本次项目所有能够使用的静态资源可以免费进行下载
在本篇代码DAO层将通过Java文件去实现,在这里就不连接数据,然后通过jdbc将数据库内容的内容显示出来
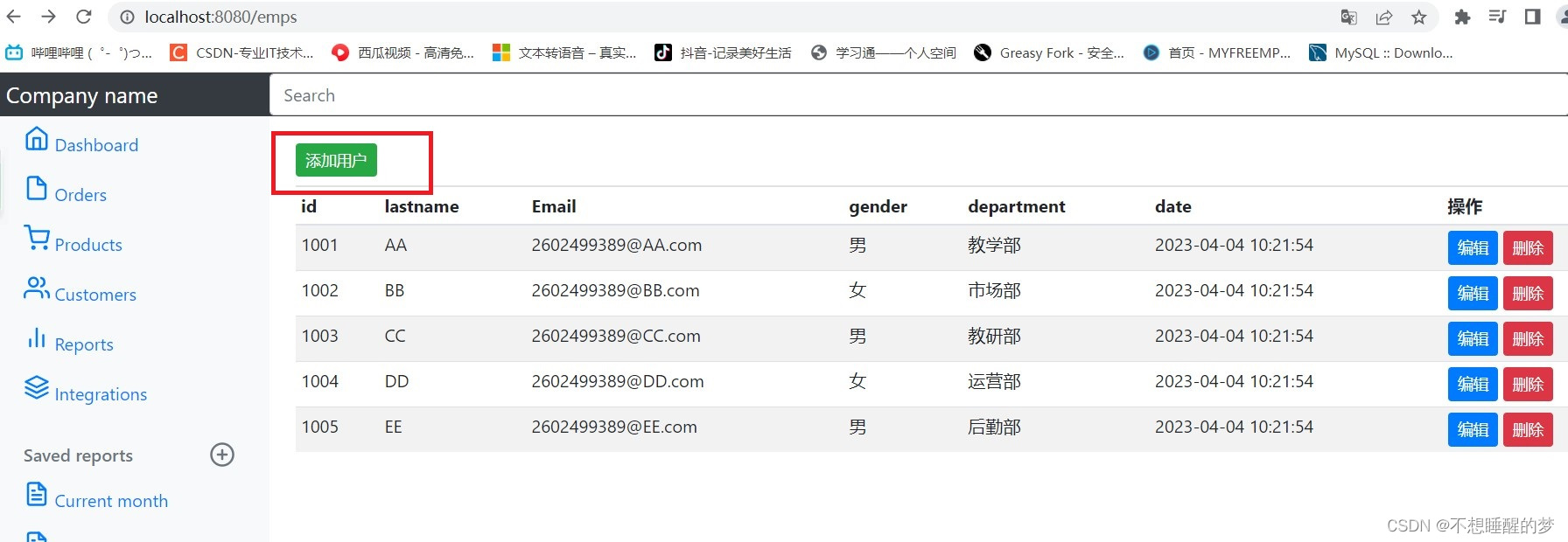
案例:员工管理系统
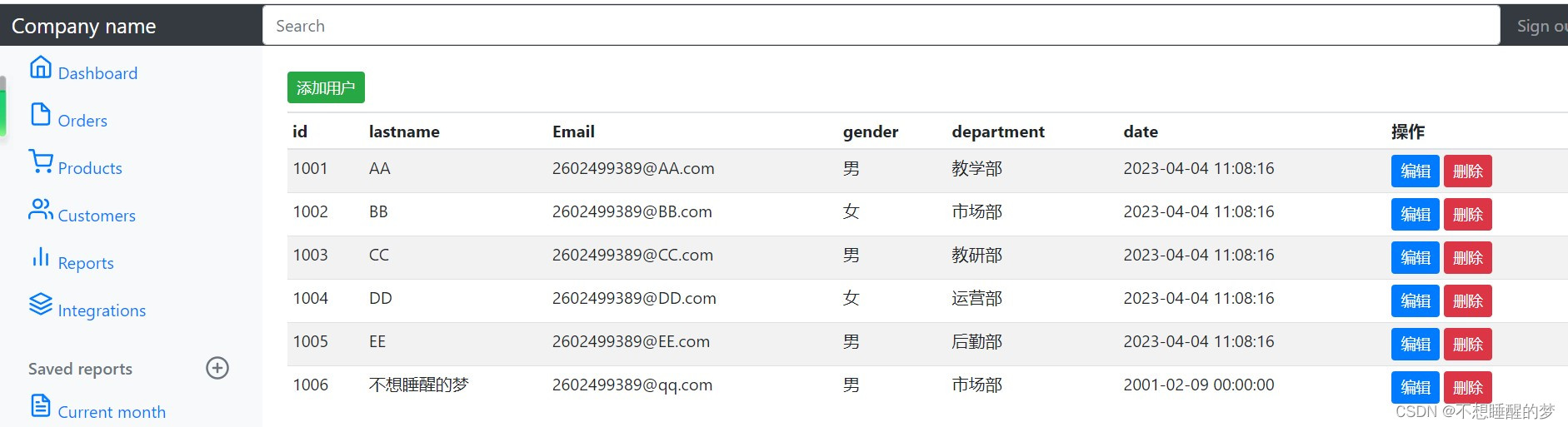
上一篇博文的主要的内容是展示员工的信息,本篇博客实现的功能则是添加员工的信息
在用户界面有这样的一个按钮,点击此按钮则是跳转到 add.html

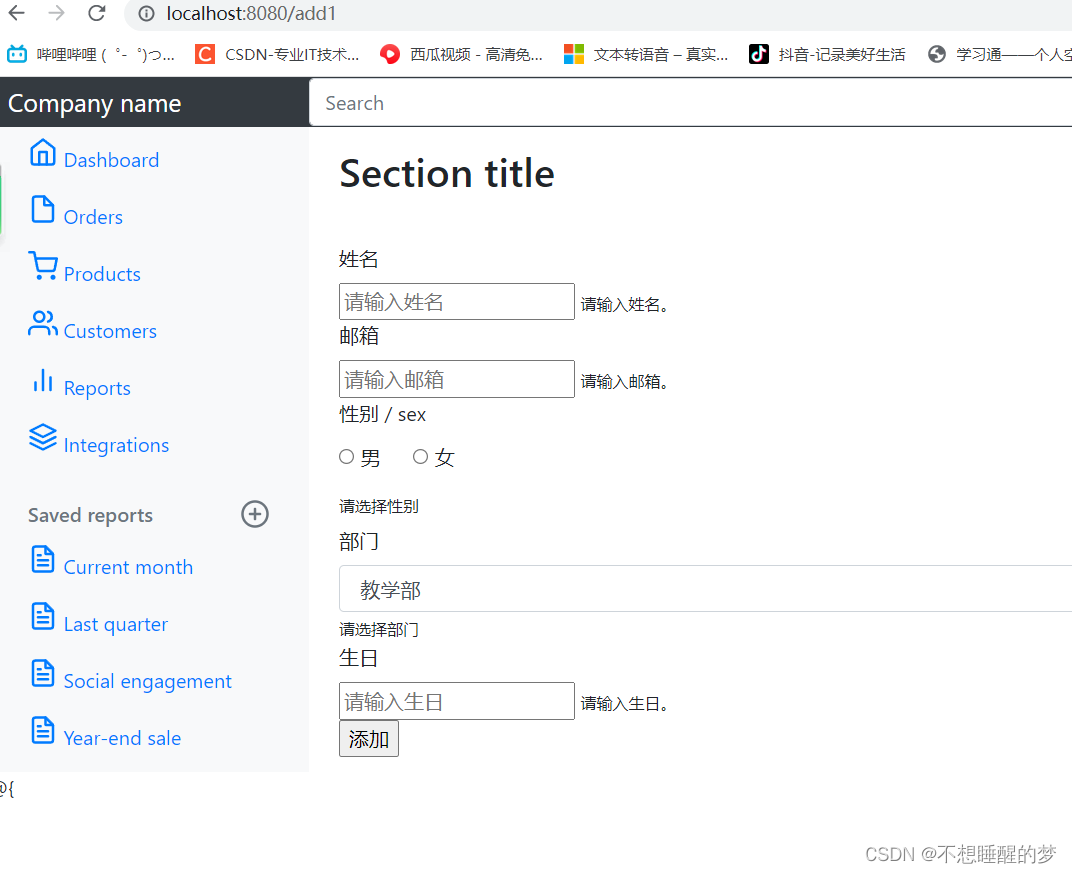
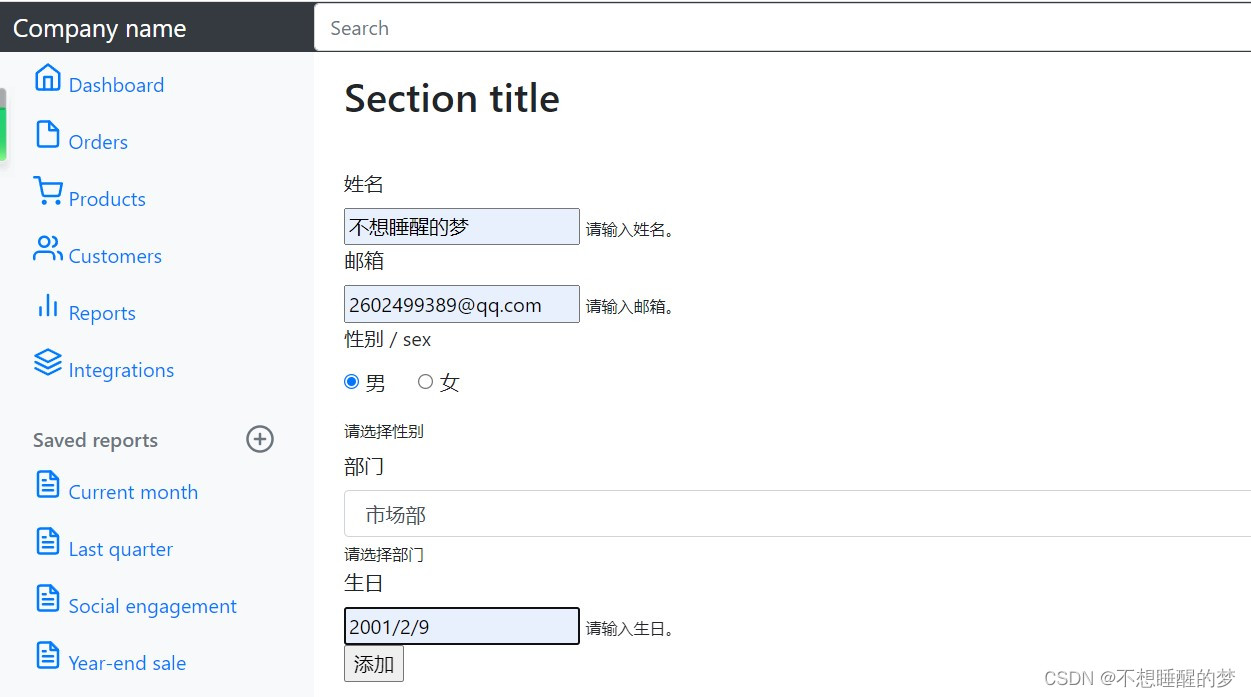
add.html的代码
<!DOCTYPE html>
<!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Dashboard Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link th:href="@{/asserts/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/asserts/dashboard.css}" rel="stylesheet">
<style type="text/css">
/* Chart.js */
@-webkit-keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
@keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
.chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}
</style>
</head>
<body>
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0">
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">Company name</a>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">Sign out</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="row">
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file">
<path d="M13 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V9z"></path>
<polyline points="13 2 13 9 20 9"></polyline>
</svg>
Orders
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-shopping-cart">
<circle cx="9" cy="21" r="1"></circle>
<circle cx="20" cy="21" r="1"></circle>
<path d="M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6"></path>
</svg>
Products
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
Customers
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bar-chart-2">
<line x1="18" y1="20" x2="18" y2="10"></line>
<line x1="12" y1="20" x2="12" y2="4"></line>
<line x1="6" y1="20" x2="6" y2="14"></line>
</svg>
Reports
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-layers">
<polygon points="12 2 2 7 12 12 22 7 12 2"></polygon>
<polyline points="2 17 12 22 22 17"></polyline>
<polyline points="2 12 12 17 22 12"></polyline>
</svg>
Integrations
</a>
</li>
</ul>
<h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted">
<span>Saved reports</span>
<a class="d-flex align-items-center text-muted" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus-circle"><circle cx="12" cy="12" r="10"></circle><line x1="12" y1="8" x2="12" y2="16"></line><line x1="8" y1="12" x2="16" y2="12"></line></svg>
</a>
</h6>
<ul class="nav flex-column mb-2">
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Current month
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Last quarter
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Social engagement
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Year-end sale
</a>
</li>
</ul>
</div>
</nav>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2>Section title</h2>
<form class="am-form am-form-horizontal" th:action="@{/addEmp}" method="post" style="padding-top: 30px;">
<input name="id" type="hidden">
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
姓名
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入姓名" value="" name="lastname" type="text">
<small>请输入姓名。</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
邮箱
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入邮箱" value="" name="Email" type="text">
<small >请输入邮箱。</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
性别 / sex
</label>
<div class="am-u-sm-9" style="line-height: 30px;">
<input type="radio" id="man" name="gender" value="1"/>
<label for="man">
男
</label>
<input type="radio" id="woman" name="gender" value="0" />
<label for="woman">
女
</label>
<br />
<small>请选择性别</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
部门
</label>
<div class="am-u-sm-9">
<select class="form-control" name="department.id">
<option th:each="dept:${departs}" th:text="${dept.getDepartmentname()}" th:value="${dept.getId()}"></option>
</select>
<small>请选择部门</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
生日
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入生日" value="" name="date" type="text">
<small>请输入生日。</small>
</div>
</div>
<div class="am-form-group">
<div class="am-u-sm-9 am-u-sm-push-3">
<input class="am-btn am-btn-success" value="添加" type="submit">
</div>
</div>
</form>
</main>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" th:src="@{../static/asserts/js/jquery-3.2.1.slim.min.js}"></script>
<script type="text/javascript" th:src="@{../static/asserts/js/popper.min.js}"></script>
<script type="text/javascript" th:src="@{../static/asserts/js/bootstrap.min.js}"></script>
@{<!-- Icons -->
<script type="text/javascript" th:src="@{../static/asserts/js/feather.min.js}"></script>
<script>
feather.replace()
</script>
<!-- Graphs -->
<script type="text/javascript" th:src="@{../static/asserts/js/Chart.min.js}"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [{
data: [15339, 21345, 18483, 24003, 23489, 24092, 12034],
lineTension: 0,
backgroundColor: 'transparent',
borderColor: '#007bff',
borderWidth: 4,
pointBackgroundColor: '#007bff'
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: false
}
}]
},
legend: {
display: false,
}
}
});
</script>
</body>
</html>上面则是完整代码,但是代码对与我们有用的就那么几行
前面页面是这样的

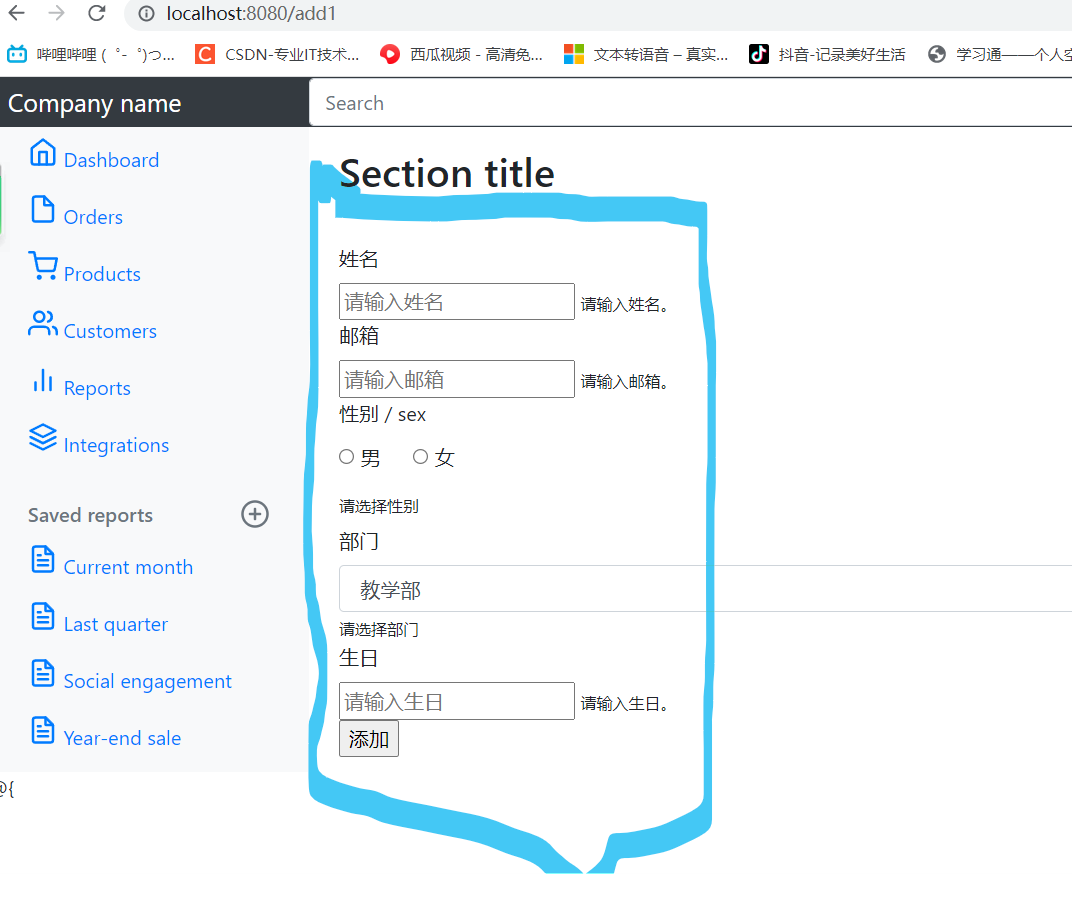
其他的内容都是固定的,真是实现添加用户信息功能就是
 真正实现添加用户功能,就是这点内容,网页中就是这几行代码
真正实现添加用户功能,就是这点内容,网页中就是这几行代码
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2>Section title</h2>
<form class="am-form am-form-horizontal" th:action="@{/addEmp}" method="post" style="padding-top: 30px;">
<input name="id" type="hidden">
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
姓名
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入姓名" value="" name="lastname" type="text">
<small>请输入姓名。</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
邮箱
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入邮箱" value="" name="Email" type="text">
<small >请输入邮箱。</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
性别 / sex
</label>
<div class="am-u-sm-9" style="line-height: 30px;">
<input type="radio" id="man" name="gender" value="1"/>
<label for="man">
男
</label>
<input type="radio" id="woman" name="gender" value="0" />
<label for="woman">
女
</label>
<br />
<small>请选择性别</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
部门
</label>
<div class="am-u-sm-9">
<select class="form-control" name="department.id">
<option th:each="dept:${departs}" th:text="${dept.getDepartmentname()}" th:value="${dept.getId()}"></option>
</select>
<small>请选择部门</small>
</div>
</div>
<div class="am-form-group">
<label class="am-u-sm-3 am-form-label">
生日
</label>
<div class="am-u-sm-9">
<input required="" placeholder="请输入生日" value="" name="date" type="text">
<small>请输入生日。</small>
</div>
</div>
<div class="am-form-group">
<div class="am-u-sm-9 am-u-sm-push-3">
<input class="am-btn am-btn-success" value="添加" type="submit">
</div>
</div>
</form>
</main>form表单进行跳转,并将在此页面中填写的内容,封装成一个类,传递给后端,然后在通过调用员工的DAO层,将前端传递的数据添加到创建的存有员工信息的数组中
接收前端传递的数据,然后封装添加到存有员工信息的数组中
public String adduser(Employee employee){
employeeDAO.save(employee);
System.out.println(employee);
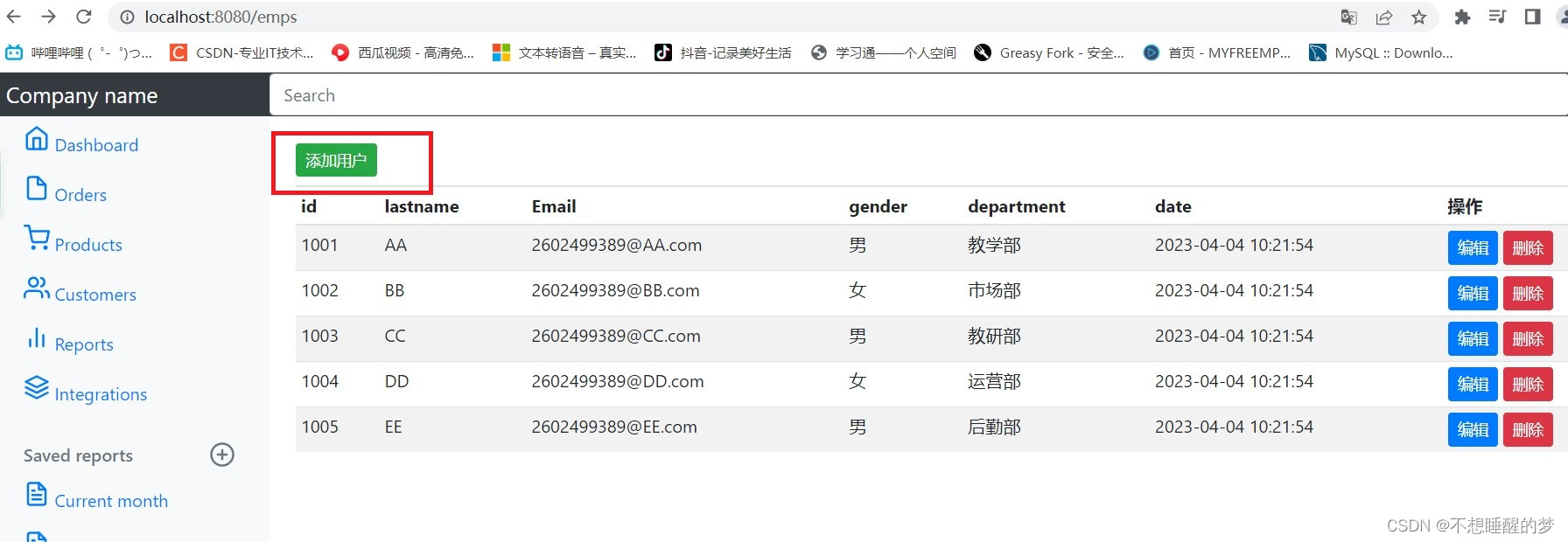
return "redirect:/emps"; //执行完上面的方法,则进行网页的跳转
}网页跳转这一部分,在前面的博文中有着详细的介绍,如果在这里没有看懂可以看之前的内容,进行多多的了解。
/emps实现的功能则是,将员工的全部信息都显示在前端网页中,
添加用户功能的具体步骤
1:员工信息展示,此网页中有一个添加用户信息按纽
2:网页进行跳转,跳转到add添加用户信息的网页中
3:在此网页中,将新添加用户信息填写完整后,则是点击form表单提交按钮
4:表单将内容添加到指定域名的位置,然后执行方法,将信息添加到数组中
5:信息添加完毕之后,则是进行域名跳转
6:此域名就是将数组中所有的用户信息输出到网页中
7:用户信息添加完成
流程



























 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










