环境
安装node稳定版本:https://nodejs.org
node自带npm环境。
起步
vite官网:开始 | Vite 官方中文文档
使用npm快速搭建vite项目:
# 可以使用快捷键 Ctrl+~打开终端,输入命令行
vue init webpack projectNamprojectName为你的项目名称,这里我创建的是vuedemo.然后一直按确认或输入y按确认,等待项目初 始化,如下图

创建完成之后

项目介绍
package.json
相当于我们的pom文件,可以清楚的看见我们的架包
记录了工程所有依赖,及脚本命令

main.js main.js是工程的入口文件,在此文件中加载了很多第三方组件,
如:Element-UI、Base64、 VueRouter等。index.html
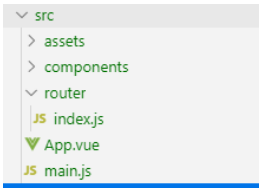
是模板文件 src目录 src目录下存放页面及js代码

使用npm start 命令启动当前项目,在浏览器输入项目地址展示效果如下:
启动完之后打开 http://localhost:8080

感谢大家收看!





















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








