css学习
这篇文章我们开始css的学习。首先我们先了解css一个什么的东西。
css就是层叠样式表(英文全称是Cascading Style Sheets))。
css的作用是能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
一般css我们分为三个阶段:
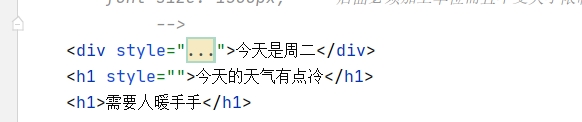
第一阶段 行内样式表(首次提出结构和样式相分离)
用法: 在标签内添加一个style属性
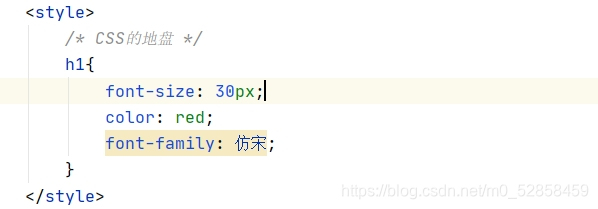
第二阶段 内部样式表
用法: 在head标签里面添加一个style标签
第三阶段 外部样式表(完全实现了结构和样式的相分离)
用法: 在外部新建一个CSS为后缀的文件 然后使用link标签进行引入。
优先级
就近原则(显示)
行内 > (link style谁在后面)
执行顺序是
从上到下依次执行同样的属性 后面的会覆盖前面的
css的常规样式一般分为:1.颜色的表现形式
2.背景样式
3.字体样式
今天先将这三个样式。
颜色的表现形式
1.英文字符 (提前定义好的)
2.十六进制 (使用#开头)
3.rgb (三原色) 取值范围 0-255
4.rgba a是透明度


### 背景样式
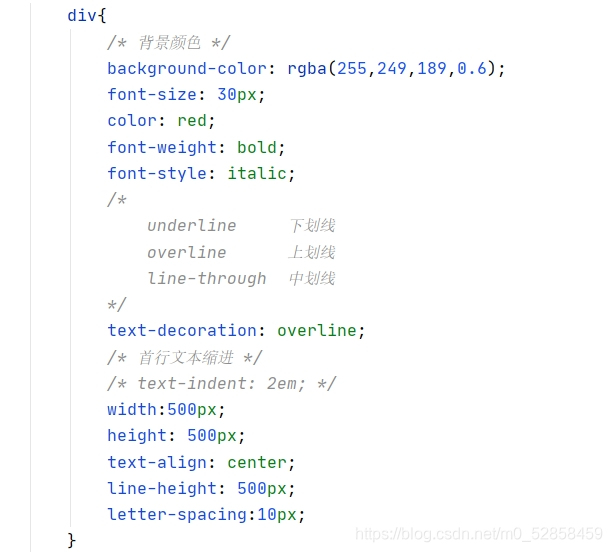
background-color 背景颜色
background-image 背景图片
url()
background-repeat 背景图片平铺
repeat 默认 X Y都平铺
repeat-x 横向平铺
repeat-y 纵向平铺
no-repeat 不平铺
background-size 背景图片大小
1. value1 value2 px 宽 高
2. % % 宽高
3. cover 等比放大 铺满全部区域为止
4. contain 等比放大 直到背景图像的右边或者下边停止

### 字体样式
font-size 字体的大小
单位 px 像素 绝对单位
em 相对单位 相对于父元素的字体大小
font-family 字体的类型
color 字体颜色(前面不加font)
font-weight 取值范围是100-900 900是加粗效果 bold == 900
font-style 字体倾斜 italic
text-decoration: 字体划线
underline 下划线
overline 上划线
line-through 中划线
text-indent: 2em; 首行文本缩进
text-align 水平位置
line-height 行高
(当一行的行高等于父级的高度的时候 就会产生垂直居中的一个效果)
letter-spacing 字体间隙

尺寸标签
width 宽度
height 高度
宽度和高度设置 目前只能使用在块级元素上 行级元素不起作用
最后再说一下这个css的选择器,因为这是学习css最基本也是要长期打交道的一个知识点。
CSS中的选择器
标签选择器
直接写上标签名
id选择器
1.在标签中设置一个通用属性 id 并且给好id名
2.在样式表中 通过 #id名{} 进行使用
*注意*:
1.id选择器是唯一的,但是这个唯一不是说一个id名只能出现一次,而是说一个标签里面只能有id名
2.要注意按照编程规范,id名在一个文件中有且只有一个(存在)
类选择器
又称class选择器
1.在标签中设置一个通用属性class 并且给好类名
2.在样式表中 通过 .class名{} 进行使用
*注意*
class选择器 可以有多个类名 不同类名可以写不同的样式
通配符选择器
可以改变所有标签的样式 用法: *{}
优先级
id > class > 标签 > *
选择器的命名规范
1. 要做到见名知意
2. 不能以数字开头(class选择器必须以字母开头)
3. 不能用中文字符
最后一条命名规范一定要牢记
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








