一、CSS定位
1.定位导读

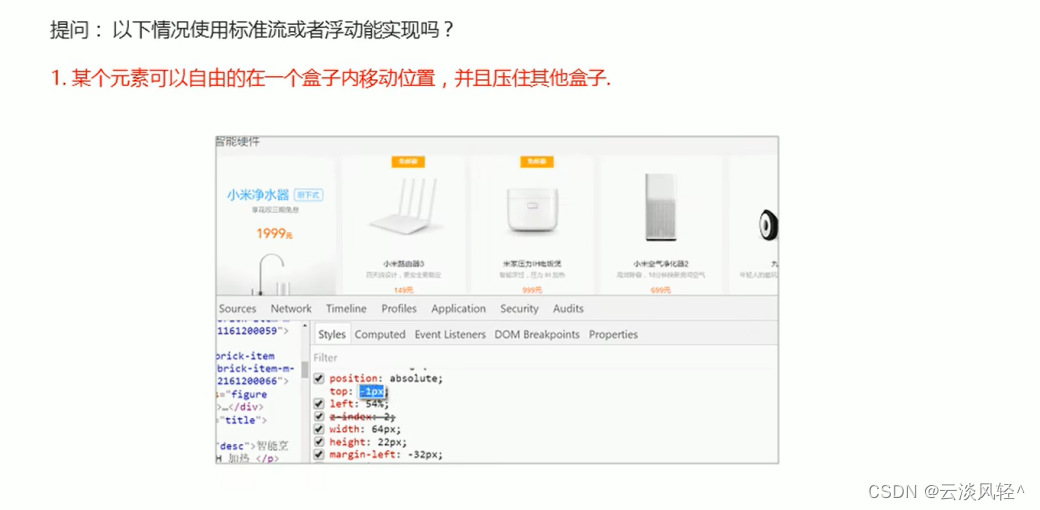
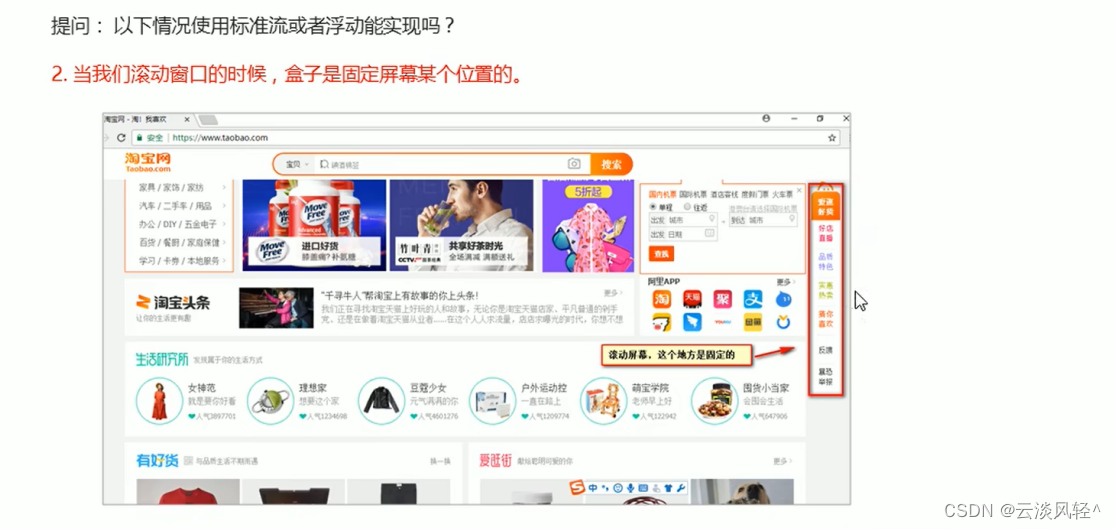
2.为什么需要定位


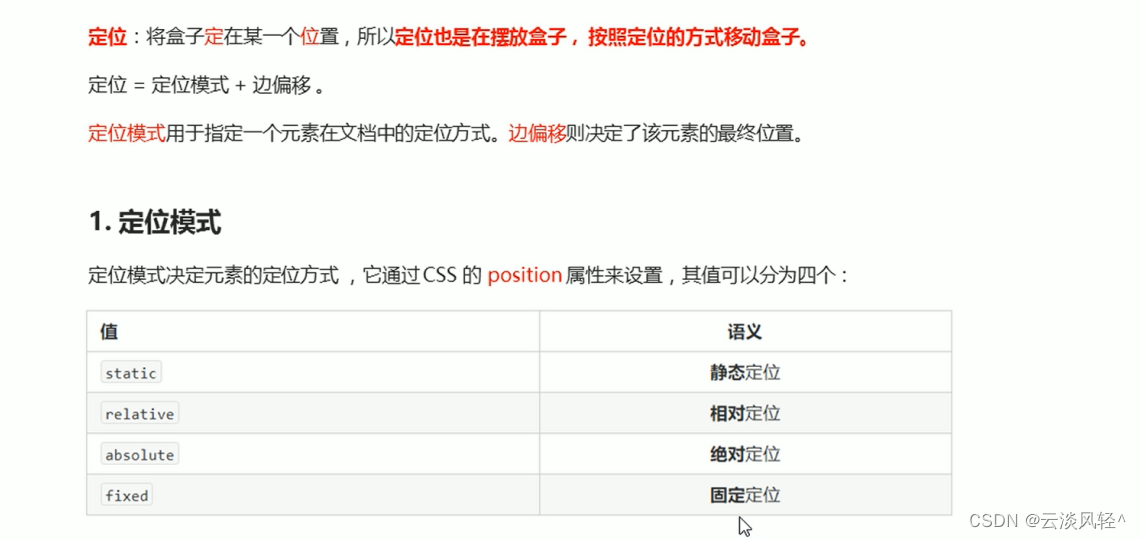
3.定位组成

静态定位static(了解)

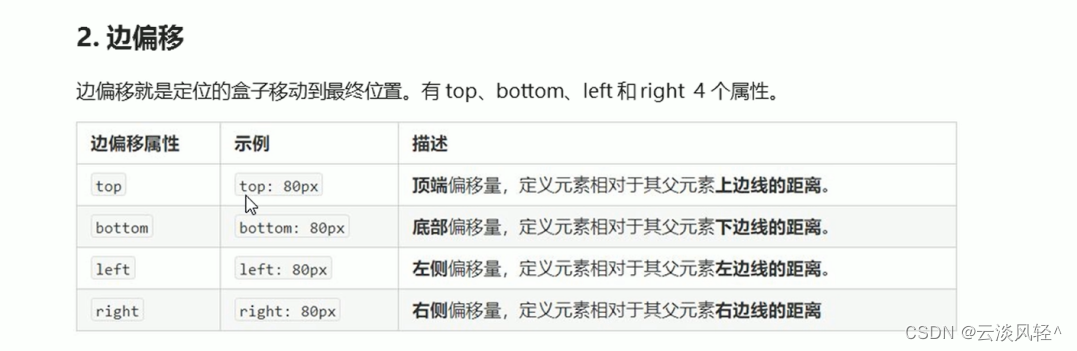
4.相对定位

示例
<title>相对定位</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
5.绝对定位-没有父级或者父级无定位情况
6.绝对定位-父级有定位情况
示例
<title>绝对定位</title>
<style>
.son {
position: absolute;
/* top: 10px;
left: 10px; */
/* top: 100px;
right: 200px; */
left: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: pink;
}
.father {
/* position: relative; */
width: 500px;
height: 500px;
background-color: skyblue;
}
.yeye {
position: relative;
width: 800px;
height: 800px;
background-color: hotpink;
padding: 50px;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
7.绝对定位脱标的不占有原来位置
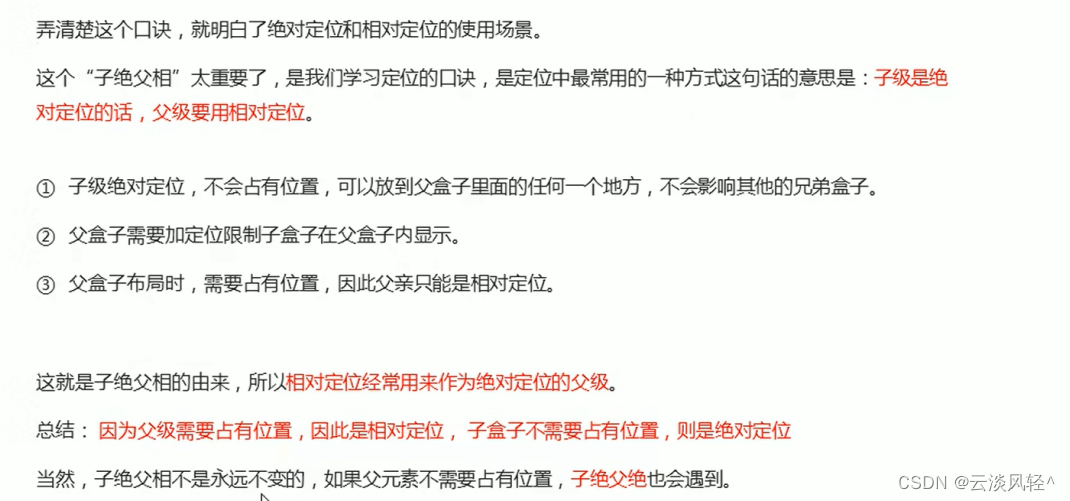
8.子绝父相的由来

9.子绝父相案例-hot模块


.box-bd ul li {
/* 子绝父相 */
position: relative;
float: left;
width: 228px;
height: 270px;
/* background-color: pink; */
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li>img {
width: 100%;
}
.box-bd ul li em {
position: absolute;
top: 4px;
right: -4px;
}
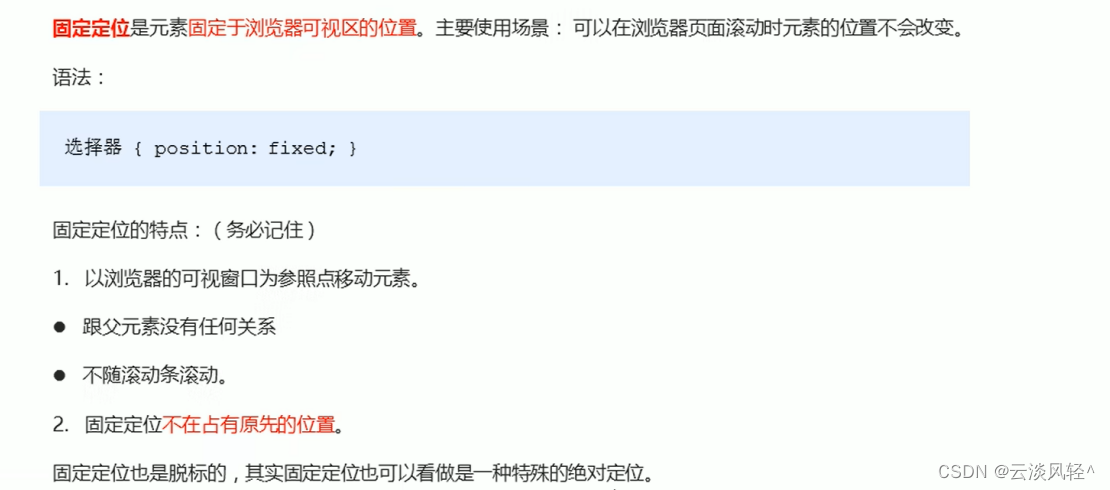
10.固定定位

示例
<title>固定定位</title>
<style>
.dj {
position: fixed;
top: 100px;
left: 40px;
}
</style>
</head>
<body>
<div class="dj">
<img src="../img/dj.png" alt="">
</div>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,示主人</p>
</body>
11.固定定位小技巧-固定到版心右侧
示例
<title>固定定位小技巧-固定到版心右侧</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 400px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
12.粘性定位
示例
<title>粘性定位</title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
13.定位总结
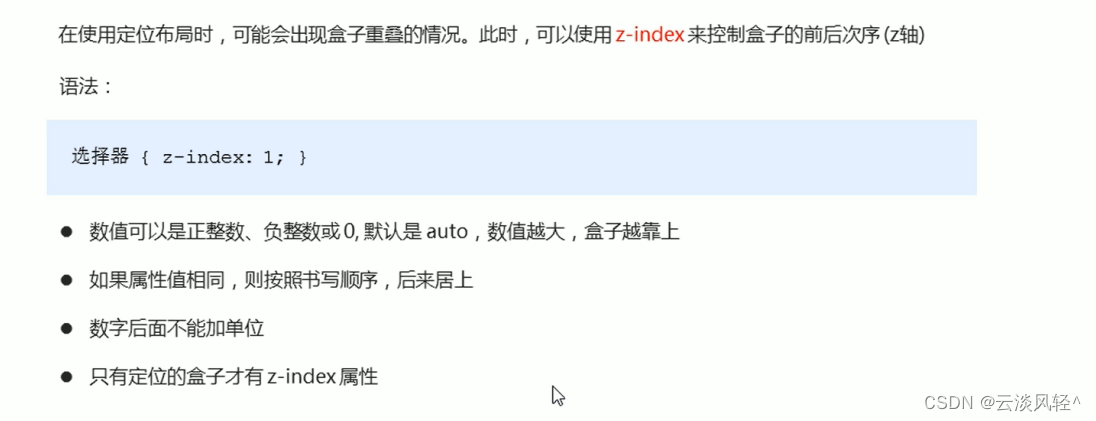
14.定位的叠放顺序
示例
<title>定位的堆叠顺序</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
left: 50px;
top: 50px;
z-index: 2;
}
.qiangge {
background-color: blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
15.绝对定位的盒子居中算法 ## 示例
## 示例
<title>绝对定位水平垂直居中</title>
<style>
.box {
position: absolute;
/* 1. left 走 50% 父容器宽度的一半 */
left: 50%;
/* 2. margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; 会覆盖前面的 margin-left */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
16.定位的特殊特性

示例
<title>定位的特殊特性</title>
<style>
span {
position: absolute;
top: 300px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
<span>123</span>
<div>abcd</div>
</body>
17.浮动元素不会压住标准流的文字,定位会
示例
<title>定位会完全压住标准流盒子里面的内容</title>
<style>
.box {
/* 1. 浮动的元素不会压住下面标准流的文字 */
/* float: left; */
/* 2. 绝对定位(固定定位) 会压住下面标准流所有的内容 */
position: absolute;
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>阁下何不同风起,扶摇直上九万里</p>
</body>





















 2127
2127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








