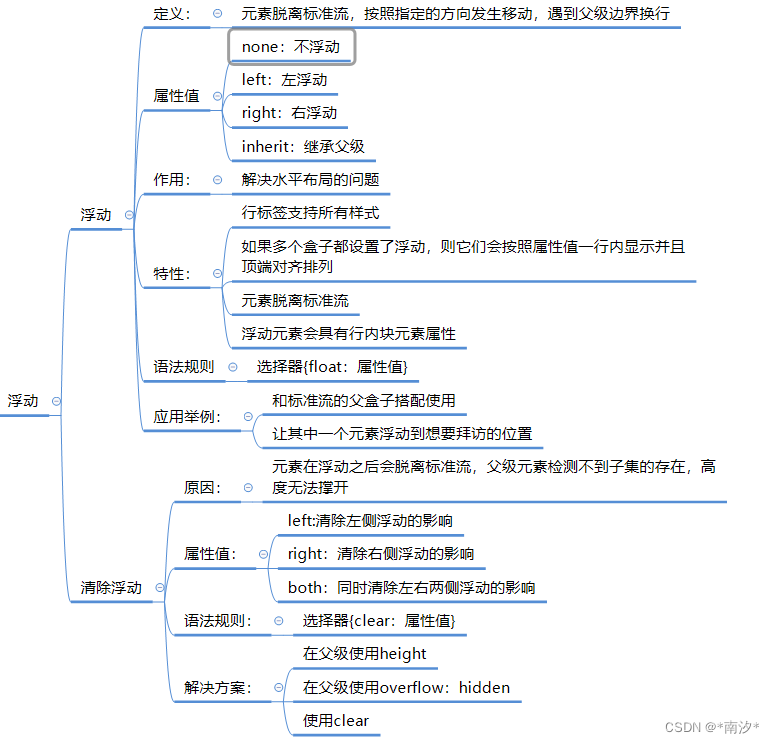
思维导图:

1 浮动
1.1 浮动的定义:css的 float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。它往往是用于图像,但它在布局时一样非常有用;一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
1.2 浮动的属性
float:用于定位和格式化内容,如让图像向左浮动到容器中的文本那里。
属性值如下:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
1.3 语法规则
选择器{
float:属性值
}
具体代码如下:
div{
float:left
}1.4 浮动元素的特性有哪些
- 浮动元素会脱离标准流(脱标): 标准流指的是在不使用其他的与排列和浮动、定位相关的特殊CSS规则时,各种元素的排列规则;脱流:使用了浮动、定位相关的特殊规则脱离了标准流的控制浮动到了指定位置。
- 浮动的多个元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性:如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定 浮动的盒子中间没有缝隙,紧挨着一起
2 清除浮动 - 使用clear属性
2.1 清除浮动的理由:由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子;由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响 。
2.2 clear属性
定义:指定哪些元素可以浮动于被清除元素的旁边以及哪一侧
属性值:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
语法规则:
选择器{
clear:属性值
}
下面的代码段是清除向左的浮动,表示在(div 的)左侧不允许出现浮动元素:
div{
clear:left
}注意:在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。没有清除浮动的浮动元素会继续浮动,被清除的元素将显示在其下方。





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








