理解:从功能和格式上来说,两个下拉框几乎是一样,不同的是传入的参数不同。利用transeoption()工具类可以改变参数。
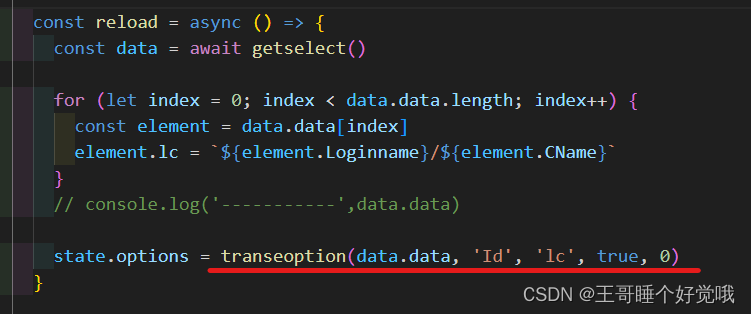
SelectUser.vue
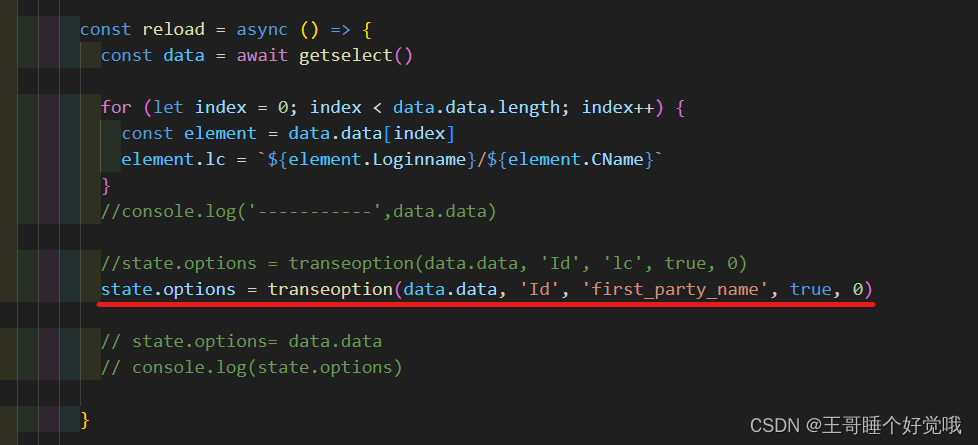
 SelectFirstyparty.vue
SelectFirstyparty.vue
 从接口传进来的是数组数据,transeoption()的作用就是将数组数据转用于select option对象,并且可以选值传入。
从接口传进来的是数组数据,transeoption()的作用就是将数组数据转用于select option对象,并且可以选值传入。
下面是tanseoption的代码
/**
* @description 数组数据转用于select option对象
* @param data 数组
* @param value option的value项
* @param lable option的lable项
* @param flag 是否显示,请选择
* @param val 指定,请选择,对应的value值
* @param value2 存在时,将该值指定的字段,添加逗号后连接到value之后,不存在时,忽略
* @param lable2 存在时,将该值指定的字段,添加逗号后连接到lable之后,不存在时,忽略
* @return 返回option的集合,[{'value':'value','label':'label'}]
*/
export function transeoption(
data: any,
value: any,
lable: any,
flag: boolean,
val: any,
value2: any = '',
lable2: any = ''
) {
const vals = val || 0
let arr: { value: any; label: any }[] = []
if (flag) {
arr = [
{
value: vals,
label: '请选择',
},
]
}
//console.log('value2', value2)
data.forEach((otem: any) => {
let valuestr = otem[value]
if (value2 != '') {
valuestr += `,${otem[value2]}`
}
let lablestr = otem[lable]
if (lable2 != '') {
lablestr += `,${otem[lable2]}`
}
arr.push({
value: valuestr,
label: lablestr,
})
})
return arr
}





















 5011
5011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








