小程序简介
小程序与普通网页开发的不同
-
运行环境不同
- 小程序运行在微信环境中,
-
API不同
- 小程序中无法调用DOM和BOM的API,可以调用微信环境的各种API
-
开发模式不同
- 小程序有自己的一套标准开发模式
- 申请小程序开发账号
- 安装开发者工具
- 创建和配置小程序项目
- 小程序有自己的一套标准开发模式
小程序账号及开发者工具
可登录已注册的开发者账号https://mp.weixin.qq.com/
APPID在上面官网中的“开发”中进行查找
使用:微信开发者工具较为方便
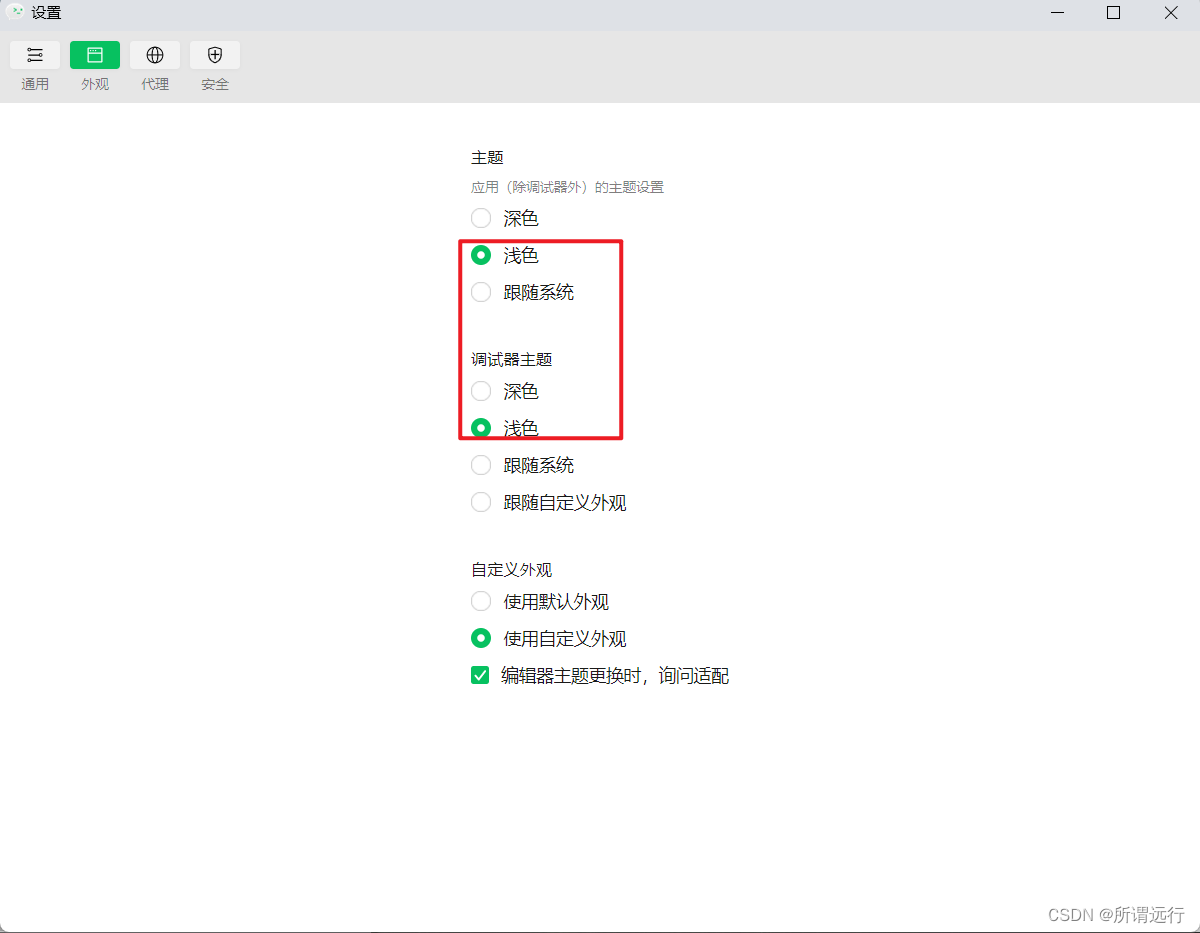
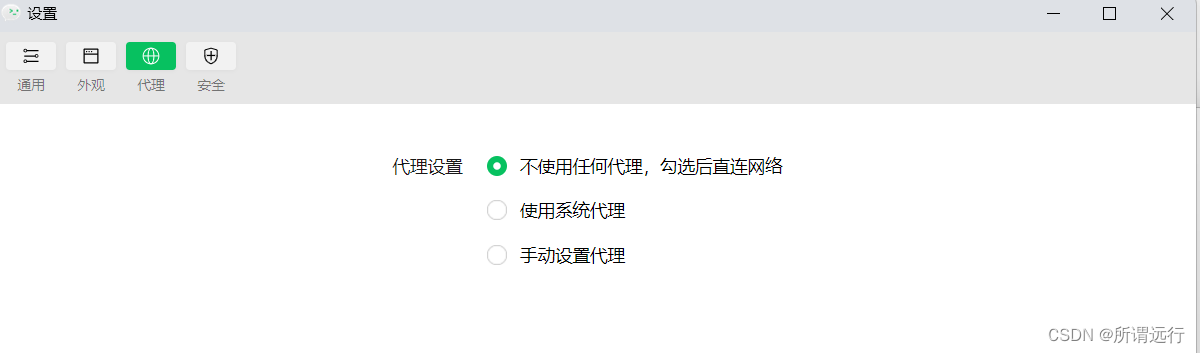
开发者工具外观和代理
外观将深色改为浅色,选中设置——外观,如下图所示

将代理模式设置为不使用任何代理,(默认为使用系统代理)

创建一个小程序项目
选择新建,选择项目地址,输入APPID,然后后端服务选择不使用云服务(两种后端服务是有区别的),语言选择JavaScript

查看项目效果
- 在模拟器上查看项目效果:如下图所示,点击编译可以在模拟器上展示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w0EDsRFq-1673278687757)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104144955676.png)]](https://img-blog.csdnimg.cn/cfb3b3ac988f41f790d62e4226185257.png)
-
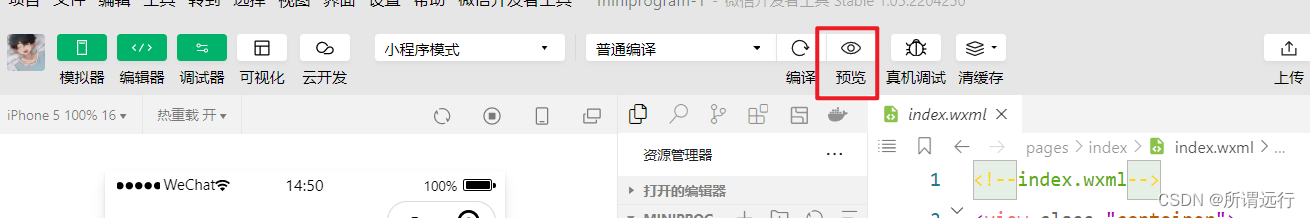
在真机上预览项目效果
点击预览按钮,弹出二维码使用微信扫描在手机上查看,,如下所示:

微信开发者工具主界面的5个组成部分
如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nu28kxFE-1673278687758)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104145414947.png)]](https://img-blog.csdnimg.cn/7385784f6b31431a8ab5c39224495727.png)
常用的:
-
菜单栏帮助-》开发者文档
-
可能会用到工具-》构建npm
-
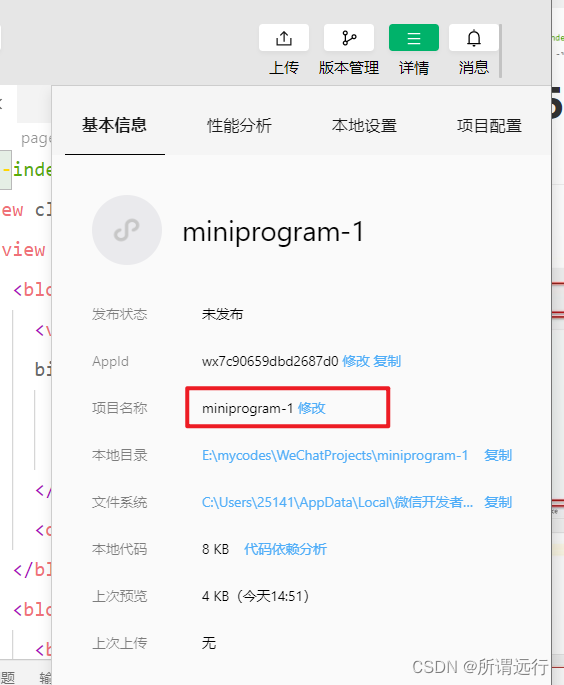
详情界面,别人发过来的项目自己使用可能要修改appid为自己的

-
建议模拟器机型选择iphone6机型,缩放比例选择85%
小程序项目的项目结构
项目结构:
- pages存放所有小程序的页面
- utils存放工具性质的模块
- app.js小程序项目的入口文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分:
例如我们创建的小程序的页面,都存放在pages目录中,以单独的文件夹存在。如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HAqKt27V-1673278687759)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104183309175.png)]](https://img-blog.csdnimg.cn/be9832307df94694a5f66788c9088cdb.png)
其中每个页面由4个基本文件组成:
- .js文件:页面的脚本文件,存放页面的数据、事件处理函数等
- .json文件:页面的配置文件,配置窗口的外观、表现等
- .wxml文件:页面的模板结构文件
- .wxss文件:页面的样式表文件
json配置文件的作用
.json配置文件,对项目进行不同级别的配置
小程序项目中有4中.json配置文件:
-
根目录中的app.json配置文件
- 整个项目的全局配置文件,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等
-
根目录中的project.config.json配置文件
-
是项目配置文件,记录对小程序开发工具所作的个性化配置
setting中保存了编译相关的配置
projectname保存项目名称,项目名称无所谓,不等于小程序名称,小程序名称在管理后台配置
appid保存小程序账号id(被人手中项目拿过来首先更改为自己的appid)
-
-
根目录中的sitemap.json配置文件
- 用来配置小程序页面是否允许微信索引
- 不允许被索引:disallow
- 终端不出现警告内容:在project.config.json中找到checkSitemap设置为false
-
每个页面文件夹中的.json配置文件
- 页面中的配置项会覆盖app.json的window中相同的配置项,对当前页面进行个性化的配置
- 例如:navigationBackgroundColor为窗口背景色,
新建小程序页面
只需要在app.json->pages中新增页面的存放路径,开发工具即可帮我们自动创建对应的页面文件。
例如新增list页面:表示有一个list文件夹,里面是list页面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QenqVRrb-1673278687760)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104194958159.png)]](https://img-blog.csdnimg.cn/5efba322a5a345e48cb6d1da9e611b31.png)
修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面当做项目首页进行渲染。
例如将list页面进行排序:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ha5BeSKH-1673278687760)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104195355444.png)]](https://img-blog.csdnimg.cn/4fc375a18eec456992658165783ddde8.png)
WXML模板
WXML和HTML的区别:
-
标签名称不同
- HTML:div span img a
- WXML:view(布局元素) text(文本元素) image navigator(导航元素)
-
属性节点不同
<a href="#">超链接</a><navigator url="/pages/home/home"></navigator>
-
提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS
WXSS和CSS区别:
- 新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- app.wxss会作用于所有的小程序页面
- 局部的.wxss样式仅对当前页面生效
- WXSS仅支持部分的CSS选择器
- 不要用比较生僻的选择器
- 支持的选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和::before等伪类选择器
JS逻辑交互
通过.js处理用户的操作,例如:响应用户的点击、获取用户的位置等等。
-
app.js
调用
APP()启动小程序 -
页面的.js文件
页面的入口文件,调用Page
-
普通的.js文件
普通的功能模块文件,封装公共的函数
小程序的宿主环境
- 宿主环境:指的程序运行所必须的依赖环境
安卓是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。
- 小程序的宿主环境:手机微信是小程序的宿主环境,如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NHTSEXj2-1673278687761)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104212746314.png)]](https://img-blog.csdnimg.cn/5414a0750b17448db35d1b50e3ed71d9.png)
小程序是基于微信才能安装运行的。
小程序借助宿主环境提供的能力,可以完成普通网页无法完成的功能:例如微信扫码、微信支付、微信登录等等
-
小程序宿主环境包含的内容
-
通信模型
-
通信主体
主体是渲染层、逻辑层:wxml模板和wxss样式工作在渲染层,js脚本工作在逻辑层
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rAPQBr8C-1673278687761)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104213153609.png)]](https://img-blog.csdnimg.cn/d635f1b2128b49d9906b44aef069915f.png)
-
通信模型分为两部分
-
渲染层和逻辑层之间的通信:微信客户端进行中间转发
-
逻辑层和第三方服务器之间的通信:逻辑层和第三方服务器之间由微信客户端进行转发
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xX1QBIzJ-1673278687762)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104213354037.png)]](https://img-blog.csdnimg.cn/33968bf3dcde48469dc2b5f0a1fa13a9.png)
-
-
-
运行机制
-
小程序启动的过程
把小程序代码包下载到本地;
解析app.json全局配置文件;
执行app.js小程序入口文件,调用
App()创建小程序实例;渲染小程序首页;
小程序启动完成;
-
小程序页面渲染过程
加载解析页面的.json配置文件;
加载页面的.wxml和.wxss;
执行.js文件,调用
Page()创建页面实例;页面渲染完成;
-
-
组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为9大类:
-
视图容器
-
view
类似div,是一个块级元素,常用来实现页面的布局效果
-
scroll-view
可滚动的视图区域,常用来实现滚动列表效果
-
swiper和swiper-item
轮播图容器组件和轮播图item组件
-
-
基础内容
-
表单组件
-
导航组件
-
媒体组件
-
map地图组件
-
canvas画布组件
-
开放能力
-
无障碍访问
-
-
API
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息
-
事件监听API
特点:以on开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
-
同步API
特点:以Sync结尾的都是同步API ;同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
-
异步API
类似于JQuery中的$.ajax(options)函数,需要通过success,fail,complete接收调用的结果
-
-
小程序的版本
不同版本:
- 开发版本
- 体验版本
- 发布正式版
小程序的版本:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4Aeu3AUm-1673278687762)(C:\Users\25141\AppData\Roaming\Typora\typora-user-images\image-20230104222935779.png)]](https://img-blog.csdnimg.cn/4a336a32a59045f4a9916a921f6450b2.png)
发布上线
14. 发布 - 了解小程序的版本阶段与上线的主要步骤_哔哩哔哩_bilibili
- 上传代码
- 提交审核
- 发布
前后端分离:微信小程序+java后台
10分钟了解前后端分离——微信小程序+java后台_哔哩哔哩_bilibili
前端渲染数据,数据处理操作放在后端。
- 上传代码
- 提交审核
- 发布
前后端分离:微信小程序+java后台
10分钟了解前后端分离——微信小程序+java后台_哔哩哔哩_bilibili
前端渲染数据,数据处理操作放在后端。
后端处理完数据返回前端。























 2219
2219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










