记录一个element-ui中可以用到的强密码校验器。以便以后拿来直接使用。
1、这是element-ui 输入框
<el-form-item v-if="form.userId == undefined" label="用户密码" prop="password">
<el-input v-model="form.password" placeholder="请输入用户密码" type="password" maxlength="20" show-password autocomplete = "new-password" />
</el-form-item>2、应用了自定义校验器
rules: {
password: [
{ required: true, validator: this.checkPassword, trigger: 'blur' }
]
}3、这是自定义校验器
// 校验密码
checkPassword(rule, value, callback) {
this.level = []
if (!value) {
return callback('密码不能为空')
}
if (value.length < 8) {
return callback('密码不少于8位')
}
if (value.length > 20) {
return callback('密码不大于20位')
}
// 校验是数字
const regex1 = /^\d+$/
// 校验字母
const regex2 = /^[A-Za-z]+$/
// 校验符号
const regex3 =
/^[`~!@#$%^&*()_\-+=<>?:"{}|,.\/;'\\[\]·~!@#¥%……&*()——\-+={}|《》?:“”【】、;‘',。、]+$/
if (regex1.test(value)) {
this.level.push('low')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (regex2.test(value)) {
this.level.push('low')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (regex3.test(value)) {
this.level.push('low')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (/^[A-Za-z\d]+$/.test(value)) {
this.level.push('low')
this.level.push('middle')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (
/^[`~!@#$%^&*()_\-+=<>?:"{}|,.\/;'\\[\]·~!@#¥%……&*()——\-+={}|《》?:“”【】、;‘',。、\d]+$/.test(
value
)
) {
this.level.push('low')
this.level.push('middle')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (
/^[`~!@#$%^&*()_\-+=<>?:"{}|,.\/;'\\[\]·~!@#¥%……&*()——\-+={}|《》?:“”【】、;‘',。、A-Za-z]+$/.test(
value
)
) {
this.level.push('low')
this.level.push('middle')
return callback('设置8至20位包含大小写字母、数字、特殊符号的密码')
} else if (
/^[`~!@#$%^&*()_\-+=<>?:"{}|,.\/;'\\[\]·~!@#¥%……&*()——\-+={}|《》?:“”【】、;‘',。、A-Za-z\d]+$/.test(
value
)
) {
this.level.push('low')
this.level.push('middle')
this.level.push('high')
}
return callback()
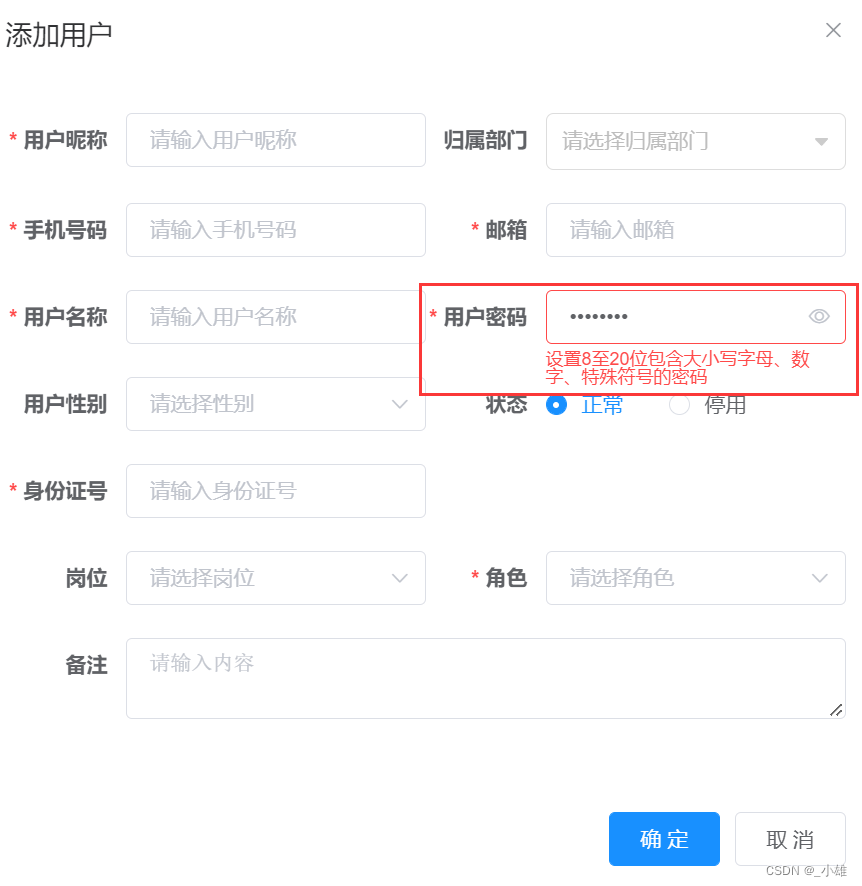
},效果图:























 1994
1994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








