一、css的优势:
1.内容和表现分离
2.网页结构表现统一
3.样式丰富
4.建议使用独立于HTML的css文件
5.利用SEO,容易被搜索引擎收录
二、css样式表
1、css内部样式
1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;
2)属性必须放在花括号中,属性与属性值用冒号连接。
3)每条声明用分号结束。
4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序,用空格隔开。
5)在书写样式过程中,空格、换行等操作不影响属性显示。
注:css尽量不要与html嵌套书写(不写在body里面),并且用style标签表示放在head标签里面
基本结构:
选择器(选择符){
声明1;(属性:属性值;)
声明2;
声明3;
}
例如
脸{眼睛:扩大1公分
鼻子:垫高一公分
嘴巴:缩小1公分 上嘴唇 下嘴唇}
例如:
<head>
<style>
h1{color: blue;}
h2{color: red;}
h3{color: yellow;}
</style>
</head>
2、CSS外部样式
(1)链接式
<link rel="stylesheet" href="css/bootstrap-theme.css">
(2)导入式
<style>
@import "css/bootstrap-theme.css";
</style>扩展知识点:link和import之间的区别?
差别1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。
差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别3:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
3、行内样式
以style属性,写在相应的标签里
<h1 style="color: red;">前端网页设计</h1> 三、基本选择器
1、标签选择器:会选择到页面上所有这个标签的元素
格式: 标签{}
2、类选择器:选择所有class属性一致的标签,可跨标签。
格式: .类名{}
3、id选择器:全局唯一!
格式: #id{}
优先级:id>class>标签选择器
四、其他选择器
1、属性选择器
正则表达式:
= 绝对等于
*= 包含
^= 以..开头
$= 以..结尾
2、层次选择器
(1)后代选择器
(2)子选择器
(3)相邻兄弟选择器
(4)通用选择器
3、结构伪类选择器
以:开头
五、美化图形界面
包括对字体、文本、超链接、阴影、列表、背景图片样式的美化。
详见 https://www.w3school.com.cn/
注:建议美化过程直接在网页的检查源代码里操作,直观且好玩!
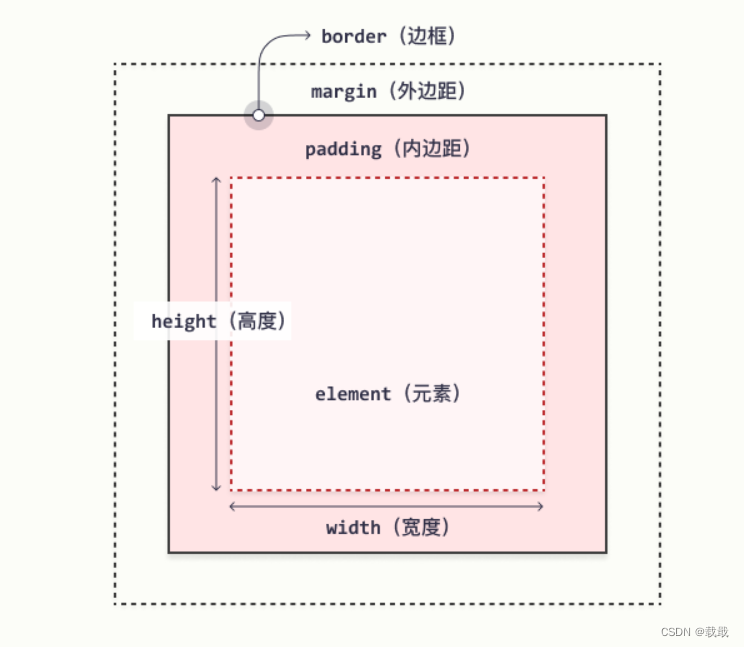
六、盒子模型

具体使用方法:https://www.w3school.com.cn/或菜鸟教程里查看。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
margin: 30px;
background: yellow;
border-radius: 25px ;
}
img{
border-radius: 25px;
}
</style>
</head>
<body>
<div></div>
<img src="img/1.jpg" alt="">
</body>
</html>未完待续…….....





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








