前端下载为word
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
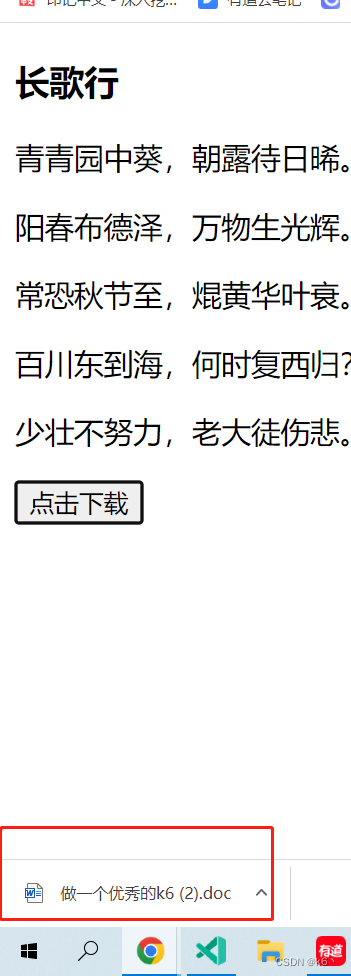
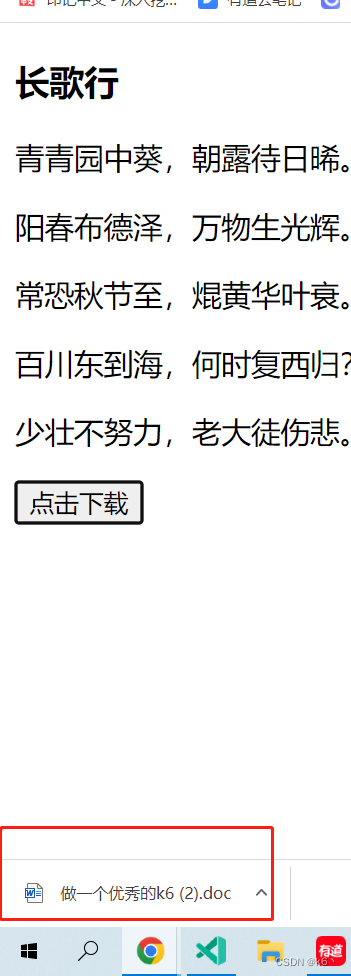
<div id="downLoad">
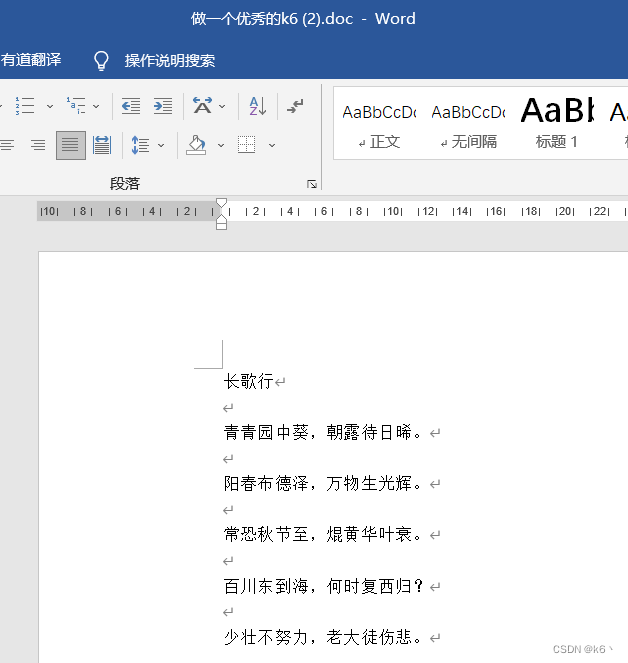
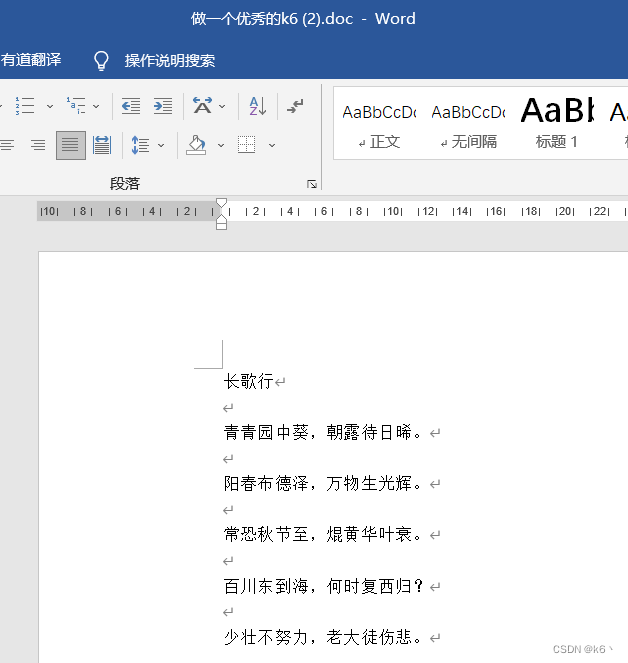
<h3>长歌行</h3>
<p>青青园中葵,朝露待日晞。</p>
<p>阳春布德泽,万物生光辉。</p>
<p>常恐秋节至,焜黄华叶衰。</p>
<p>百川东到海,何时复西归?</p>
<p>少壮不努力,老大徒伤悲。</p>
</div>
<button onclick='handleDownLoad()'>点击下载</button>
<script>
function handleDownLoad(){
const html=document.getElementById('downLoad').innerText
const blob=new Blob([html],{
type:'application/msword'
})
const objectUrl=URL.createObjectURL(blob)
const link=document.createElement('a')
link.href=objectUrl
let fName='做一个优秀的k6'
link.setAttribute('download',fName)
document.body.appendChild(link)
link.click()
}
</script>
</body>
</html>

























 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








