
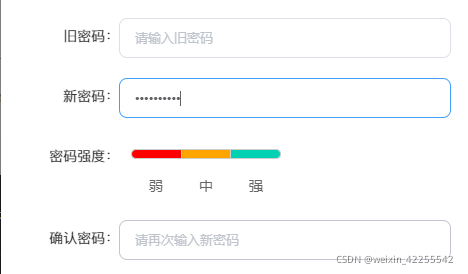
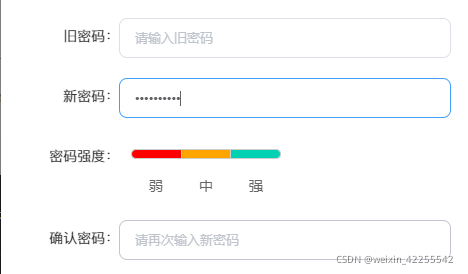
<el-form-item label="密码强度:">
<div class="input_span">
<span id="one"/>
<span id="two"/>
<span id="three"/>
</div>
<div id="font">
<span>弱</span>
<span>中</span>
<span>强</span>
</div>
</el-form-item>
watch: {
'passwordForm.newOne': {
handler(newname, oldname) {
this.msgText = this.checkStrong(newname);
console.log(this.msgText, '=====');
if (this.msgText > 1 || this.msgText === 1) {
document.getElementById('one').style.background = 'red';
} else {
document.getElementById('one').style.background = '#eee';
}
if (this.msgText > 2 || this.msgText === 2) {
document.getElementById('two').style.background = 'orange';
} else {
document.getElementById('two').style.background = '#eee';
}
if (this.msgText === 4) {
document.getElementById('three').style.background = '#00D1B2';
} else {
document.getElementById('three').style.background = '#eee';
}
}
}
},
checkStrong(sValue) {
var modes = 0;
if (sValue.length < 1) { return modes; }
if (/\d/.test(sValue)) { modes++; }
if (/[a-z]/.test(sValue)) { modes++; }
if (/[A-Z]/.test(sValue)) { modes++; }
if (/\W/.test(sValue)) { modes++; }
switch (modes) {
case 1:
return 1;
case 2:
return 2;
case 3:
case 4:
return sValue.length < 4 ? 3 : 4;
}
return modes;
}
.input_span {
span {
display: inline-block;
width: 50px;
height: 10px;
border: 1px solid #ccc;
&:first-child {
border-right: 0;
border-radius: 5px 0 0 5px;
}
&:last-child {
border-left: 0;
border-radius: 0 5px 5px 0;
}
}
}
























 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








