


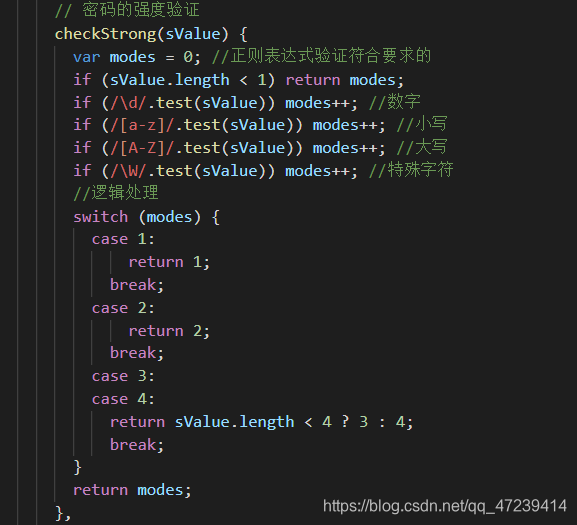
checkStrong(sValue) {
var modes = 0;
if (sValue.length < 1) return modes;
if (/\d/.test(sValue)) modes++;
if (/[a-z]/.test(sValue)) modes++;
if (/[A-Z]/.test(sValue)) modes++;
if (/\W/.test(sValue)) modes++;
switch (modes) {
case 1:
return 1;
break;
case 2:
return 2;
break;
case 3:
case 4:
return sValue.length < 4 ? 3 : 4;
break;
}
return modes;
}

vue+element-ui密码正则表达式验证密码属于强中弱
最新推荐文章于 2023-01-04 14:49:28 发布




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








