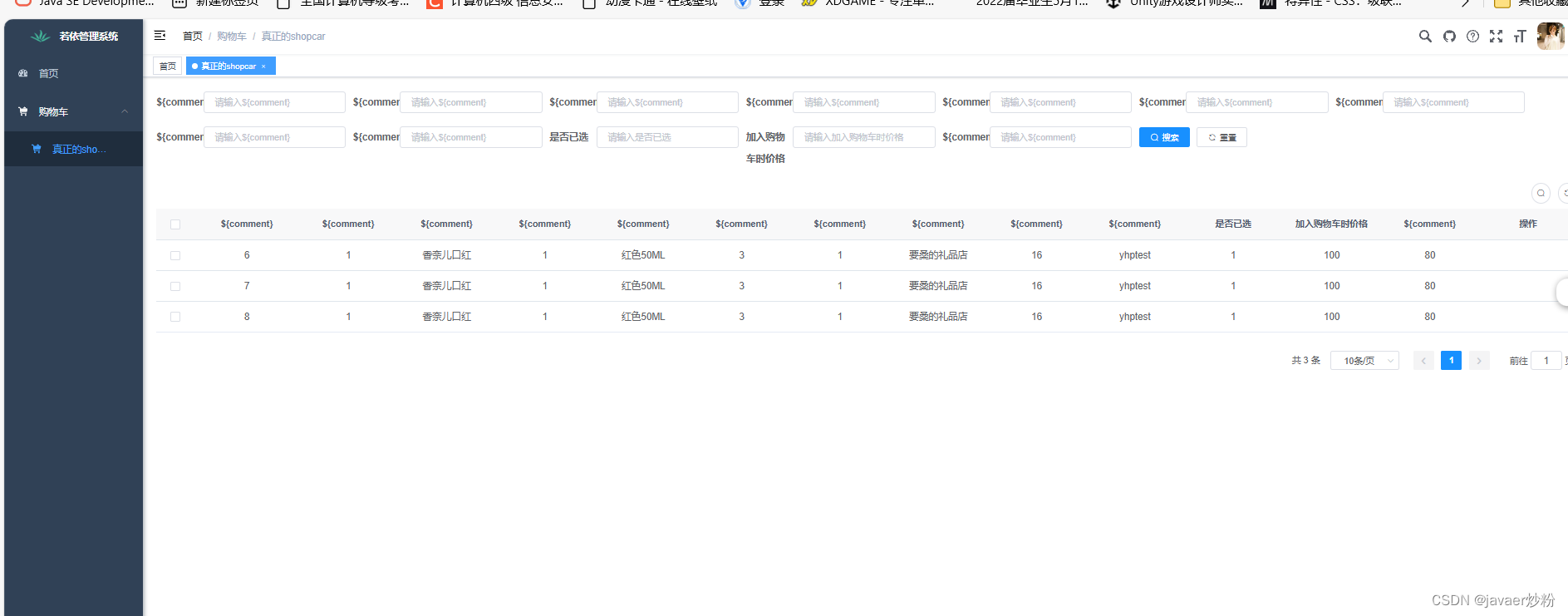
 由于我不咋懂前端,为什么会出现这个问题?
由于我不咋懂前端,为什么会出现这个问题?
出现了小问题,但是问题不大

我们可以在前端那里修改就完事了,不用太纠结。
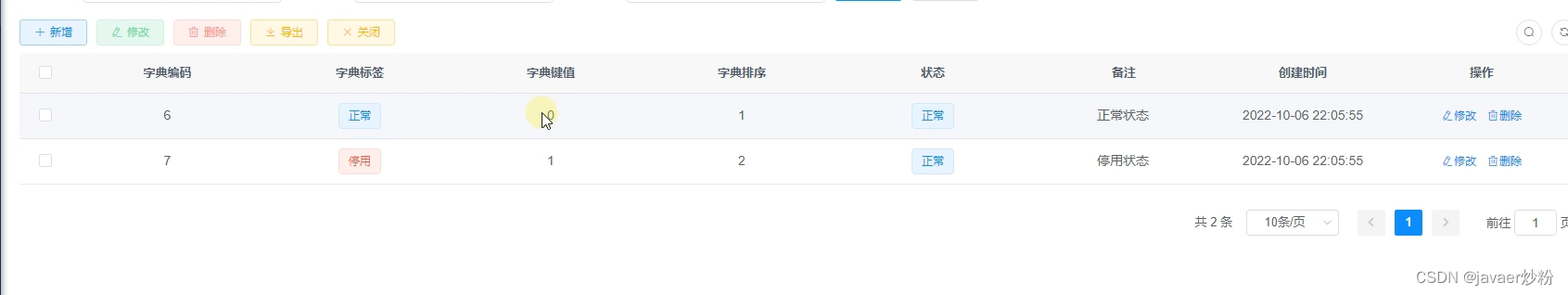
有个叫做字典的东西,在字典模块,可以在前端使用下,如果你要用的话。

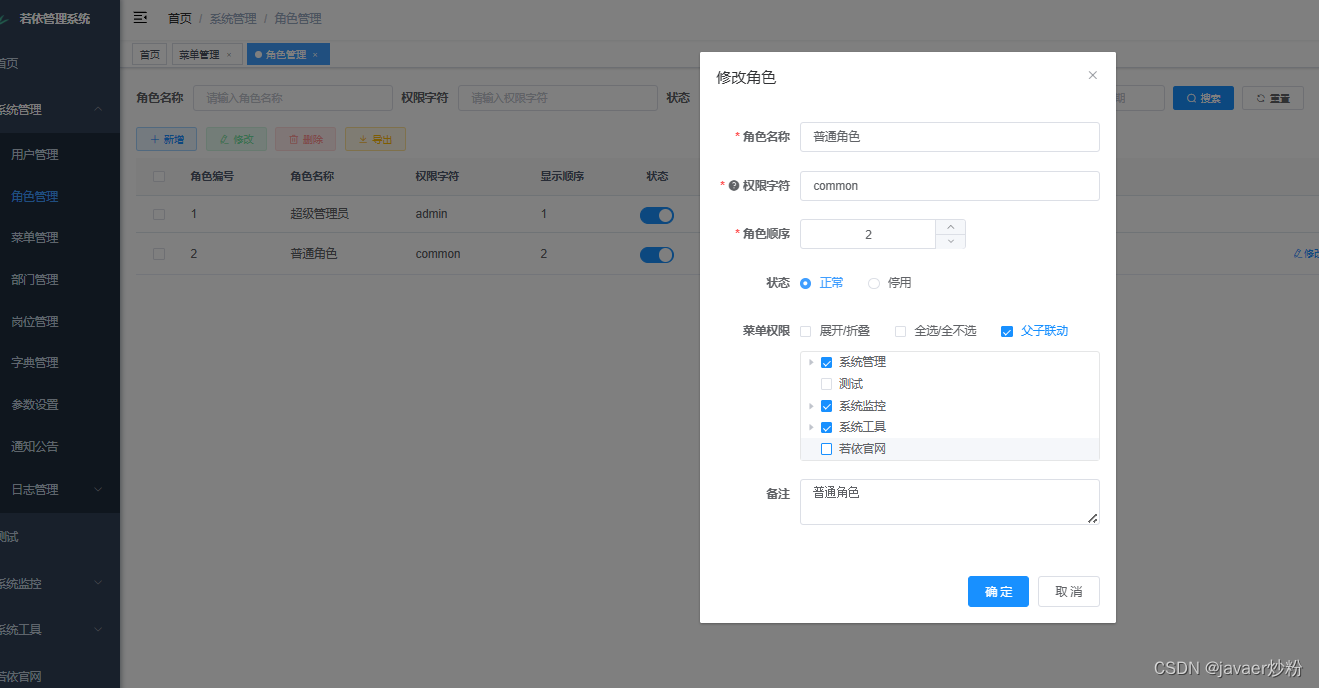
修改下权限,让用户显示什么,这样就看起来像是自己开发的管理系统

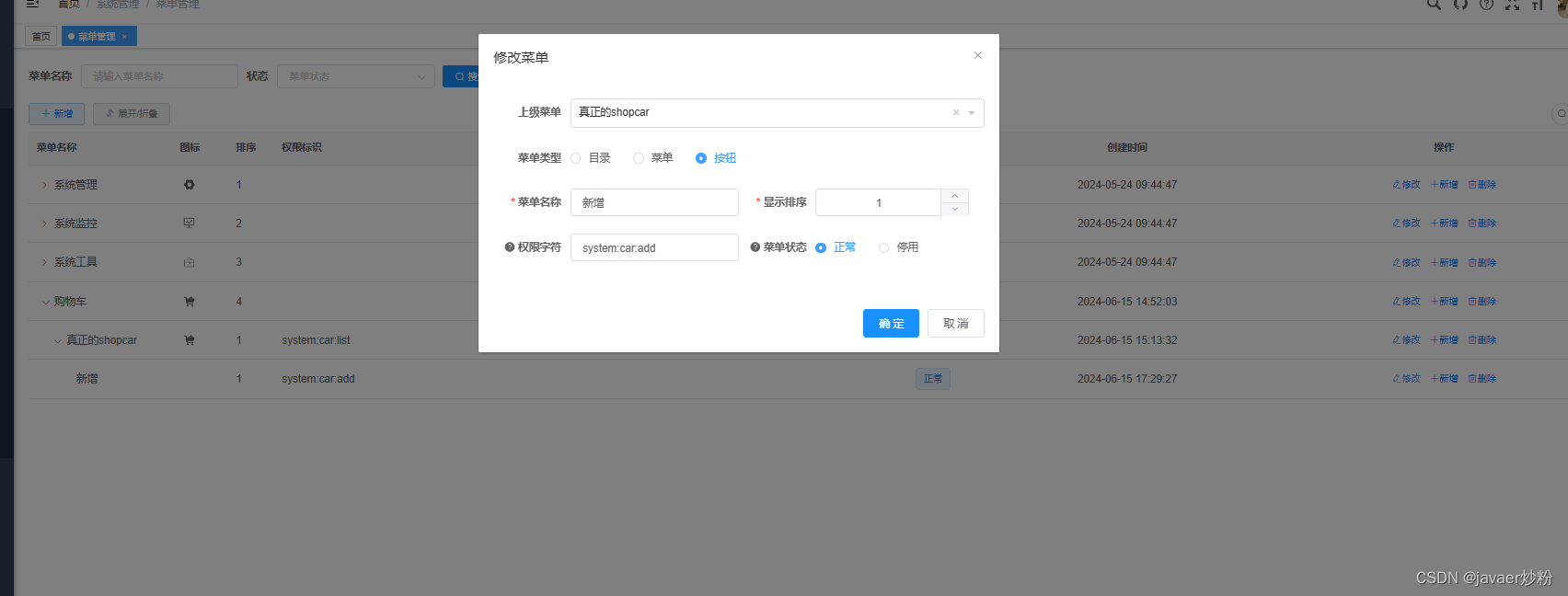
我们发现没有相对于的按钮,只需要在ruoyi超级管理端那里增加就可以了,新增那里记住选按钮哦。

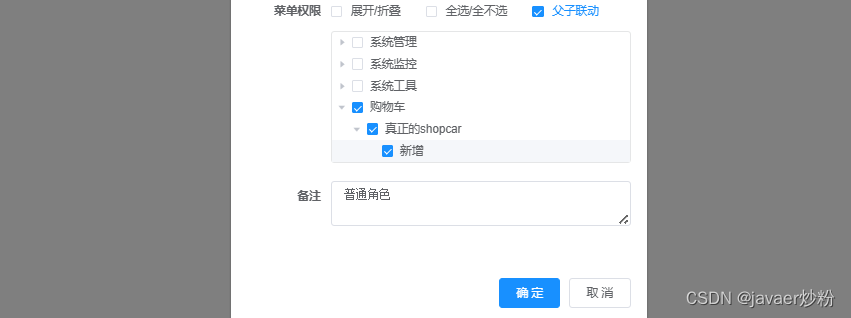
这个菜单管理模块新增即可,然后我们去权限模块那里,添加相应的权限。

然后我们再看看,按钮就真的出来了
























 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








