前言
系列文章目录:
[Vue]目录
老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU
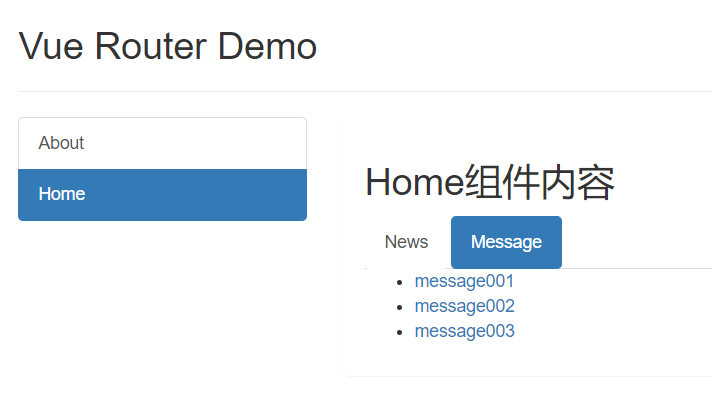
1. 静态页面
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue App</title>
<link rel="stylesheet" href="./css/bootstrap.css">
</head>
<body>
<div id="root">
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<a class="list-group-item" href="/about">About</a>
<a class="list-group-item active"href="/home" aria-current="page">Home</a>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<a class="list-group-item" href="./home-news.html">News</a>
</li>
<li>
<a class="list-group-item active" href="./home-message.html">Message</a>
</li>
</ul>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
2. 组件的拆分
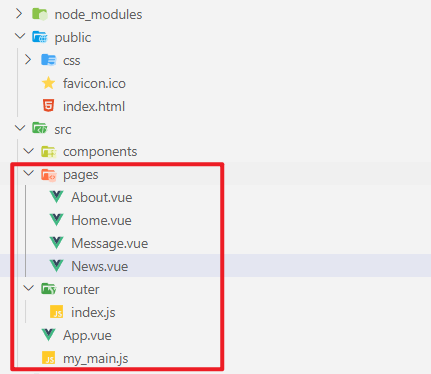
2.1 目录结构

2.2 组件
Home.vue
<template>
<div>
<h2>Home组件</h2>
<ul class="nav nav-tabs">
<li>
<a class="list-group-item" href="./home-news.html">News</a>
</li>
<li>
<a class="list-group-item active" href="./home-message.html">Message</a>
</li>
</ul>
<div>
???????????
</div>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style>
</style>
Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Message'
}
</script>
<style>
</style>
News.vue
<template>
<div>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</div>
</template>
<script>
export default {
name: 'News'
}
</script>
<style>
</style>
About.vue
<template>
<div>
<h2>About组件</h2>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
<style>
</style>
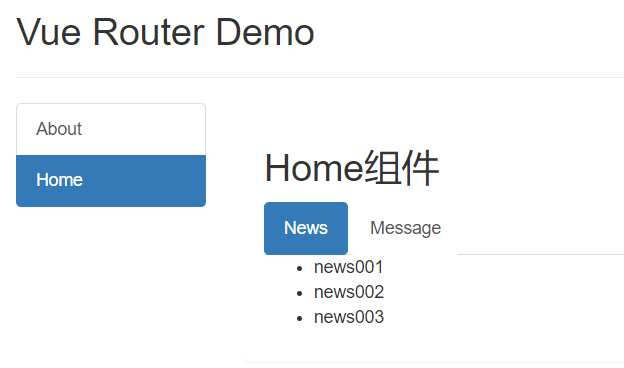
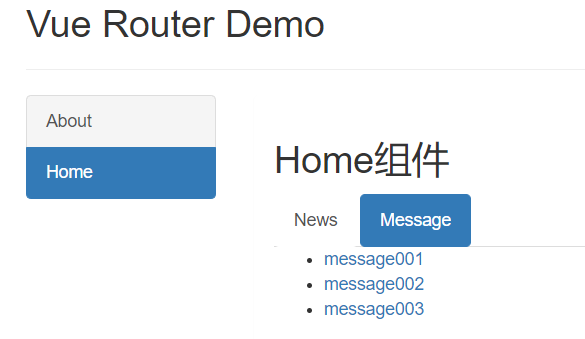
3. 嵌套路由的配置
子路由写在父级路由的 children 配置项相中,在子路由中路径不用写 / 。
router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Message from '../pages/Message'
import News from '../pages/News'
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
// Home下的子路由
children: [
{ path: 'news', component: News },
{ path: 'message', component: Message }
]
}
]
})
在页面中路由进行跳转时,路径需要书写完整。即
/父级路由路径/子路由路径
Home.vue
<template>
<div>
<h2>Home组件</h2>
<ul class="nav nav-tabs">
<li>
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<div>
<!-- 指定当前路由对应组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style>
</style>
4. 总结 嵌套(多级)路由
-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>

























 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








