Vue-Quill-Editor 基于 Quill、适用于 Vue 的富文本编辑器,支持服务端渲染和单页应用。
相对于ssr,spa是通过component进行工作 ssr和spa的区别
1 踩坑之路
-
按照报错调用栈,读了源码发现undefined本来是要指向quill的,看了一下quill是个对象,里面三个属性,这里试图将quill的属性挂到window上
main.js
import Quill from 'vue-quill-editor'
window.Quill = Quill.Quill
window.install = Quill.install
window.quillEditor = Quill.quillEditor
console.log(Quill)
-
会报register的错误,这个网上踩坑的也很多
-
回到最初的起点:npm install --save-dev webpack 卷土重来
-
Cannot find module 'webpack/lib/rules/DescriptionDataMatcherRulePlugin’丢插件了
-
删掉打包文件
2 解决问题了
- 发现使用@1.0.0,可在右下角展示出来拖拽工具(弹窗里不能显示resize拖拽工具(样式定位问题),所以决定先在单独的页面调试好了再加弹窗)
报错一共有三种
1. 在拖拽图片调整大小一次是好的,鼠标松开再点后就会报错,要移除的子节点不是个dom对象
Node.removeChild()
Failed to execute ‘removeChild‘ on ‘Node‘: parameter 1 is not of type ‘Node‘.

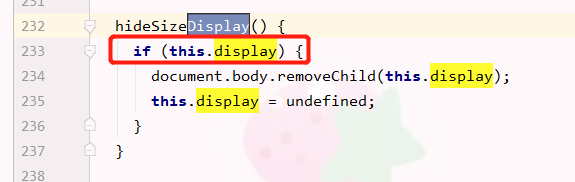
找到node-modules里的依赖包quill-image-resize-module,打印那个节点是undefined,加个判断,打个补丁

2. 拖拽调整大小一次后,再次拖拽没反应
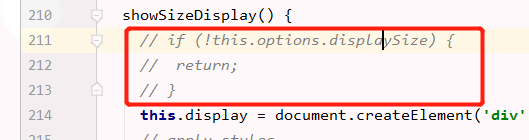
严谨的我发现是这块源码阻塞了

3. 按住图片调整位置时,发现图片以undefined为参数发了个上传图片的请求,离谱
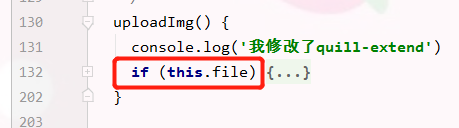
我这边不需要实现调整位置,drop只用于粘贴图片,直接打开node-modules里的依赖包quill-image-extend-module,反手一个禁用请求(file为空时)

不报错了,而且能用(拖拽调整大小,上传服务器图片,粘贴上传)

附:
如何修改 node_modules 里的文件
3 让拖拽工具展示在弹窗上
原因:
仔细查看dom树发现是z-index的问题。CSS z-index 属性是有继承性的
el的弹窗z-index是计算得出的2005,而我们的拖拽工具div被放置在根元素#app里(与弹窗平级),z-index并未继承到弹窗

解决:
方法1: 修改appendchild 的父元素,让这个div以el的弹窗为父级,继承z-index
方法2: 修改z-index样式,搞清楚el dialog怎么设置z-index ???,然后给拖拽工具也加上弹窗的z-index
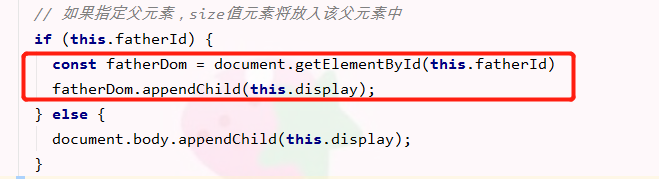
我这边采用的方法1,观察源码发现,constructor构造器接收一个options对象用于配置,我们通过自定义的配置属性传递信息(工具要挂到的父元素的id值)


然后拿到id后,赋给环境

然后将我们新添加的元素通过id放入这个父元素

效果还行:

绿色的是我们的弹窗(父元素),五个红的是新添加的五个方块(子元素)

4 弹窗中展示的拖拽工具位置不对(滚动弹窗后)
像这样:

结合源码朕断定,拖拽工具目前 计算的是相对于视口的绝对位置,需要在这个基础上加上滚动距离(监听滚动事件)。
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。

原本为五个元素设置的位置样式(缺考虑滚动长度):


我的改动:
监听元素的滚动事件,获取滚动长度。


妙手回春:























 4170
4170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








