目录
一、前言
这篇主要是对列表、表格、表单的使用来做一个记录!!
二、正文
1、列表
(1)无序列表
- ul无序列表里面的列表:li
- ul标签中只允许包含li标签,li标签可以包含任意内容
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ul>
(2)有序列表
- ol无序列表里面的列表:li
<ol>
<li>张三:103</li>
<li>李四:102</li>
<li>王五:100</li>
</ol>
(3)自定义标签
- dl:表示自定义列表的整体,用于包裹dt、dd标签
- dd:表示自定义列表的主题
- dt:表示自定义列表的针对主题的每项内容
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>
2、表格
- table 表格整体,可用于包裹多个tr
- tr 表格每行,可用于包裹td
- td 表格单元格,可用于包裹内容
- 表格大标题:caption
- 表头单元格:th
- thead:表格头部
- tbody:表格主体
- tfoot:表格底部
- 合并单元格:rowspan---跨行合并,把不同行的合并在一起;colspan---跨列合并,把不同列的合并在一起
-
只有同一个结构标签中的单元格能合并, 不能跨结构标签合并(不能跨:thead、tbody、tfoot)
<table border="1" width="500" height="20">
<caption><h1>员工名单</h1></caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>王五</td>
<!-- 跨行合并 -->
<td rowspan="2">男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>23</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<!-- 跨列合并 -->
<td colspan="2">都非常的优质</td>
</tr>
</tfoot>
</table>
3、表单
(1)input:根据type属性不同,展示不同效果
文本框:<input type="text">
密码框:<input type="password">
单选框:<input type="radio">
多选框:<input type="checkbox">
上传文件:<input type="file">
提交按钮:<input type="submit">
重置按钮:<input type="reset">
普通按钮:<input type="button">
(2)input:占位符(提示信息)
- placeholder,提示用户输入内容的文本,占位符
<input type="text" placeholder="请输入账户">
<input type="password" placeholder="请输入密码">
- name:分组,有相同name属性值的单选框为一组,一组同时只能有一个被选中
- checked:默认选中
性别:<input type="radio" name="sex" checked>男<input type="radio" name="sex">女
同意:<input type="checkbox" checked>
- multiple:上传多个文件
上传文件<input type="file" multiple>
(3)表单域(划分提交、重置的作用域): form
- input----提交、重置按钮,按钮用表单域来划分控制范围
<form action="">
账号:<input type="text">
密码:<input type="password"><br>
<input type="submit" value="确认">
<input type="reset">
</form>
(4)普通按钮修改文字,用value来设置文字内容
- 注意点:谷歌浏览器中button默认是提交按钮
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
(5)select下拉菜单标签
- select标签:下拉菜单标签
- option标签:下拉菜单的每一项
- selected:下拉菜单的默认选中
<select name="" id="">
<option value="" selected>北京</option>
<option value="" >上海</option>
<option value="">广州</option>
</select>
(6)文本域
- textare文本域标签:在网页中提供可输入多行文本的表单控件
- cols:文本域可见宽度
- rows:文本域可见行数
个性签名:<textarea name="" id="" cols="20" rows="10">请输入个性签名(50字以内)</textarea>
(7)label标签:用于绑定内容与表单标签的关系
- 实现点击文字也能实现选中效果的方法如下:
- 方法一:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<input type="radio" name="sex" id="nv"> <label for="nv">女</label>
- 方法二:
民族:
<label><input type="radio" name="a"> 汉</label>
<label><input type="radio" name="a">其他民族</label>
(8)手机端经常使用的有语义的布局标签
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>
(9)字符实体
- 网页不认识多个空格,只认识一个
- 空格:
<p>这要放空格 ,放好了</p>
三、案例
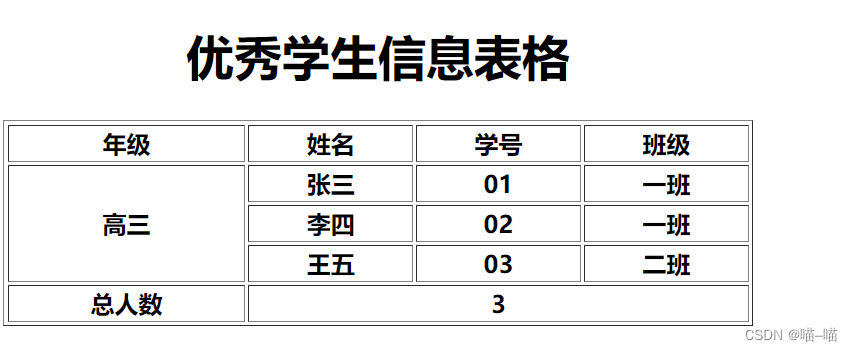
1、表格案例------班级信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单案例-----表格</title>
</head>
<body>
<table border="1" width="500" height="50">
<caption>
<h1>优秀学生信息表格</h1>
</caption>
<thead>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3">高三</th>
<th>张三</th>
<th>01</th>
<th>一班</th>
</tr>
<tr>
<th>李四</th>
<th>02</th>
<th>一班</th>
</tr>
<tr>
<th>王五</th>
<th>03</th>
<th>二班</th>
</tr>
</tbody>
<tfoot>
<tr>
<th>总人数</th>
<th colspan="3">3</th>
</tr>
</tfoot>
</table>
</body>
</html>-
演示效果:

2、表单案例----用户注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单案例-----表单</title>
</head>
<body>
<h1>欢迎注册</h1>
<p>已有账号?<a href="#">登录</a></p>
<form action="">
<p>
用户名:<input type="text" placeholder="请输入用户名">
</p>
<p>
密码:<input type="password" placeholder="请输入六位数密码">
</p>
<p>
手机号:<input type="text" placeholder="+86">
</p>
<p>
性别:<label> <input type="radio" name="sex" checked>男</label>
<label > <input type="radio" name="sex">女<br></label>
</p>
<p>
所在城市:
<select name="" id="">
<option value="" selected>广州</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
<p>
兴趣爱好:
<label><input type="checkbox" checked>游泳 </label>
<label><input type="checkbox">滑雪 </label>
<label><input type="checkbox">赛马 </label>
<label><input type="checkbox">篮球 </label>
<label><input type="checkbox">其它 </label>
</p>
<p>
个人签名:<br>
<textarea name="" id="" cols="30" rows="10">请输入个性签名(50字以内)</textarea>
</p>
<p>
<button type="submit">提交注册</button>
<input type="reset" value="重新注册">
</p>
<p>
<label><input type="checkbox" >同意相关<a href="#">条款</a></label>
</p>
</form>
</body>
</html>- 演示效果:






















 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








