目录
一、什么是JavaScript
“JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。”
二、JavaScript中的变量
1、变量的定义:
变量就是一个装东西的盒子,通俗的来说,变量就是存放数据的容器。我们通过变量名获取数据,甚至可以修改数据
定义变量如下:
var x=5;
var y=6;
var z=x+y;变量可以使用短名称(比如上述的 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
注意:JavaScript 语句和 JavaScript 变量都对大小写敏感。
var关键词用来声明变量;
一条语句中可以声明多个变量:以var作为语句的开头,并用逗号分隔变量。
实例:
var person = "gate", carName = "pe", price = 100;三、JavaScript中的数据类型
| 简单数据类型 | 说明 | 默认值 |
| Number | 数字型,包含整点数值和浮点值 | 0 |
| Boolean | 布尔值类型,如true、false,等价与1和0 | false |
| String | 字符串类型 | “” |
| Undefined | Var a;声明了变量a但是没有给值,此时a = undefined | undefined |
| Null | Var a = null;声明了变量a为空值 | null |
实例:
var length = 7; // 数字
var lastName = "hyhy"; // 字符串
var cars = ["Porsche", "Volvo", "bbb"]; // 数组
四、JavaScript语句
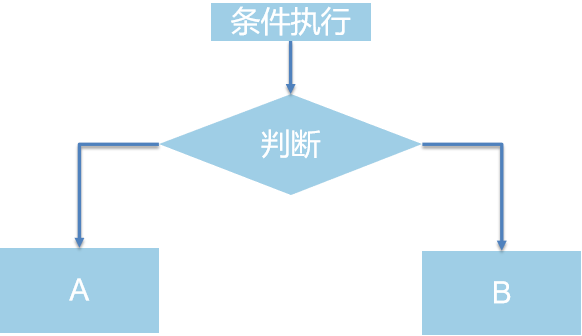
1、分支语句
分支结构:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
分支语句分类:if、if...else、switch

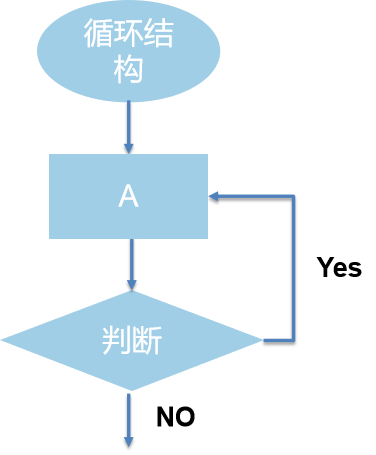
2、循环语句
循环结构:循环语句的作用是反复地执行同一段代码,只要给定的条件能得到满足,包括在循环条件语句里面的代码就会重复执行下去,一旦条件不再满足则终止。
循环语句分类:for、while、do...while






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








