链接升级:Element UI 的应用
在本篇文章中,我们将深入探索Element UI中的
<el-link>组件——一种样式化的文字链接组件,它不仅继承了传统<a>标签的所有功能,还引入了额外的样式和属性,使得创建具有吸引力的链接变得轻而易举。
从基础的链接创建到高级的属性配置,我们将一步步分析如何利用<el-link>组件来丰富您的网页界面。我们将学习如何通过简单的标签和属性来控制链接的颜色、是否显示下划线、禁用状态,甚至如何添加图标来提升视觉效果。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
文字链接就类似我们之前编写的 a 标签 , 只不过这里的文字链接是携带了样式的文字链接

一 . 创建文字链接
我们根据之前的学习 , 可以知道 ElementUI 中的标签都是以 el 开头的 .
那我们就可以通过 el-link 标签来去创建一个文字链接
<el-link>主要链接</el-link>
1.1 注册路由
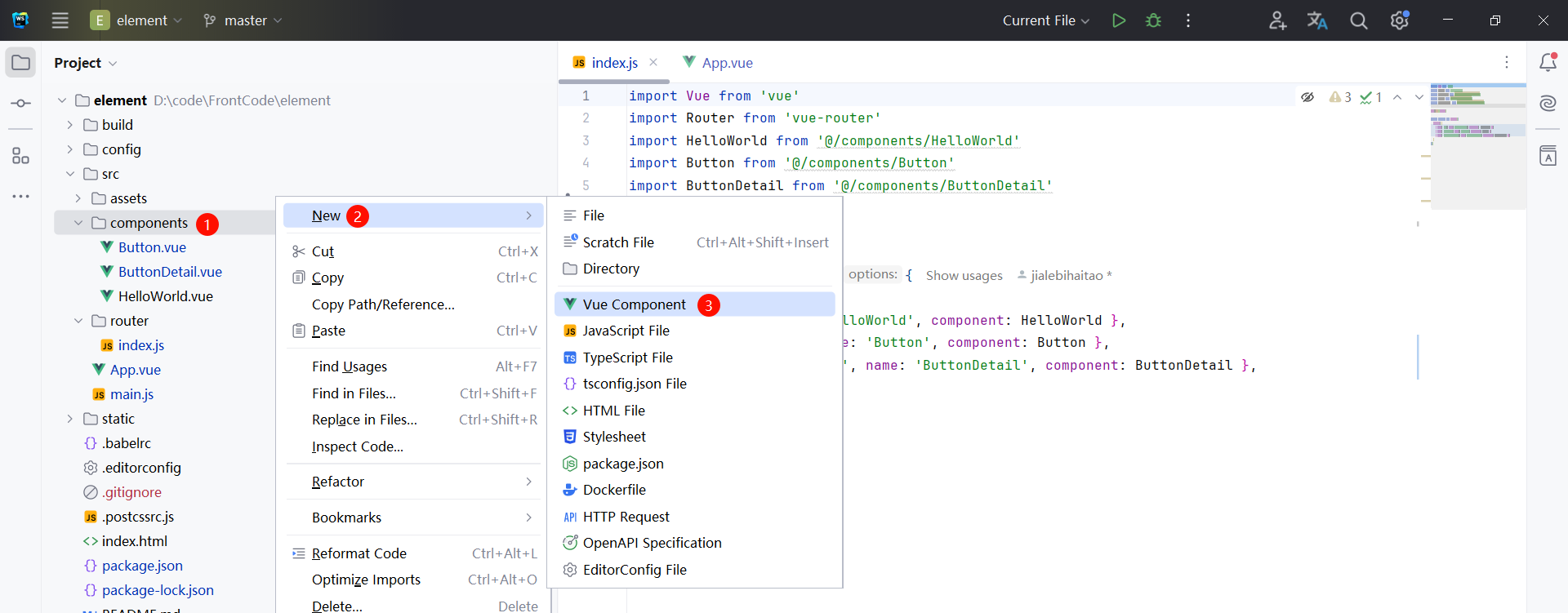
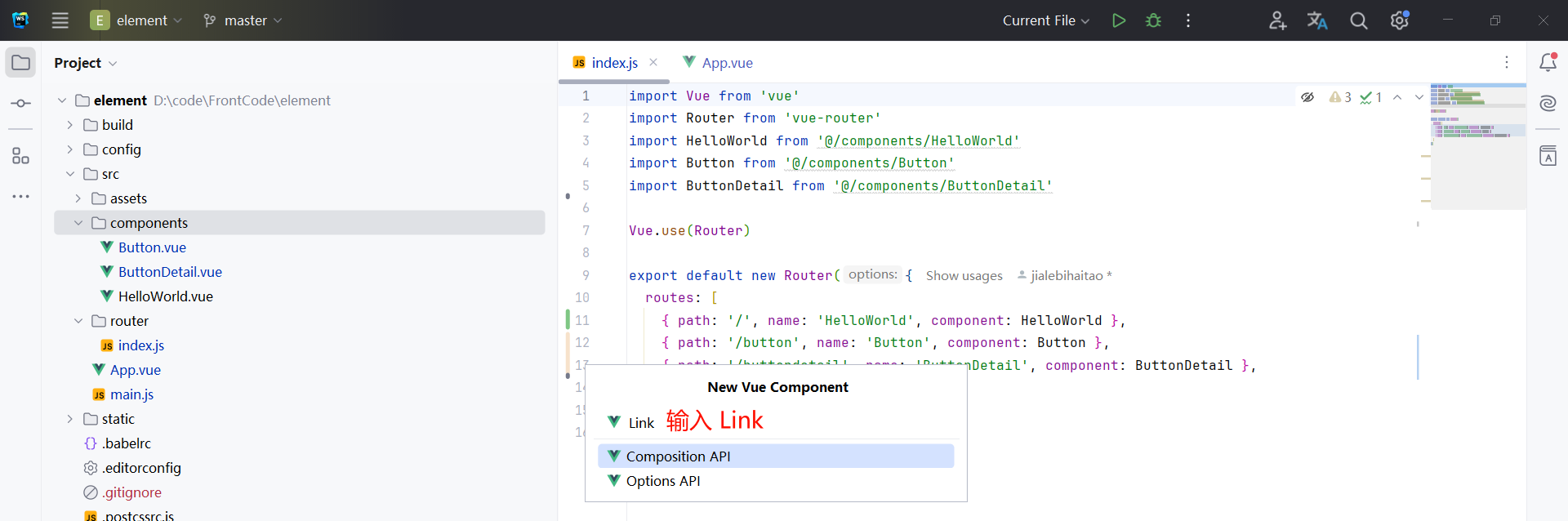
我们可以新创建一个组件 , 来看一下文字链接的效果


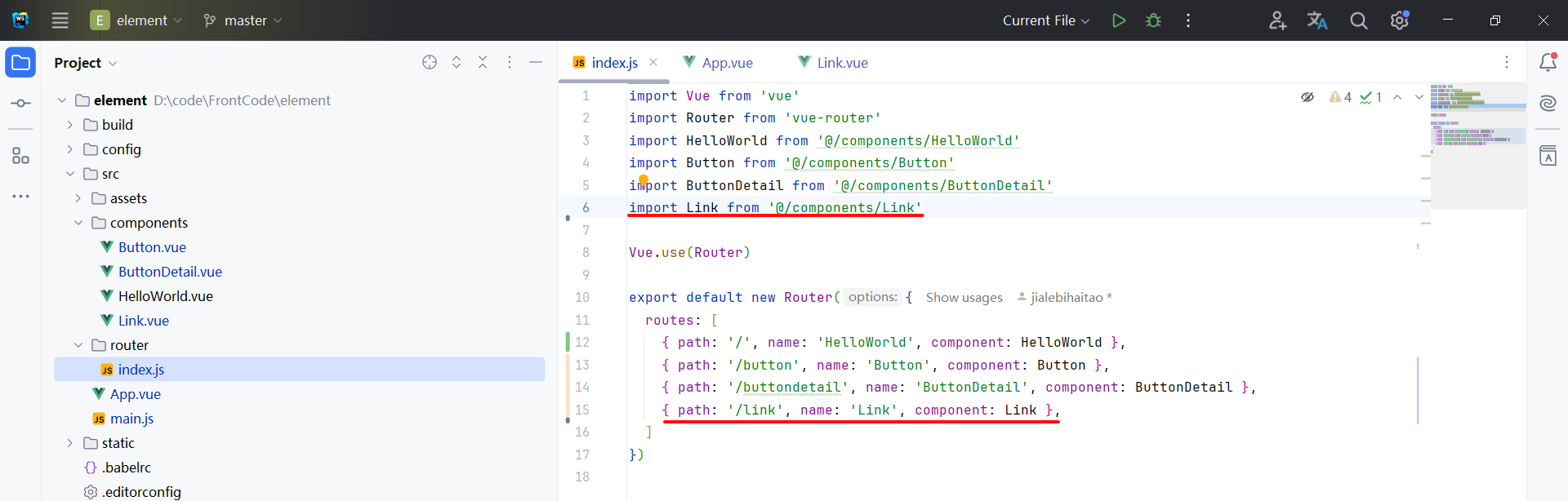
然后我们需要将 Link 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
]
})
然后我们在 App.vue 中添加相对应的 a 标签 , 点击即可跳转到我们的 Link 组件

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/link">文字链接组件</a> <br>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
1.2 创建文字链接
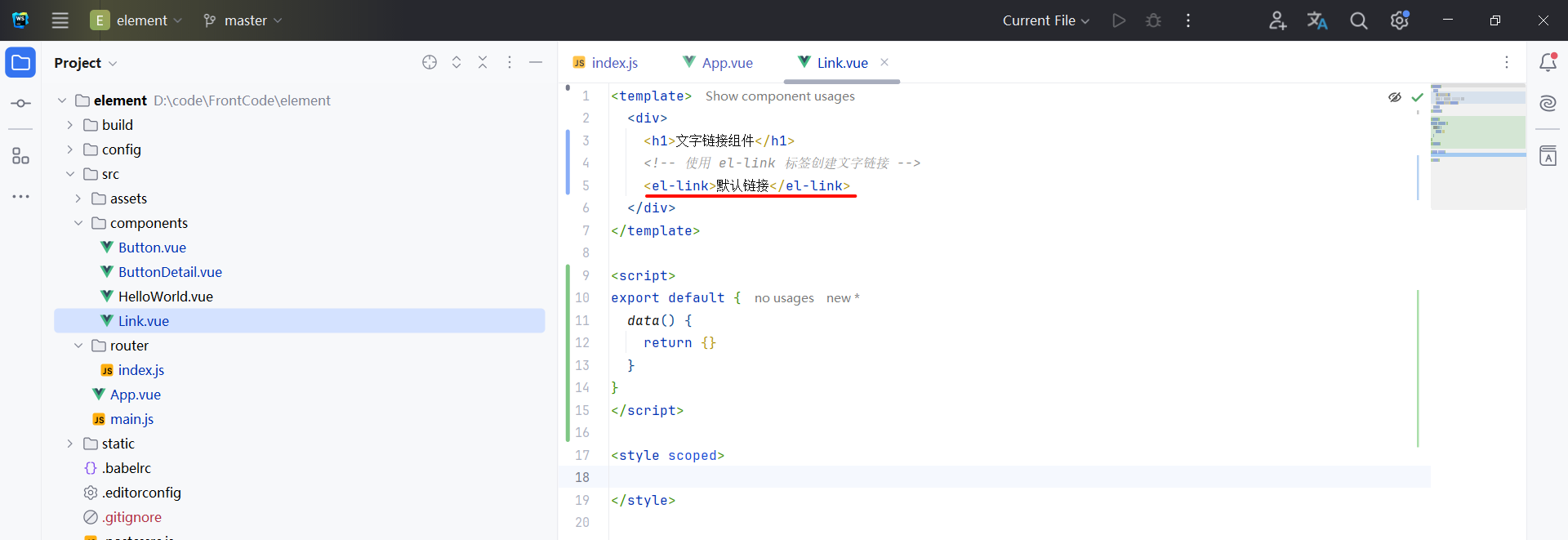
那接下来我们来创建文字链接 , 按照之前的方式 , 我们通过 el-link 即可创建文字链接

<template>
<div>
<h1>文字链接组件</h1>
<!-- 使用 el-link 标签创建文字链接 -->
<el-link>默认链接</el-link>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
我们来看一下效果

这样就创建出了一个最普通的文字链接
二 . 文字链接的属性
文字链接也提供了好几个属性 , 我们可以通过 ElementUI 官网来查看
https://element.eleme.cn/#/zh-CN/component/link

2.1 文字链接的颜色
type 属性主要控制的是文字链接的颜色

其中 , 不同的属性代表的是不同的颜色

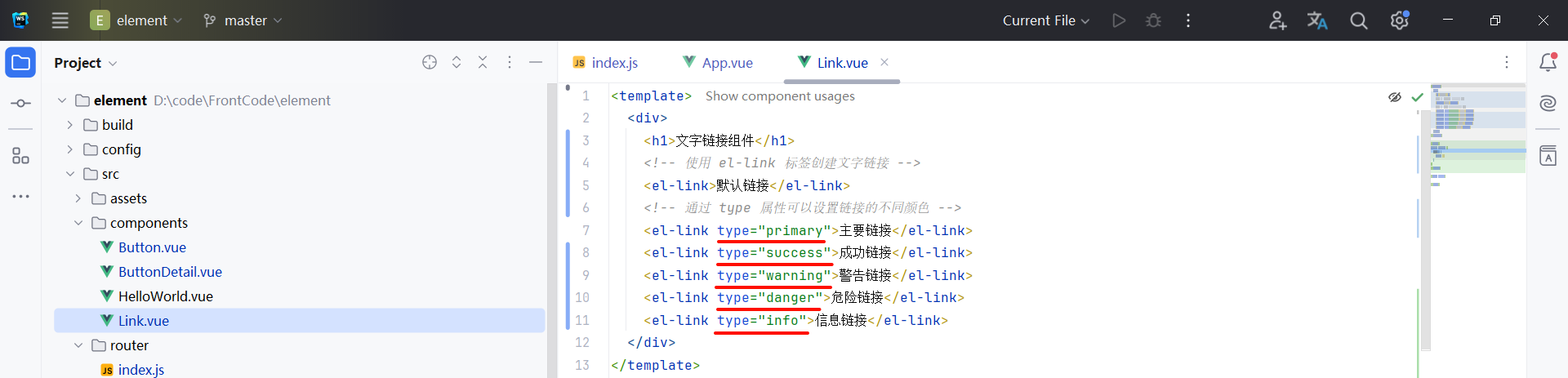
我们可以通过 type 属性来设置不同文字链接的颜色

<template>
<div>
<h1>文字链接组件</h1>
<!-- 使用 el-link 标签创建文字链接 -->
<el-link>默认链接</el-link>
<!-- 通过 type 属性可以设置链接的不同颜色 -->
<el-link type="primary">主要链接</el-link>
<el-link type="success">成功链接</el-link>
<el-link type="warning">警告链接</el-link>
<el-link type="danger">危险链接</el-link>
<el-link type="info">信息链接</el-link>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>

2.2 是否显示下划线
我们使用 underline 属性设置是否显示下划线

要注意的是 , underline 属性的默认值为 true , 代表默认显示下划线 , 需要我们设置成 false 才能够不显示下划线

此时我们来看一下效果

我们来看一下报错的具体内容

这是因为 JavaScript 将我们的 false 误识别成了字符串 , 所以不能正常识别 .
我们可以使用 Vue 提供给我们的属性绑定 , 也就是 v-bind 来进行布尔变量的绑定

<template>
<div>
<h1>下划线</h1>
<!-- underline 属性默认为 true, 代表默认显示下划线, 需要我们手动设置成 false 来隐藏下划线 -->
<el-link :underline="flag">默认链接</el-link>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>
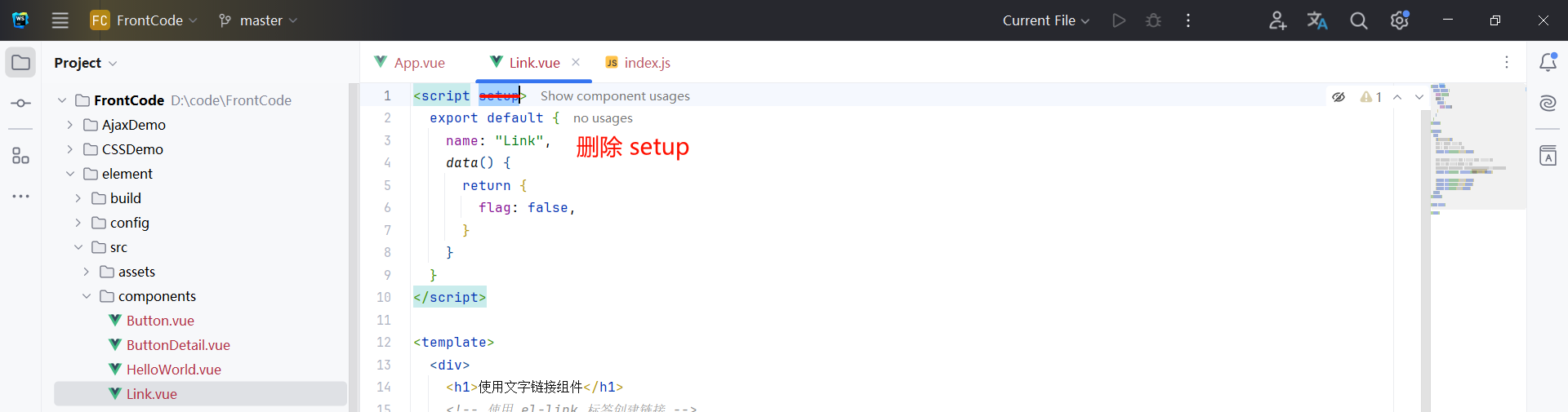
如果还继续报错 , 请检查一下 script 标签中是否出现了 setup 关键字 , 如果存在的话 , 请将

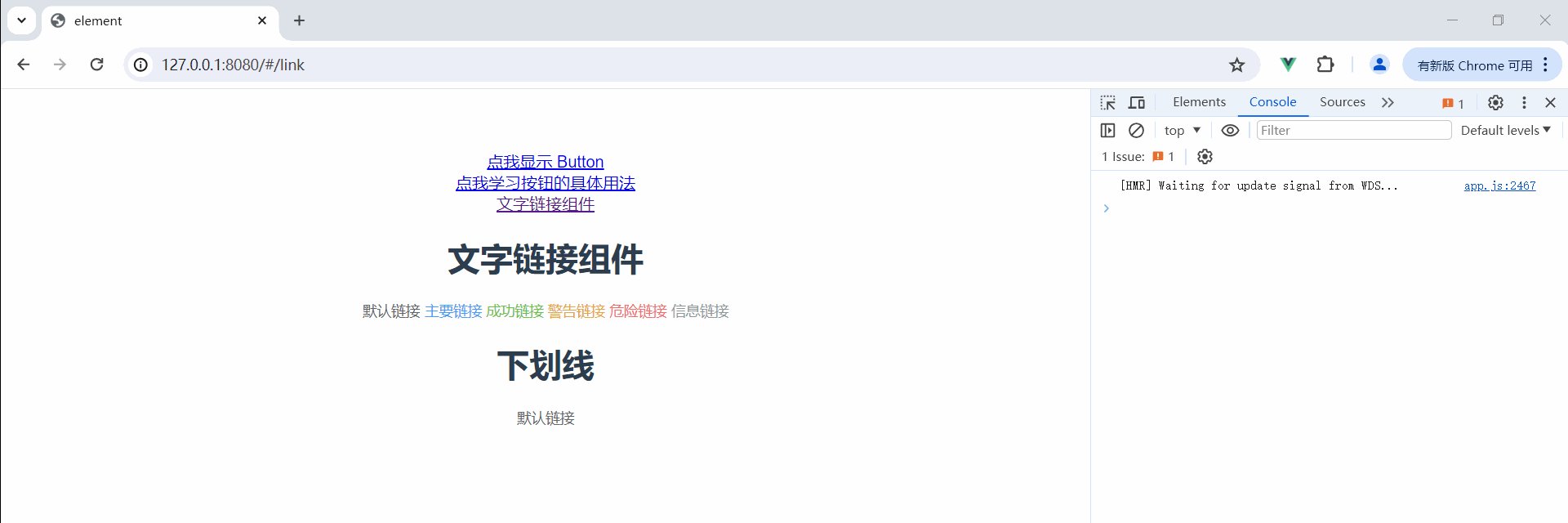
此时我们来看一下效果 , 此时下划线已经消失 , 并且控制台也不报错了

那我们其实也不用特意在脚本中创建一个布尔变量来去进行属性绑定 , 我们还可以直接通过 v-bind 来去设置 true/false

<template>
<div>
<h1>下划线</h1>
<!-- underline 属性默认为 true, 代表默认显示下划线, 需要我们手动设置成 false 来隐藏下划线 -->
<!-- 使用 underline 属性需要使用属性绑定的方式, v-bind 可省略 -->
<el-link :underline="flag">默认链接</el-link>
<!-- 也可以直接通过属性绑定设置 true/false -->
<el-link :underline="false">默认链接</el-link>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>
我们来看一下效果

2.3 是否禁用状态
如果我们不想让用户点击某个文字链接的话 , 可以设置 disable 属性

其中 , disabled 默认值为 false , 这就代表我们只需要在属性中声明 disabled 属性即可 , 无需设置 true/false

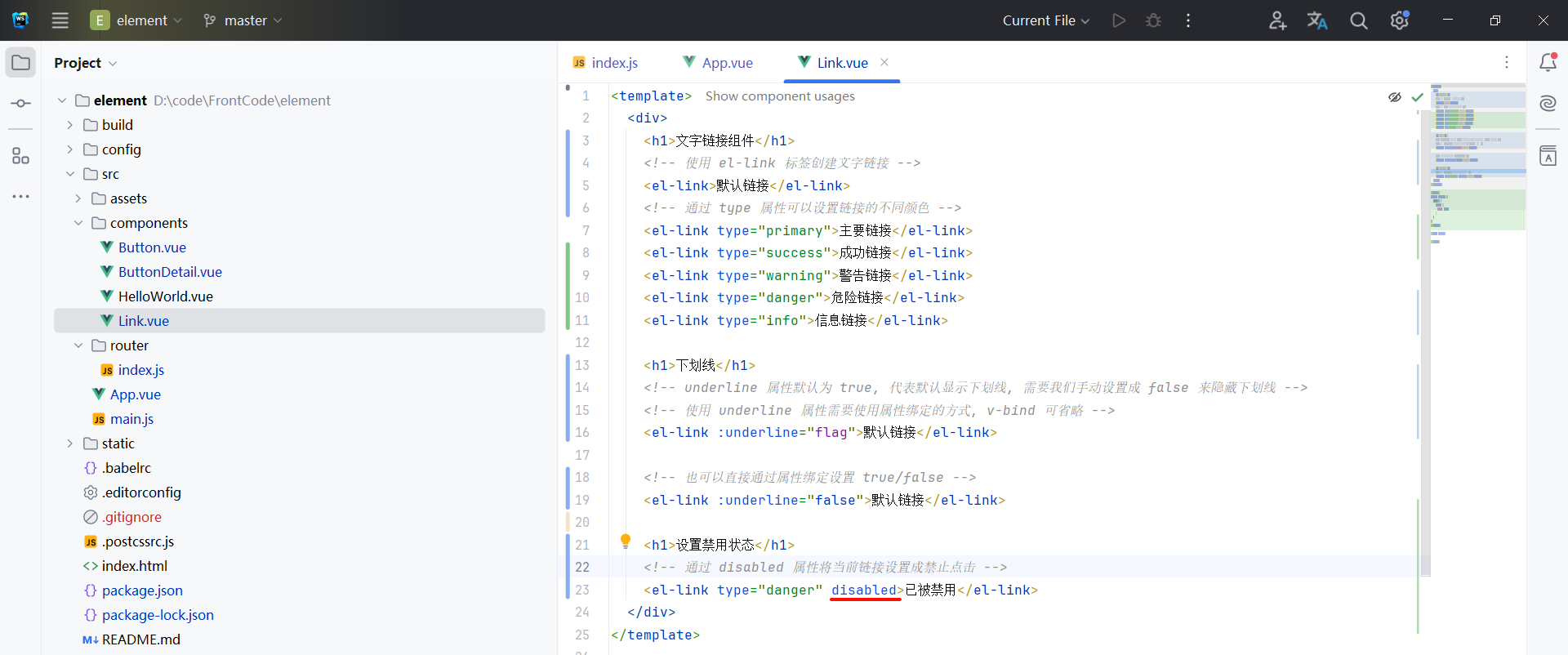
<template>
<div>
<h1>设置禁用状态</h1>
<!-- 通过 disabled 属性将当前链接设置成禁止点击 -->
<el-link type="danger" disabled>已被禁用</el-link>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>
我们注意 “已被禁用” 所出现的禁止图标

2.4 填写跳转地址
我们可以使用原生的 href 属性来填写要跳转的地址

同时 , el-link 标签还继承了原生 a 标签的一系列属性 , 比如我们还可以指定是否在新标签页跳转 , 即 target 属性

<template>
<div>
<h1>设置跳转地址</h1>
<!-- 通过 href 属性设置跳转地址 -->
<!-- 通过 target="_blank" 属性设置在新标签页中打开 -->
<el-link href="http://www.baidu.com" target="_blank">点击跳转</el-link>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>

2.5 加入图标
我们也可以在文字链接中加入图标来美化文字链接组件

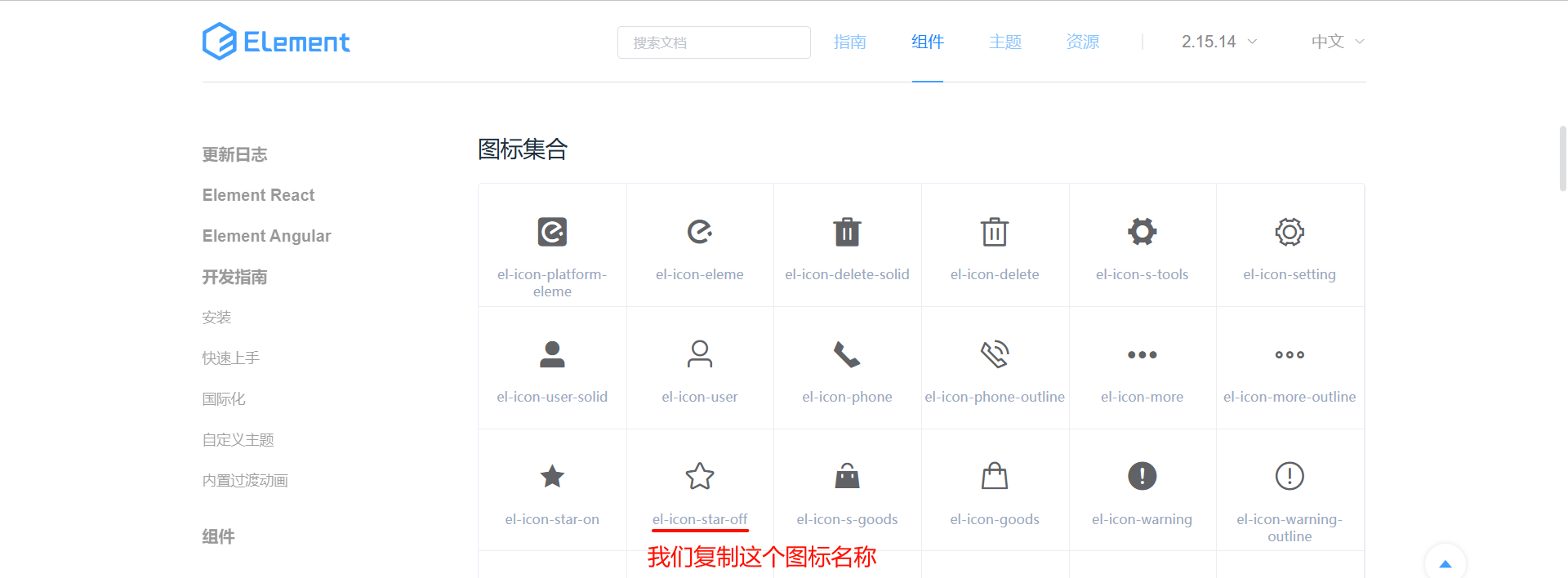
比如我们可以去找一个图标 : https://element.eleme.cn/#/zh-CN/component/icon

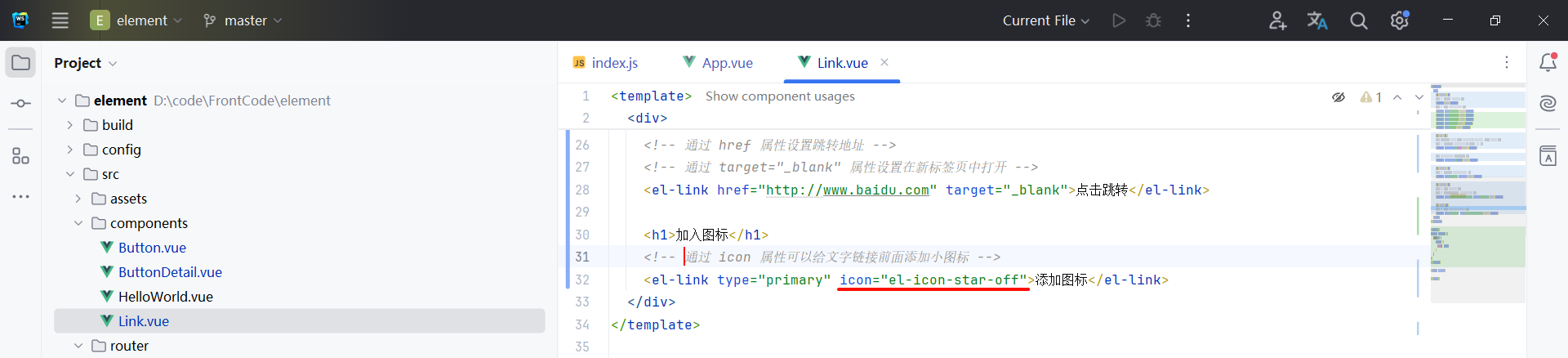
然后粘贴到 icon 属性中

<template>
<div>
<h1>加入图标</h1>
<!-- 通过 icon 属性可以给文字链接前面添加小图标 -->
<el-link type="primary" icon="el-icon-star-off">添加图标</el-link>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>

小结 : 我们从基础的 <el-link> 组件创建开始,逐步介绍了如何通过注册路由和在 Vue 组件中使用该标签。进一步地,我们探索了 type 属性来定制链接颜色,使用 underline 和 disabled 属性来控制链接的显示效果和交互状态。此外,我们还学习了如何利用 href 和 target 属性来设置链接的跳转行为,以及如何通过 icon 属性为链接添加视觉吸引力的图标。
不知道你掌握了多少 , 一定要跟着案例亲自实现 . 如果对你有帮助的话 , 还请一键三连~



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










