文章目录
一、vite构建项目
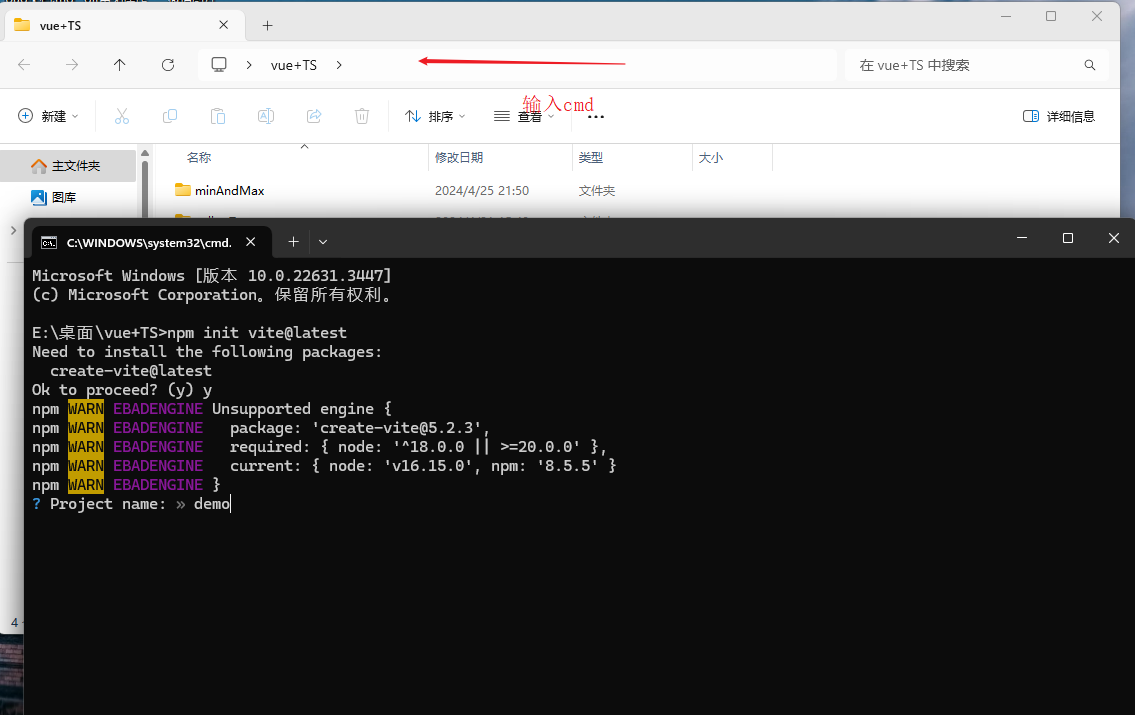
在要创建项目得文件夹下输入cmd,再输入npm init vite@latest,然后按照步骤一步一步来就可以了

1、npm init vite@latest
2、npm install
3、npm run dev
二、脚手架构建项目
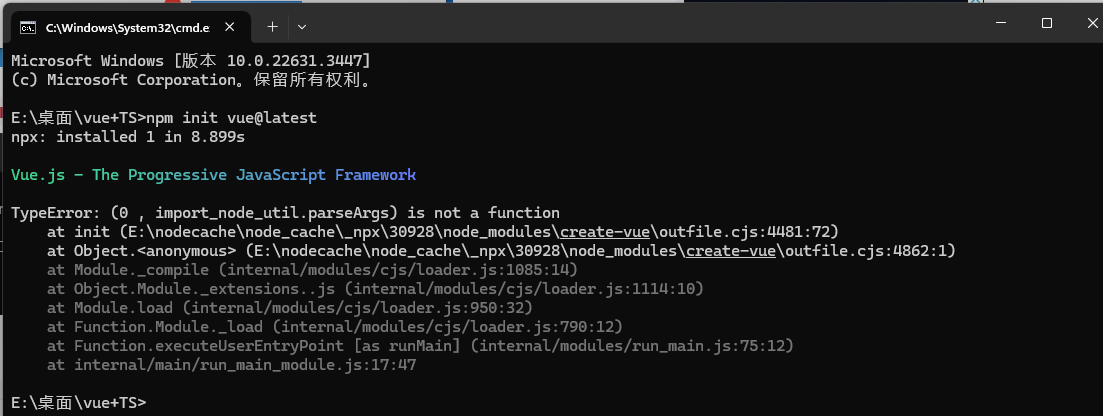
在要创建项目得文件夹下输入cmd,再输入npm init vue@latest,然后按照步骤一步一步来就可以了,但是但是但是,嘿!这里报错了。。。
问题不大,有问题就解决问题。
这个报错得原因就是因为node版本太低,要切换更高版本的node。在日常开发中为了方便切换node版本,我们使用nvm来切换版本,参考这个链接(非常详细的教程,包括怎么在安装nvm之前卸载干净本机的node等等)nvm的安装与配置

用到的命令
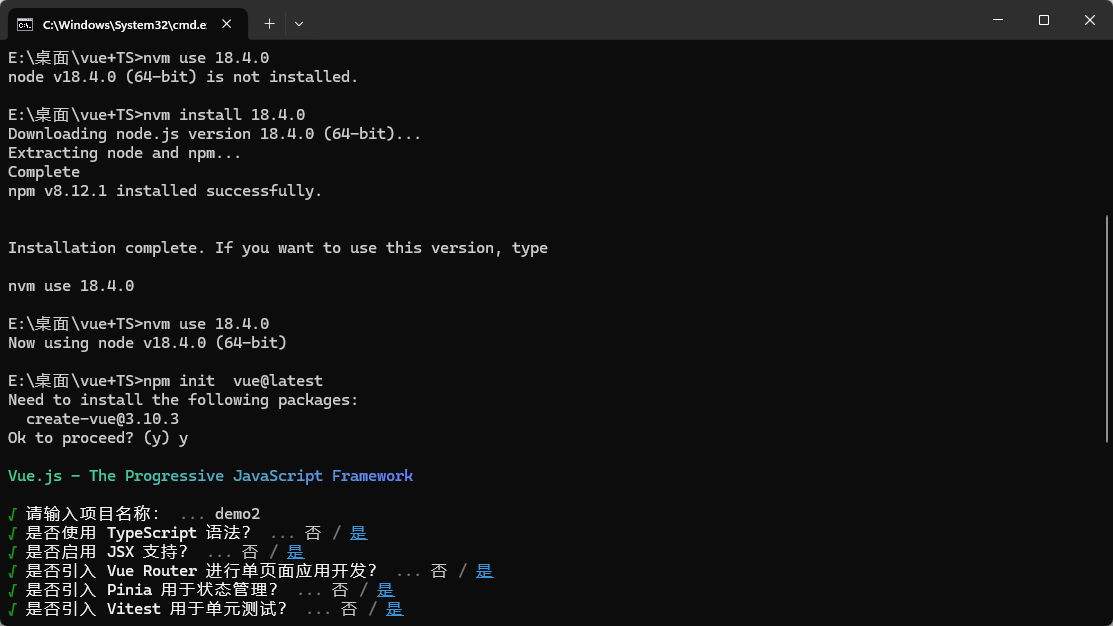
//安装node版本
nvm install 18.4.0
nvm use 18.4.0
npm init vue@latest
npm install
npm run dev
至此,脚手架创建项目完成























 1282
1282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








