首先在plugins目录下面创建这个文件夹

添加如下内容
import Vue from "vue";
let VueQuillEditor;
if (process.browser) {
VueQuillEditor = require("vue-quill-editor/dist/ssr");
}
Vue.use(VueQuillEditor);
-
然后在nuxt.config.js文件中
加入这几行代码
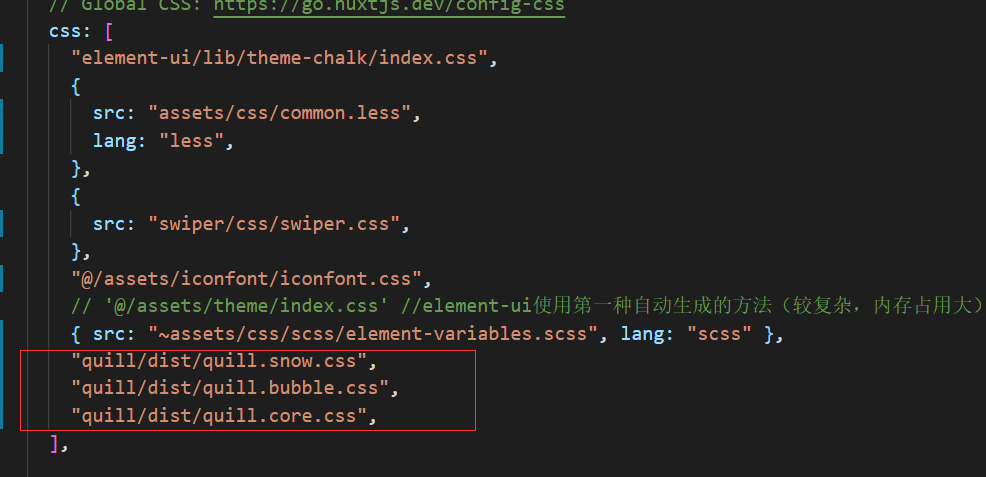
"quill/dist/quill.snow.css", "quill/dist/quill.bubble.css", "quill/dist/quill.core.css", { src: "~plugins/nuxt-quill-plugin.js", ssr: false },
分别在如下图所示位置加代码


-
最后回到自己的vue文件中
在template中像这样引入vue-quill-editor
不用在script标签中导入组件
<div class="quill-editor" v-quill:myQuillEditor="editorOption" ></div>然后在script标签中的data中添加
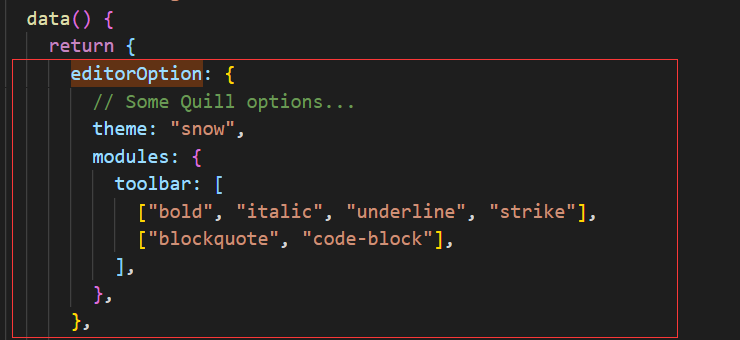
editorOption: { // Some Quill options... theme: "snow", modules: { toolbar: [ ["bold", "italic", "underline", "strike"], ["blockquote", "code-block"], ], }, },
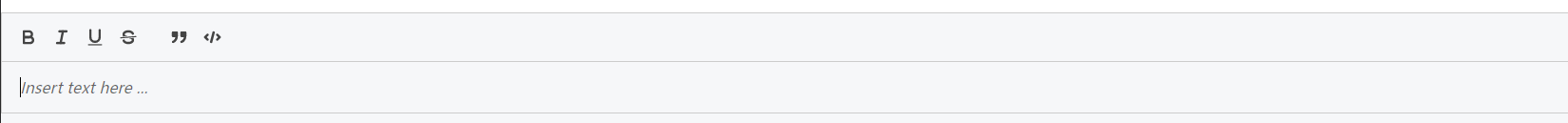
这样一个简单的富文本编辑器就完成了,具体其他配置请看官方文档
效果如图:























 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








