举个例子你就会明白啦
<el-form ref="formRef" :model=form :rules="rules">
<el-form-item label="过滤数据源:"
style="font-weight: bolder;"
prop="CheckOptions">
<el-select v-model="form.CheckOptions" multiple style="width: 46%">
<el-option v-for="item in operateOptions"
:key="item.value"
:label="item.label"
:value="item.value" />
</el-select>
</el-form-item>
</el-form>这里需要校验的是 form.CheckOptions
- el-form 需要绑定 :rules="rules"
- el-form-item 中需要绑定 prop
- 需要注意的是:prop中的 字段需要和 v-model 中的字段绑定一致
const state = reactive({
rules: {
CheckOptions: [
{
required: true,
validator: validatorselect([], '请选择数据源'),
trigger: 'blur',
},
],
inputNumbers: [
{
required: true,
trigger: 'blur',
// validator: isPhoneNumber(), // 使用自定义验证器
message: '请输入正确的信息'
},
]
},
})4.在 setup中写好相关 rules 规则
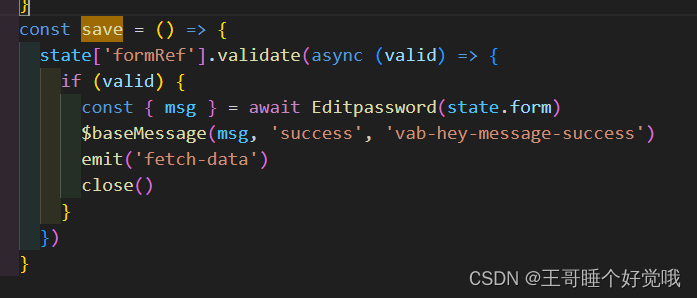
5.写好表单验证的代码state['formRef'].validate(async(valid)=>{}






















 4156
4156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








