link 组件的 api 涉及的内容不是很多,源码部分的内容也相对较简单,下面从以下这三个方面来讲解:
一、组件结构
1.1 组件结构如下图:

二、组件属性
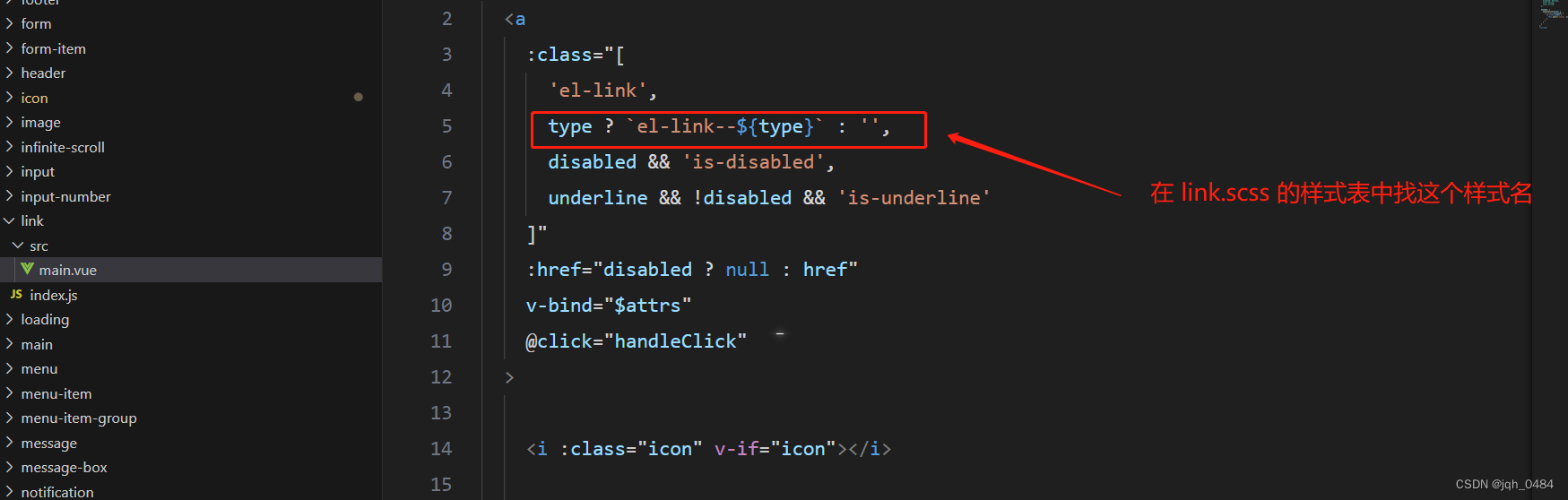
2.1 组件主要有 type、underline、disabled、href、icon 这些属性,接下来我们对其属性进行一一揭秘。
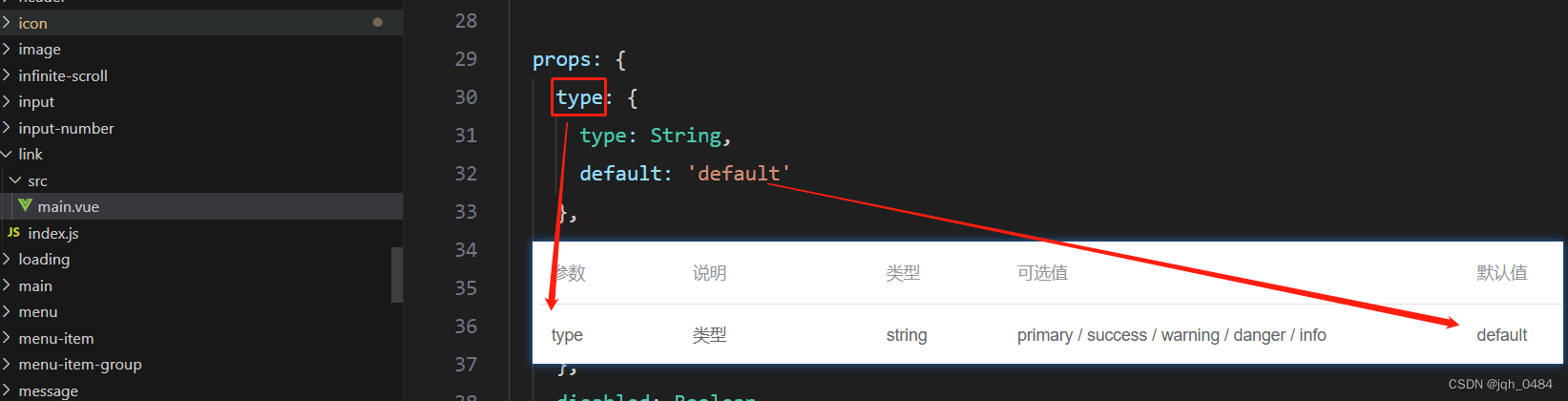
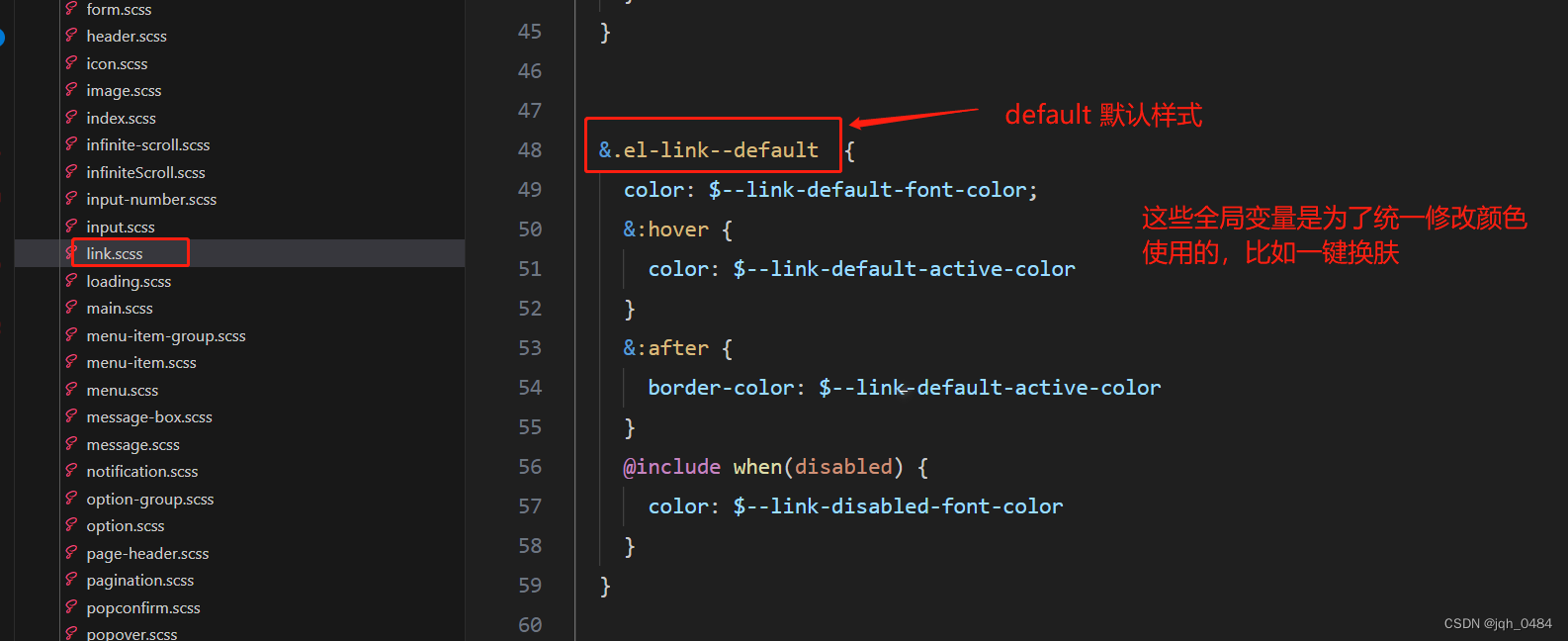
2.1.1 type 属性,string 类型,可选值有 primary / success / warning / danger / info,默认 default




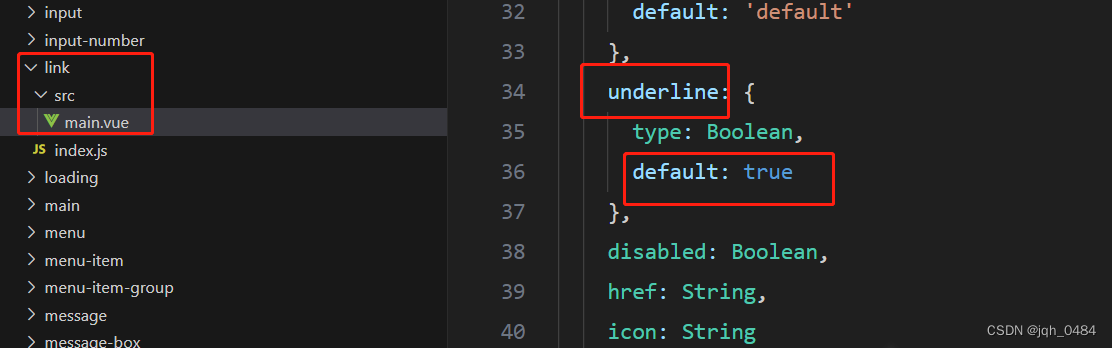
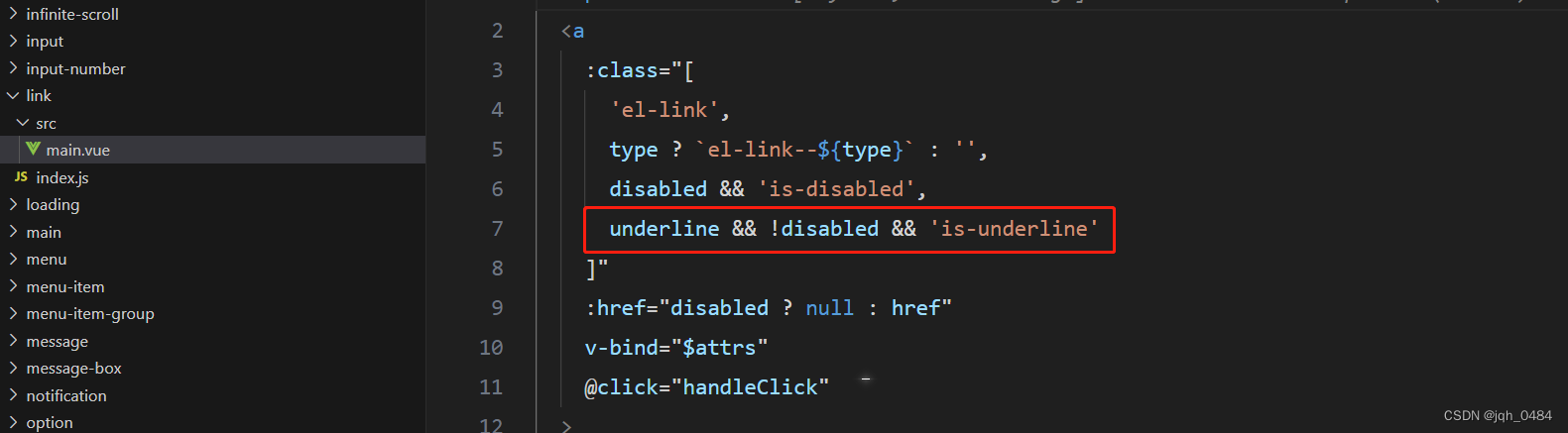
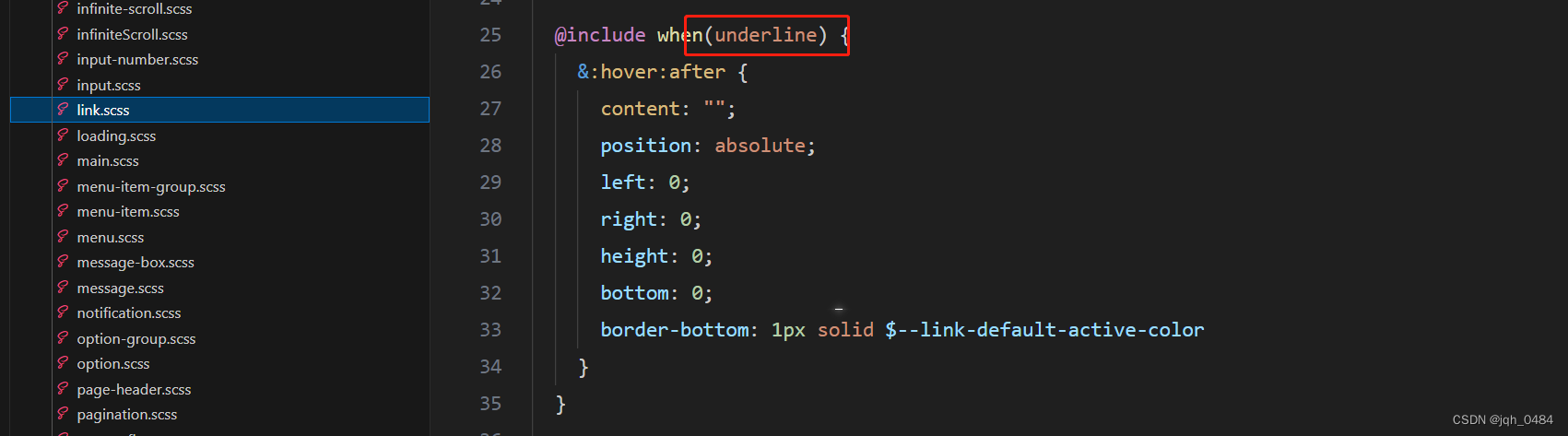
2.1.2 underline 属性,是否下划线,boolean 类型,默认 false,这个是鼠标放上的时候文字是否有下划线,如下图:





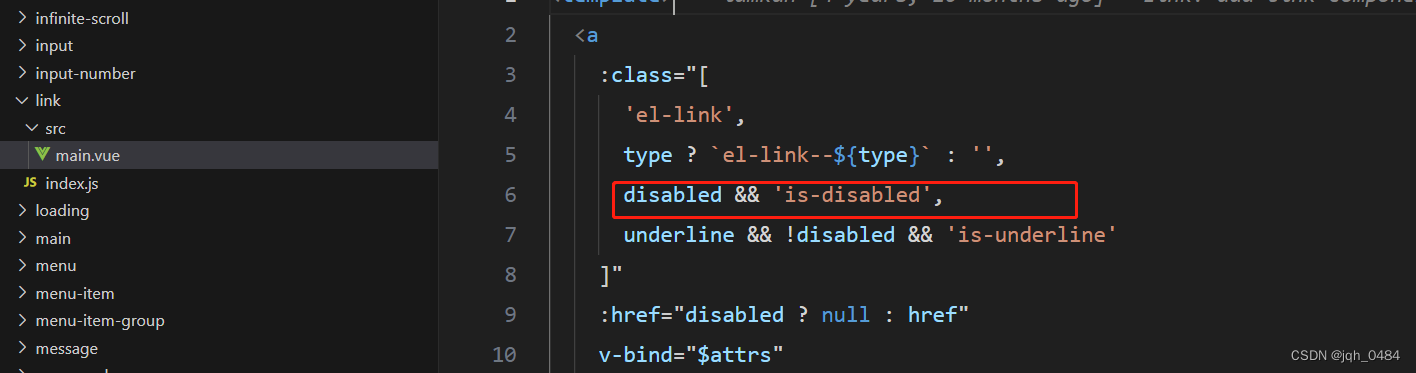
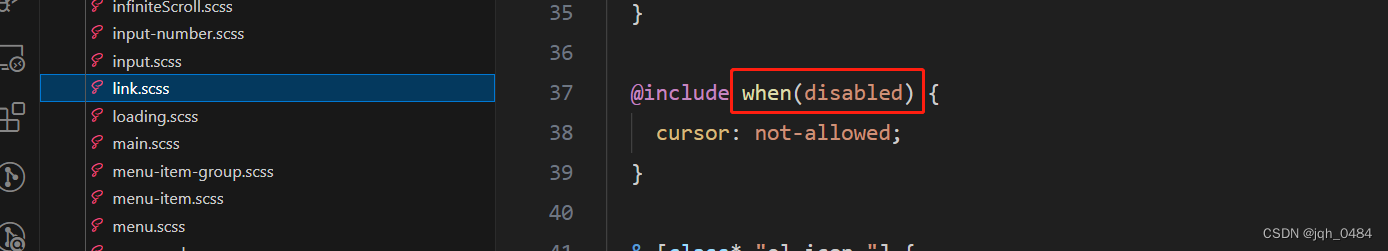
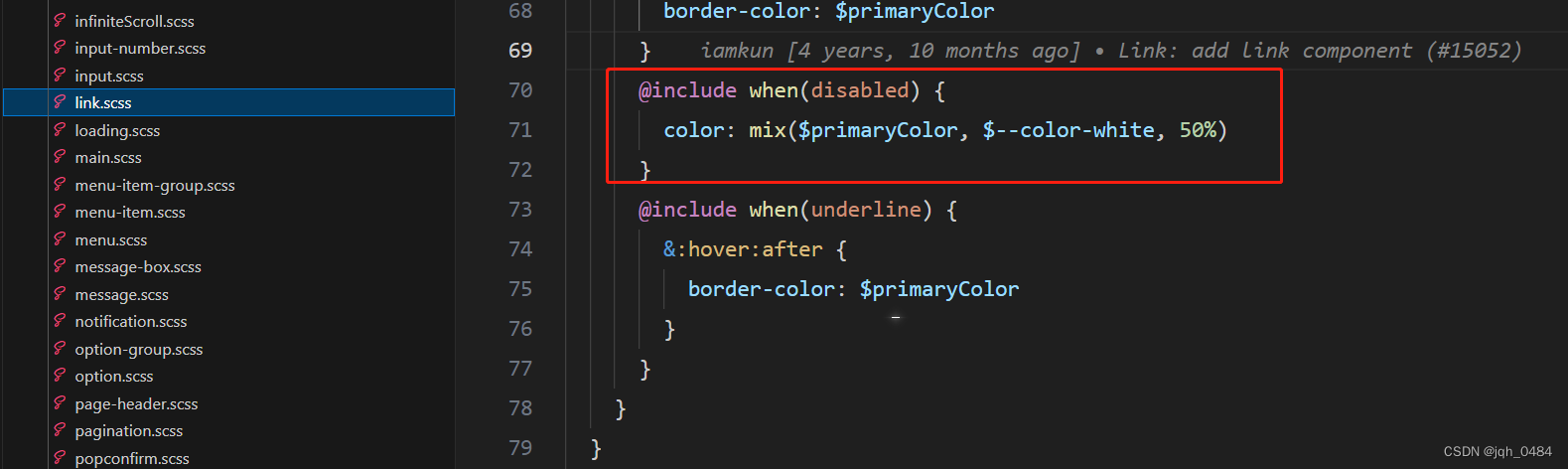
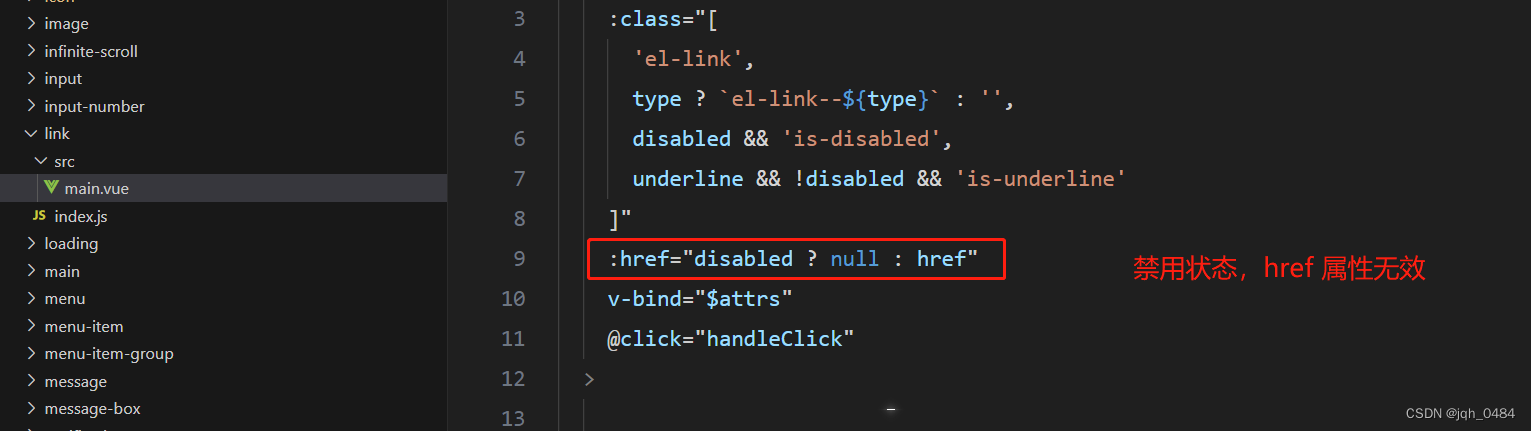
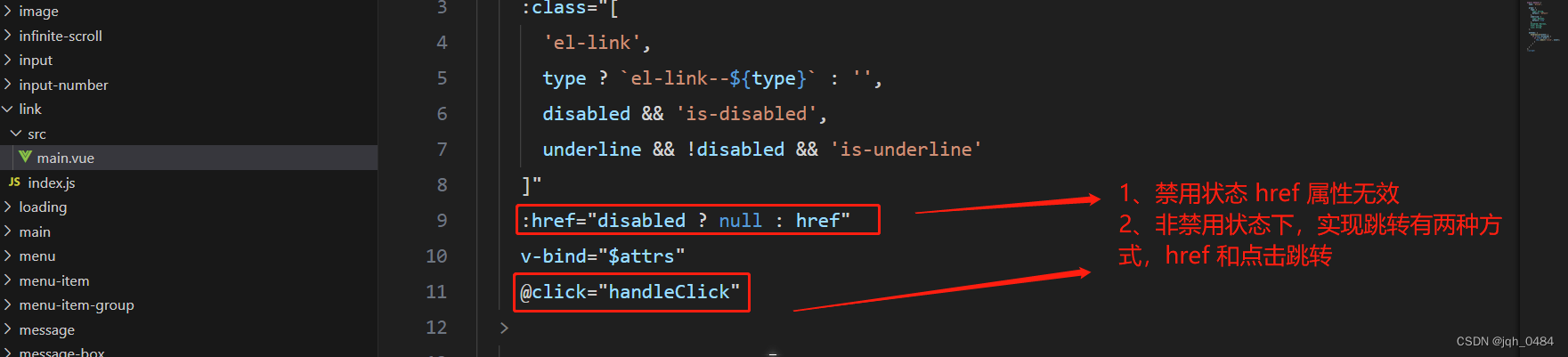
2.1.3 disabled 属性,是否禁用状态,boolean 类型,默认 false




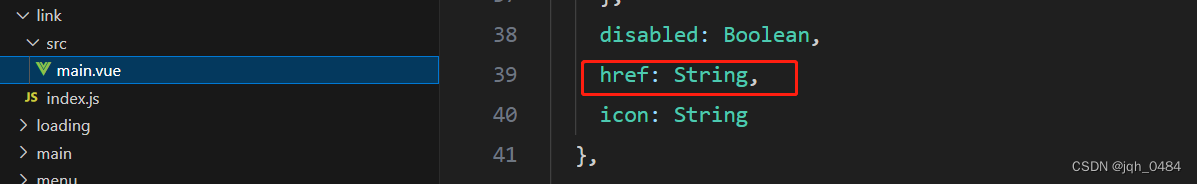
2.1.4 href 属性,string 类型,原生 href 属性,无默认值,如下图:




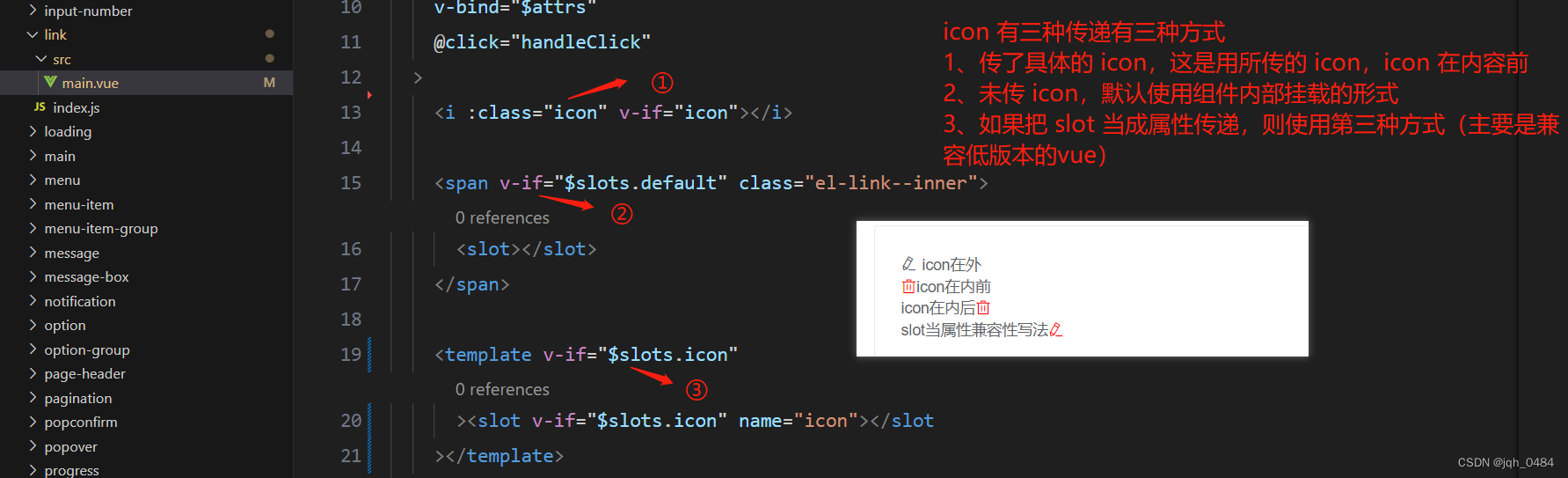
2.1.5 icon 属性,图标类名,string 类型,无默认值,如下图:


代码如下:
<template>
<el-row>
<el-col>
<el-link icon="el-icon-edit">icon在外</el-link>
</el-col>
<el-col>
<el-link
><i class="el-icon-delete" style="color:red"></i>icon在内前</el-link
>
</el-col>
<el-col>
<el-link
>icon在内后<i class="el-icon-delete" style="color:red"></i
></el-link>
</el-col>
<el-col>
<el-link>
<div slot="icon">
slot当属性兼容性写法<i class="el-icon-edit" style="color:red"></i>
</div>
</el-link>
</el-col>
</el-row>
</template>
三、组件方法
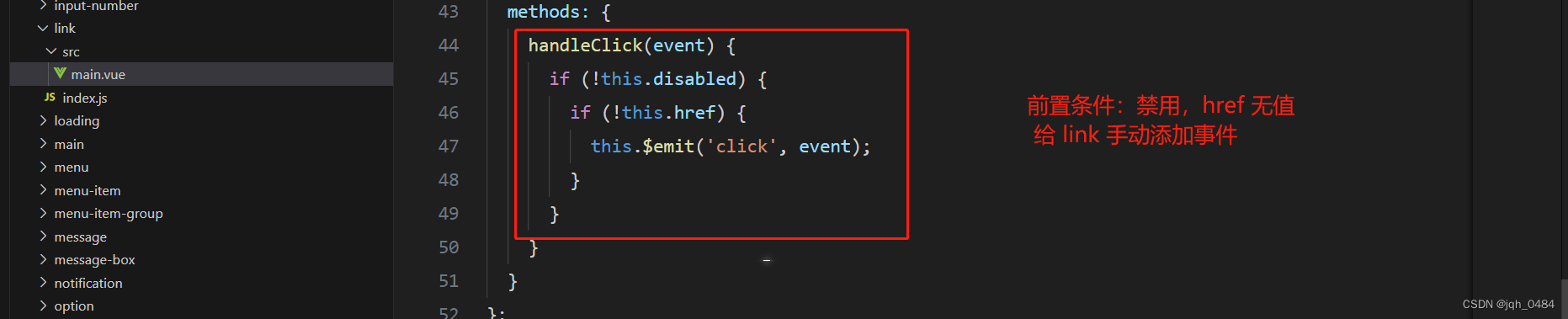
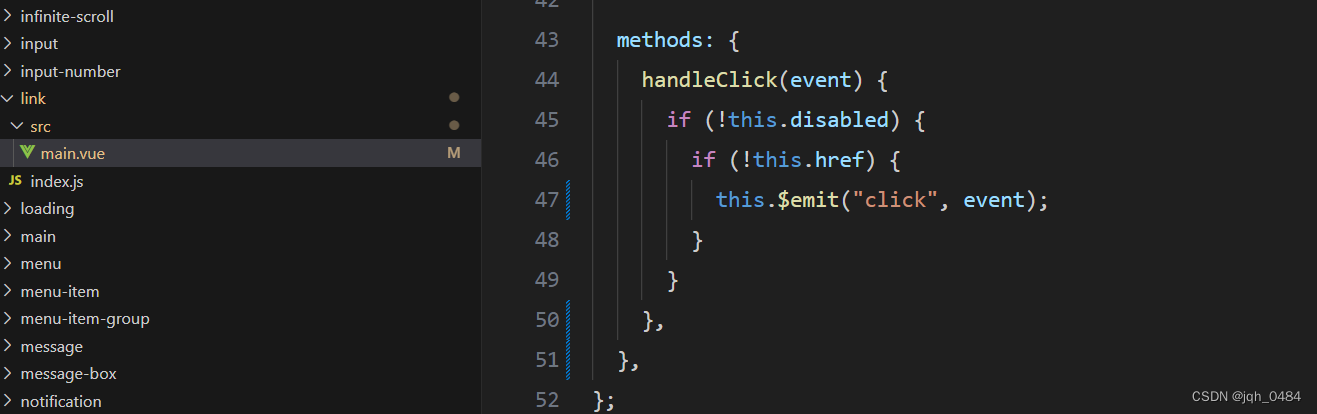
3.1.1 组件内保留事件,如下图:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








