1.安装Node
2.安装Vue Cli
vue的一个脚手架
npm install -g @vue/cli 3.vue ui搭建vue项目
cmd 运行
vue ui 然后创建新项目 选择npm
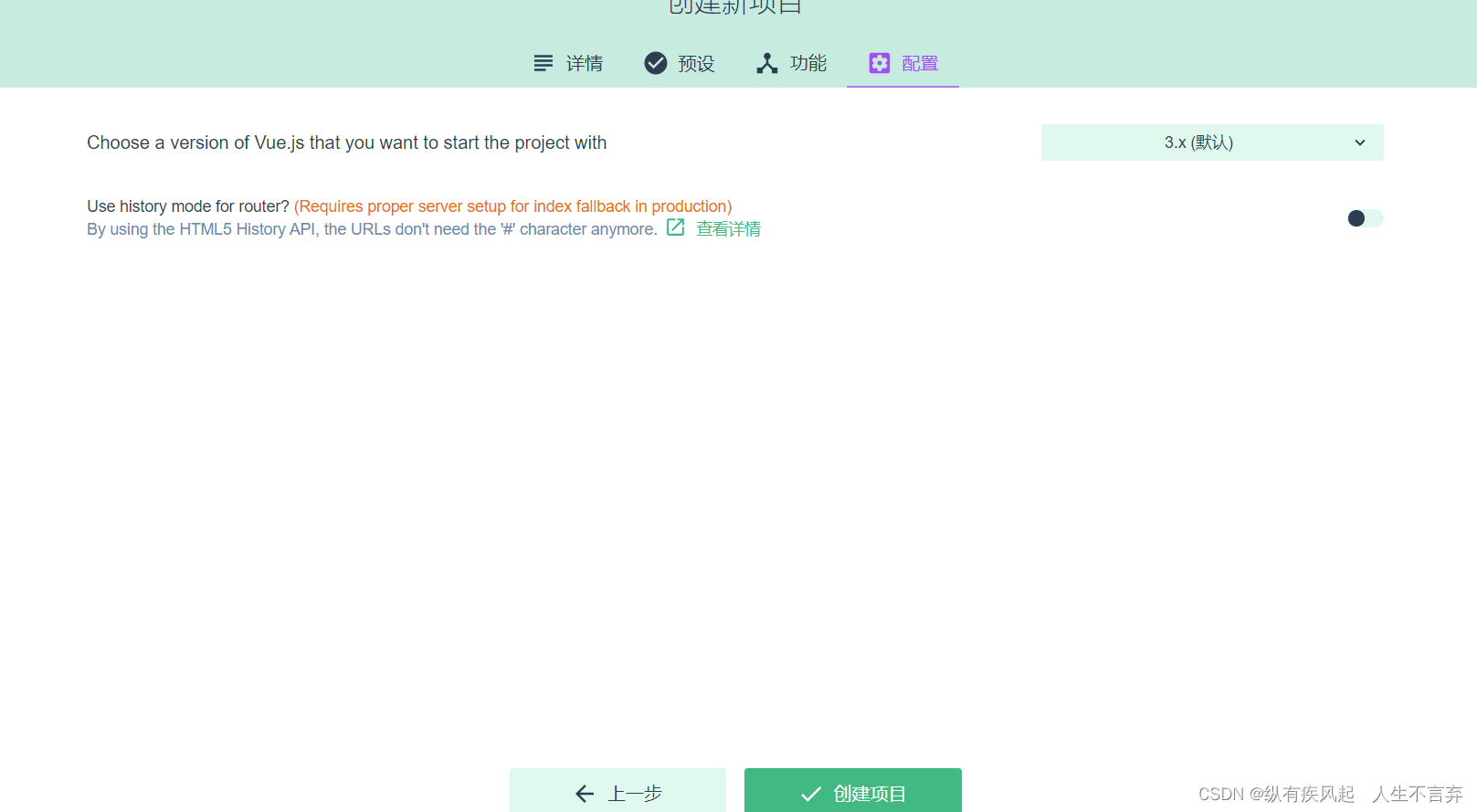
选择配置

Babel 是编译的
Router 是路由
vuex 是状态保存的
Linter/fomatter 代码检测和格式化

创建完成
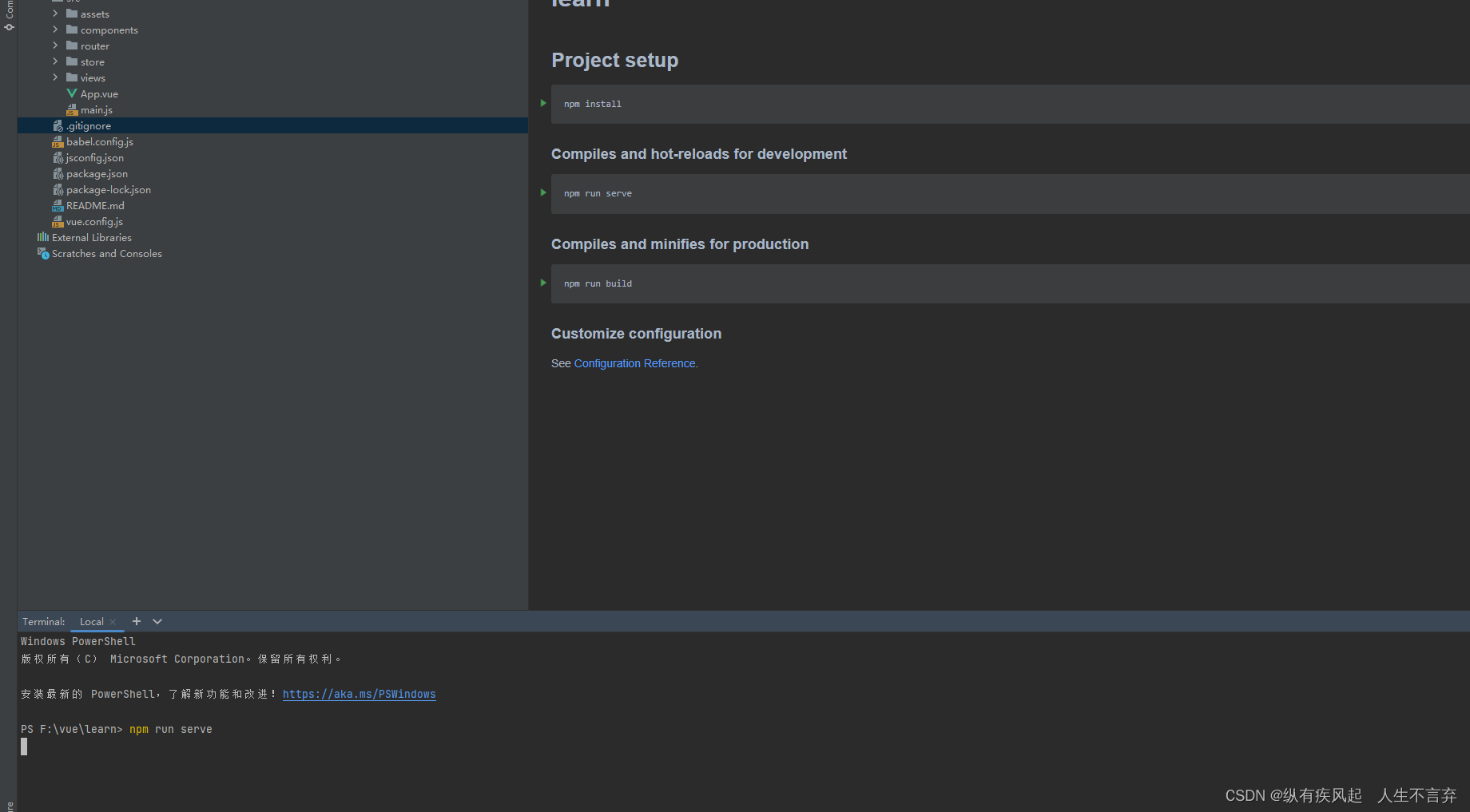
这个时候 代码在我们本地就创建好了 把它导入到webstorm里面 vscode也行都可以
npm run serve 启动项目

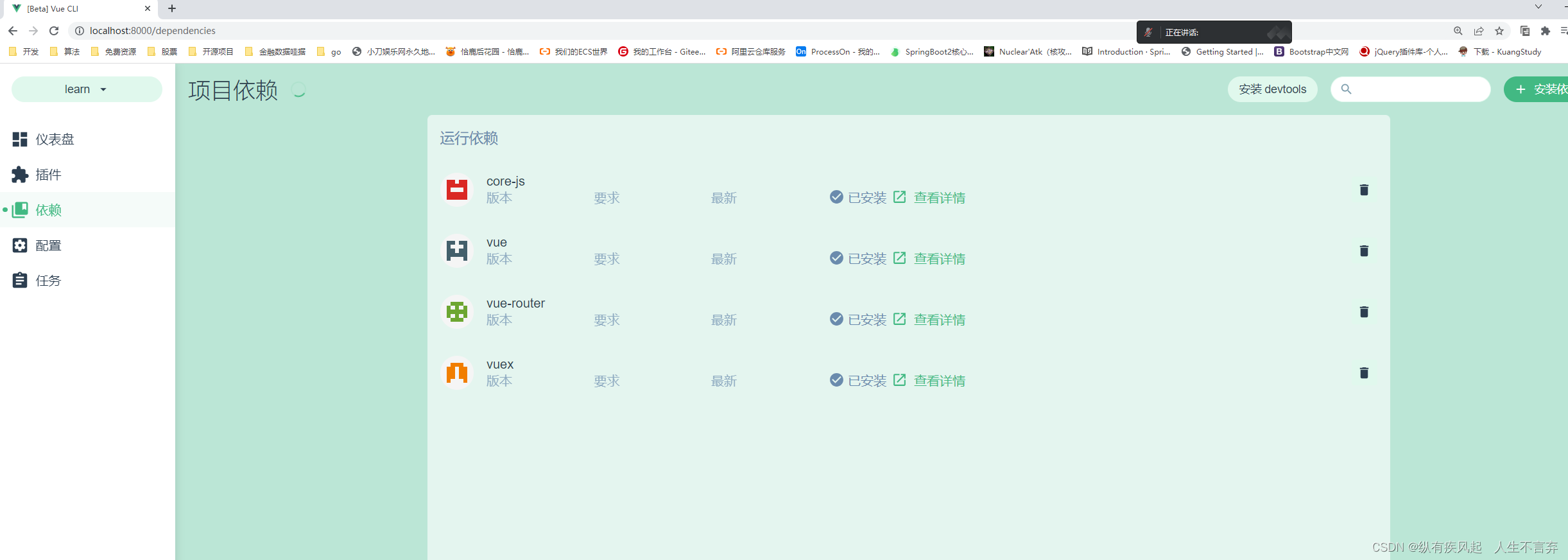
4.安装依赖
1.回到我们vue ui里面

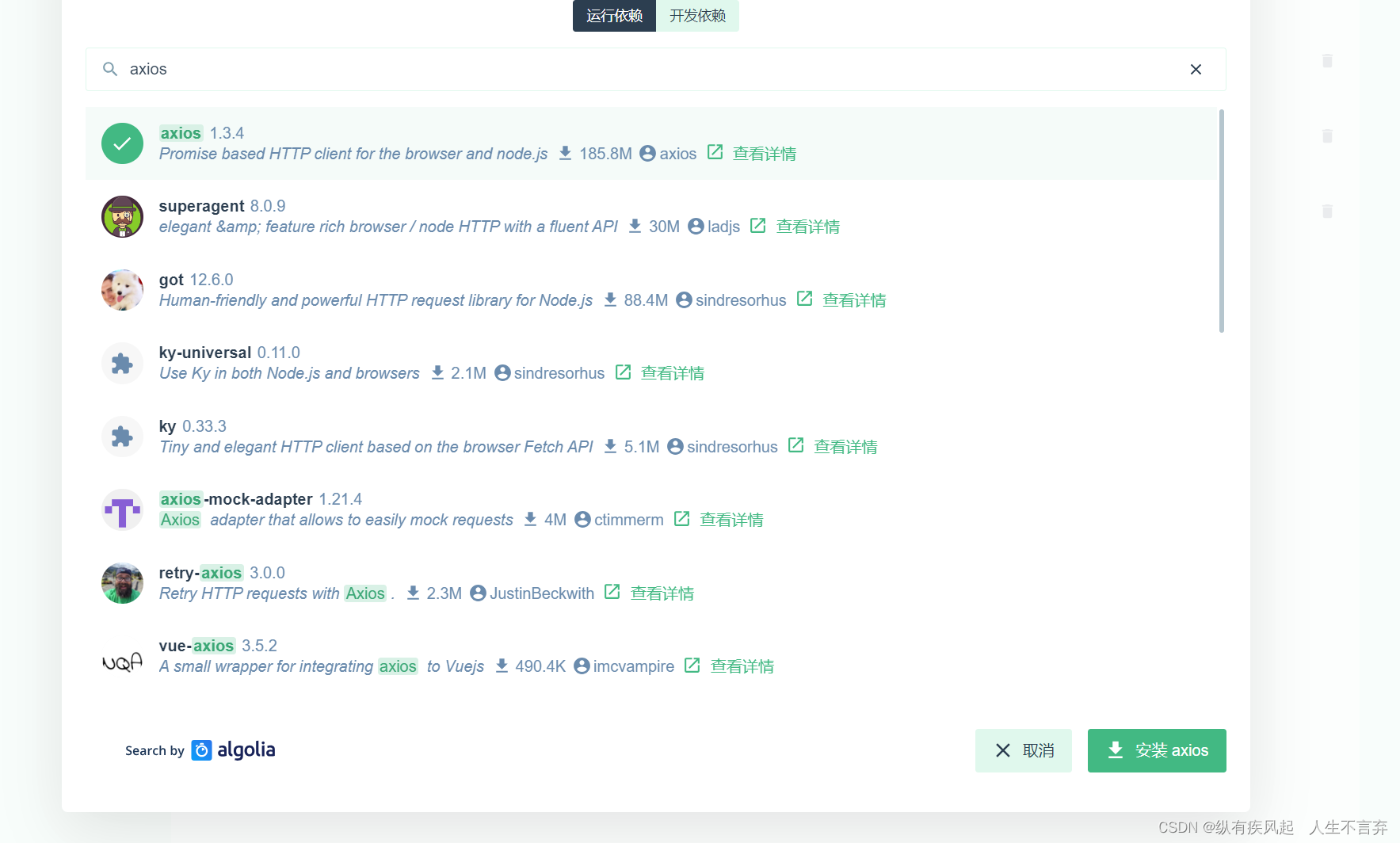
2.安装axios依赖
是用来发送请求的一个框架 与后端通信更加方便
 3.安装element-plus
3.安装element-plus
组件库
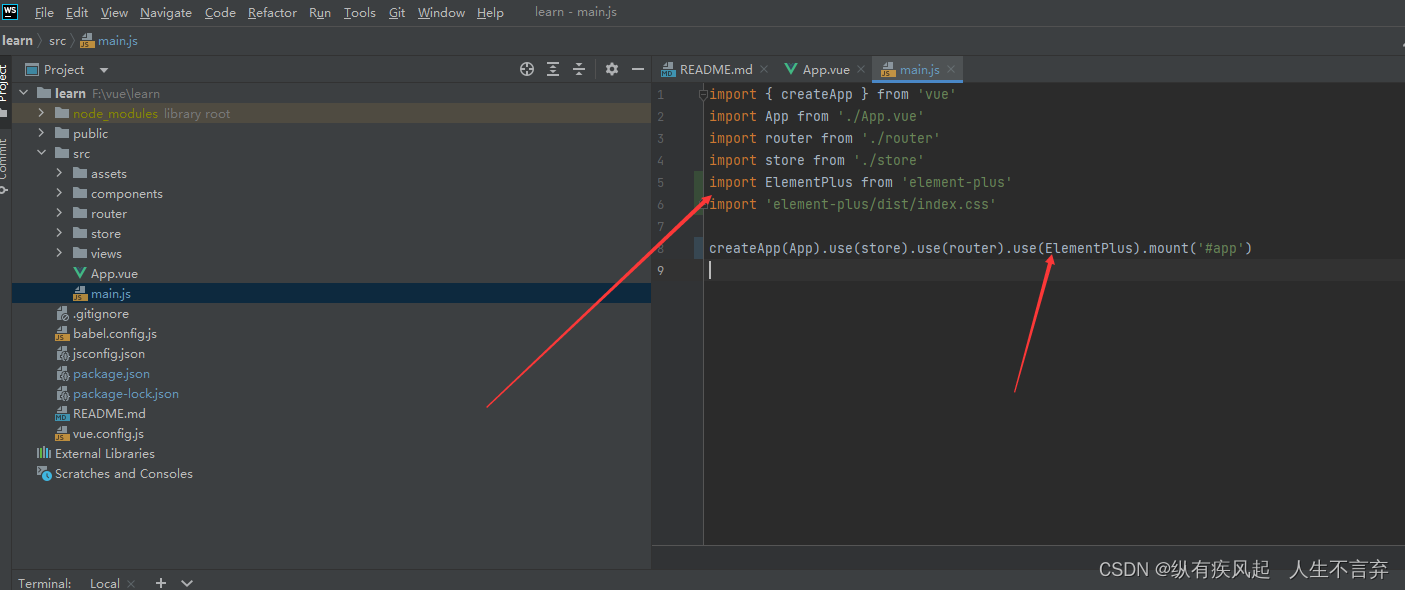
导入element-plus
这是官网

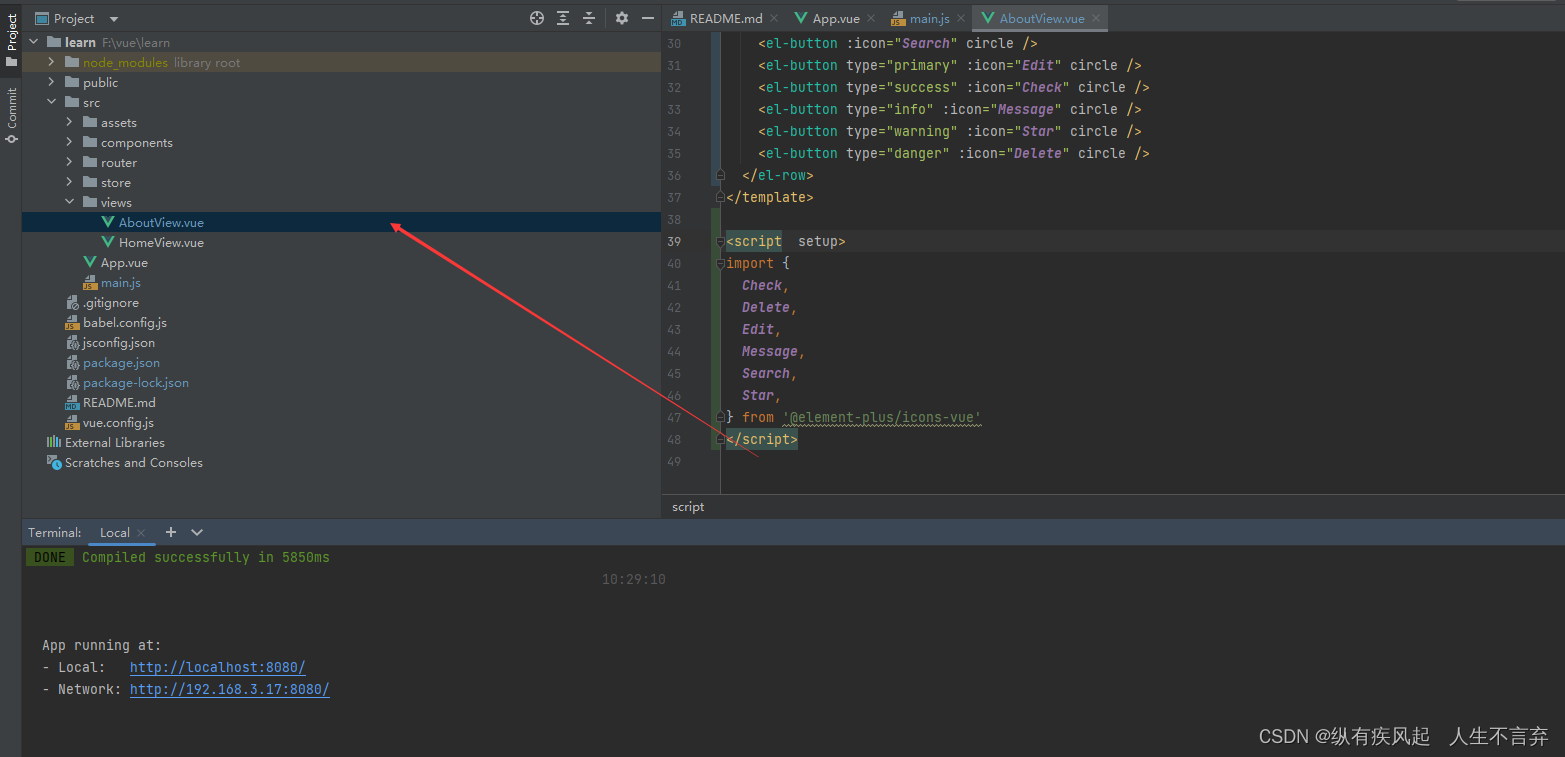
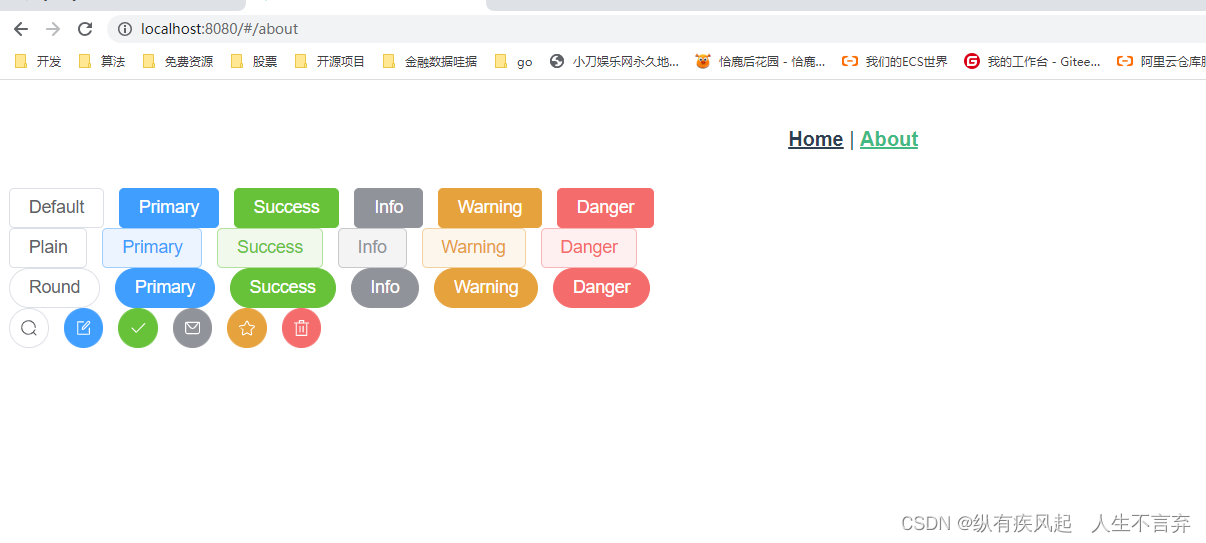
然后我们测试一下 


OK 导入成功






















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








