Element UI 布局组件:容器组件的高效应用
在本篇文章中,我们将深入探讨如何使用 ElementUI 提供的布局容器组件来构建一个结构化的网页界面。
从基础的容器创建到高级的嵌套布局,本文将一步步演示如何利用 Element UI 的布局容器组件来设计出既美观又实用的网页布局。我们将学习如何通过简单的标签和属性来控制页面的顶部、侧边、主要内容和底部区域,以及如何通过调整属性来满足不同的设计需求。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
一 . 创建布局容器
创建一个布局容器非常简单 , 我们只需要使用 标签即可创建出一个最基本的外层容器
那在这个外层容器中 , 我们又可以添加许多子元素
在 ElementUI 中 , 将子元素分成了以下四种 :
- : 顶栏容器
- : 侧边栏容器
- : 主要区域容器
- : 底栏容器
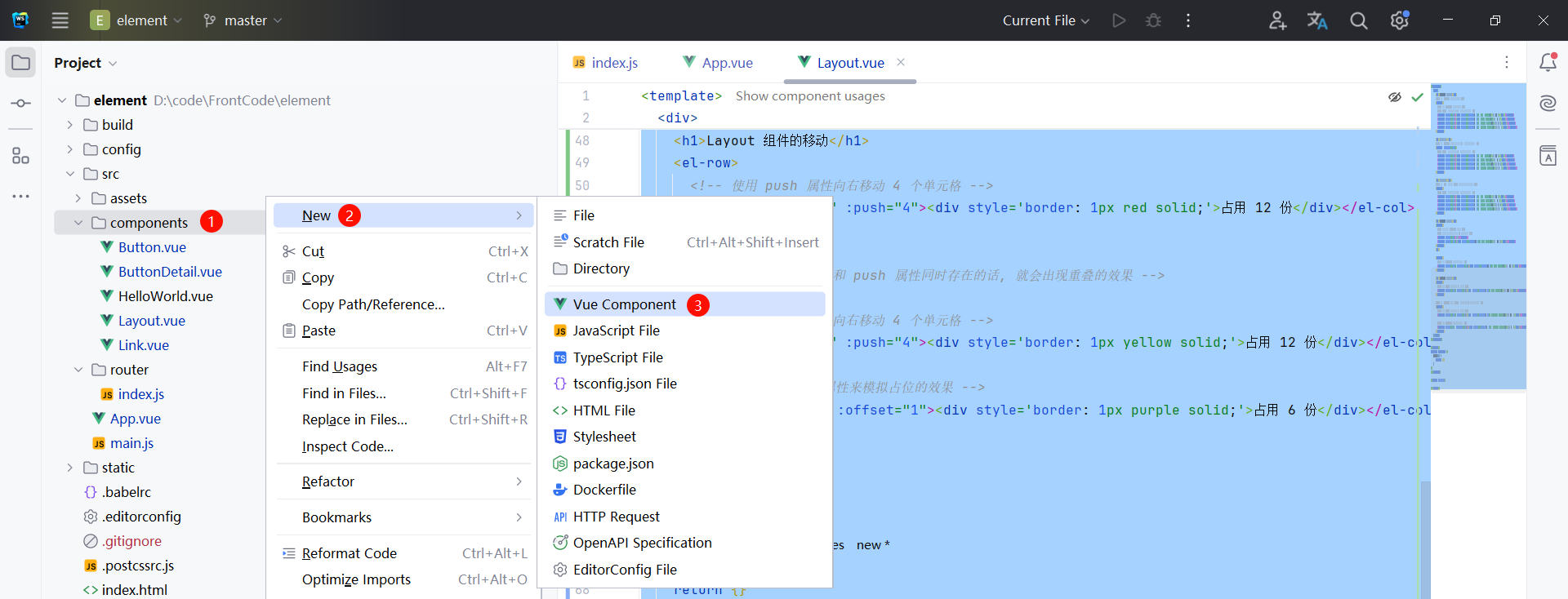
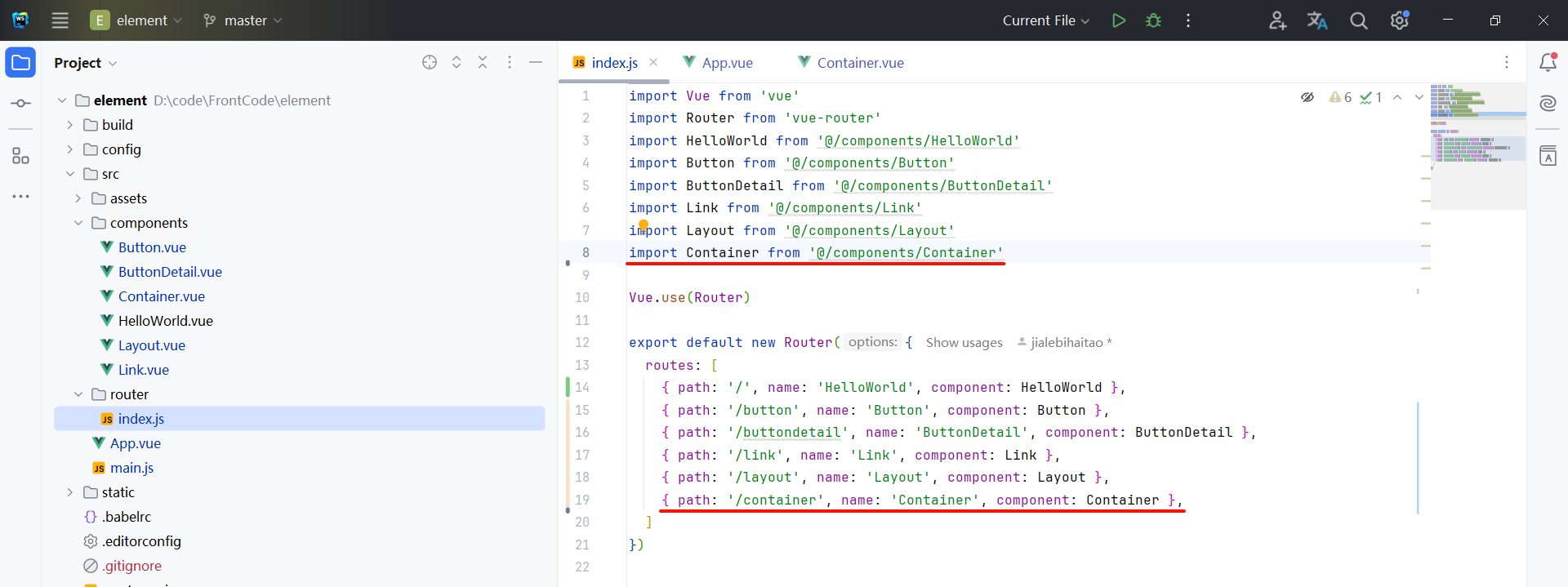
2.1 注册路由


然后我们就可以将该组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
{ path: '/container', name: 'Container', component: Container },
]
})
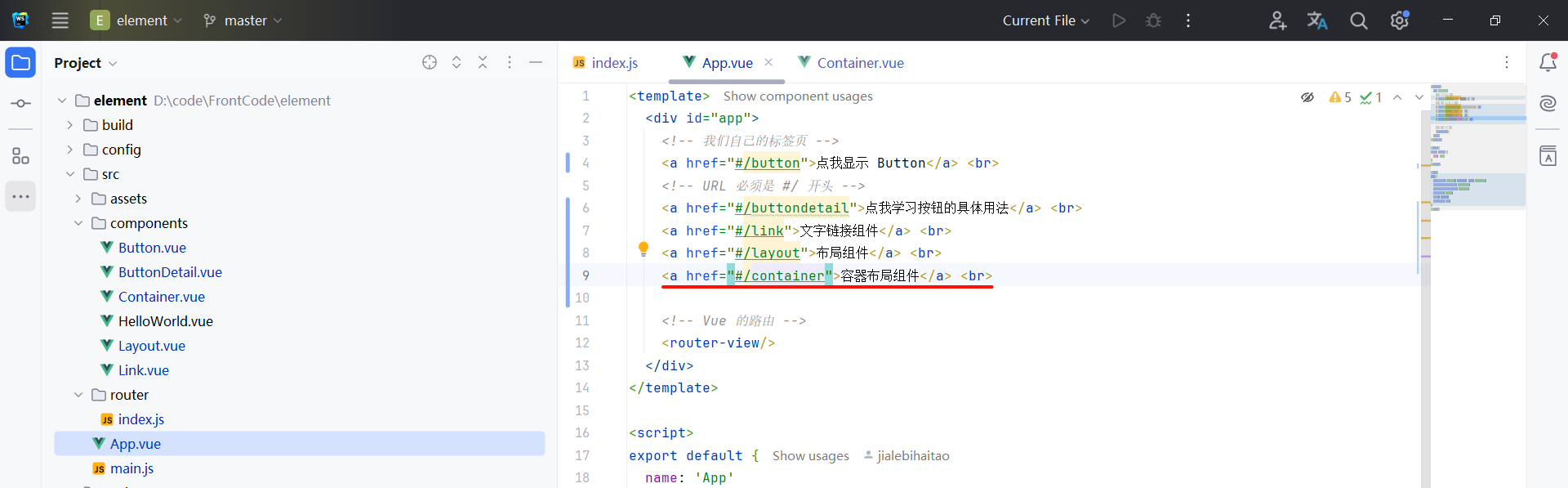
然后在 App.vue 中添加对应的链接

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/button">点我显示 Button</a> <br>
<!-- URL 必须是 #/ 开头 -->
<a href="#/buttondetail">点我学习按钮的具体用法</a> <br>
<a href="#/link">文字链接组件</a> <br>
<a href="#/layout">布局组件</a> <br>
<a href="#/container">容器布局组件</a> <br>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
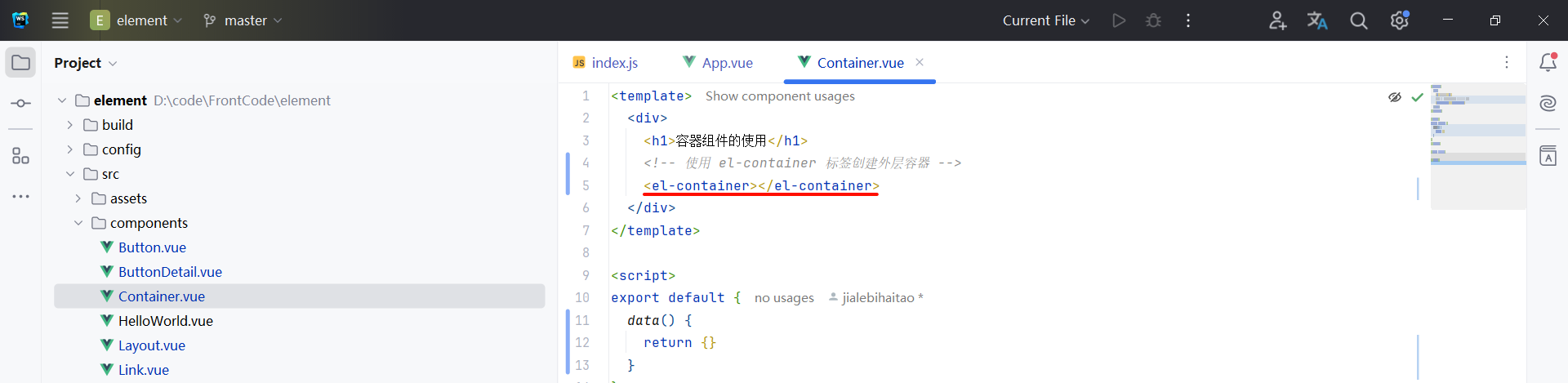
2.2 创建容器子元素
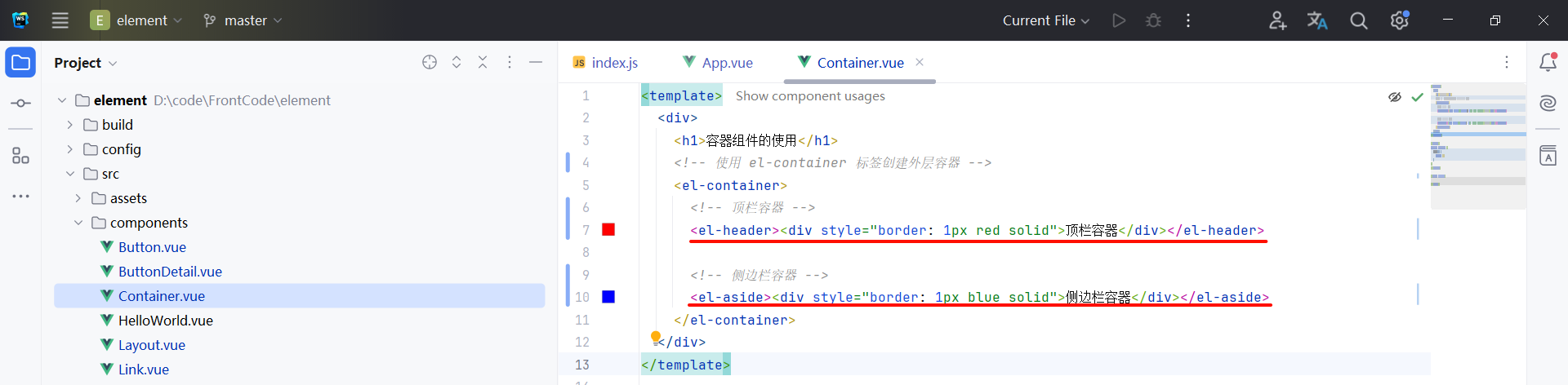
我们首先需要创建一个外层容器 , 使用 el-container 标签

在外层容器中 , 我们可以创建各种子元素 , 比如 : header、aside 等等

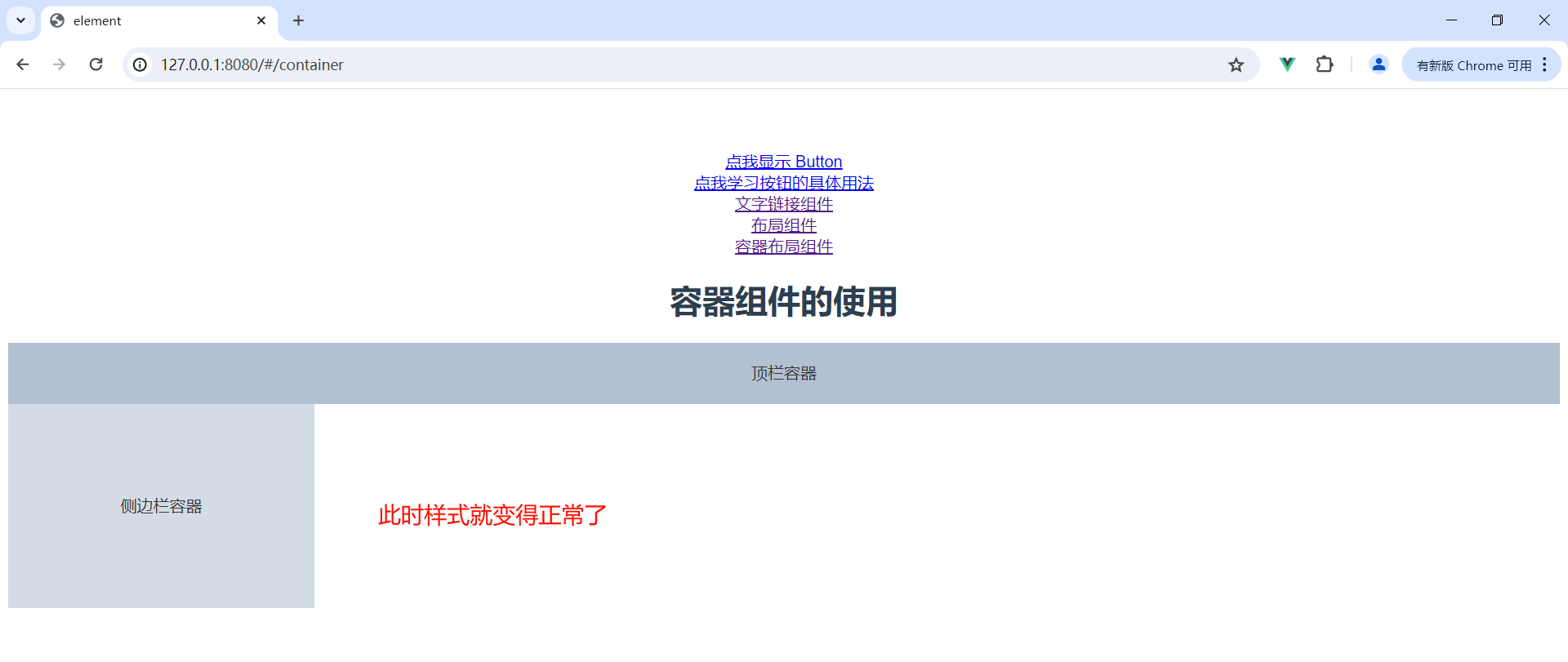
那我们可以看一下效果

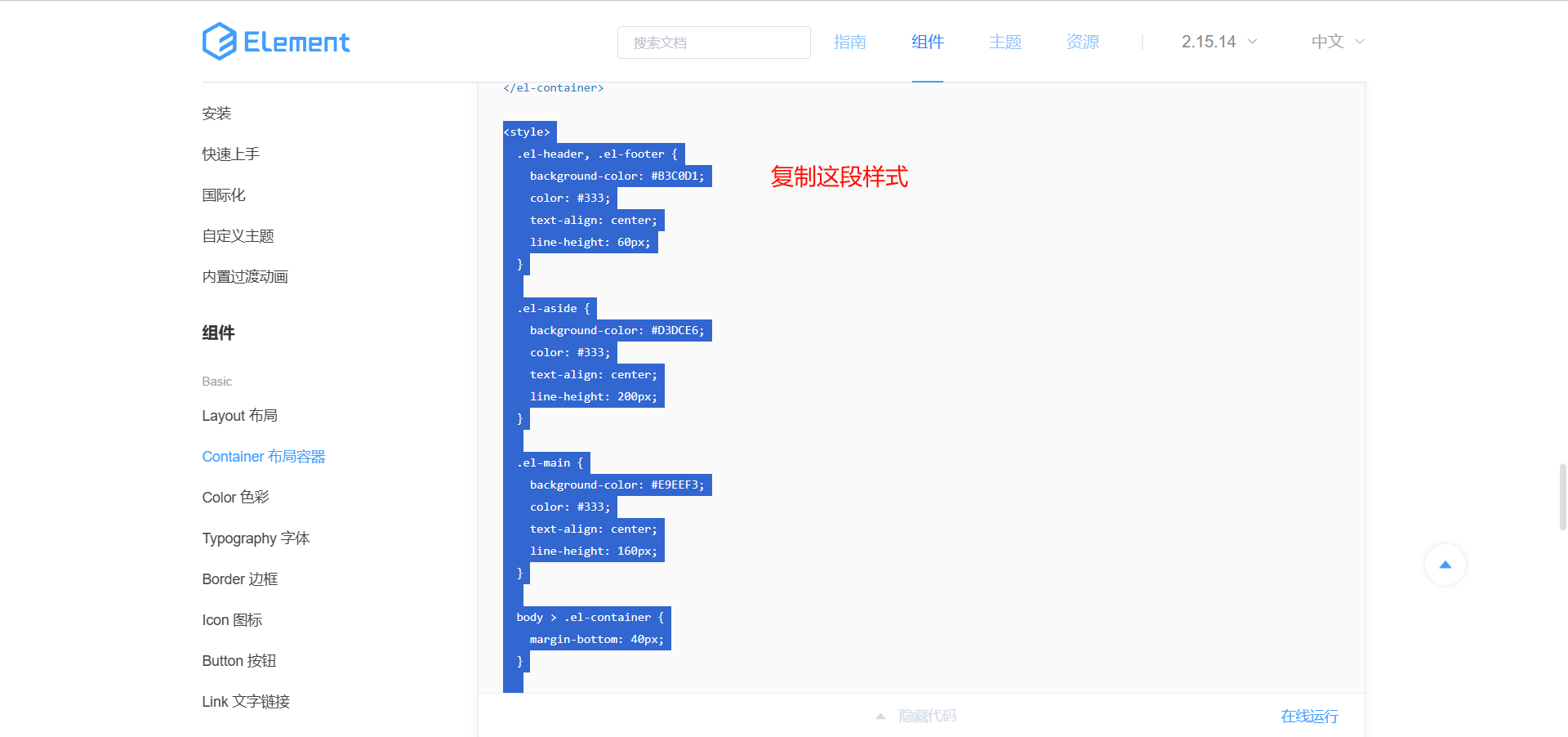
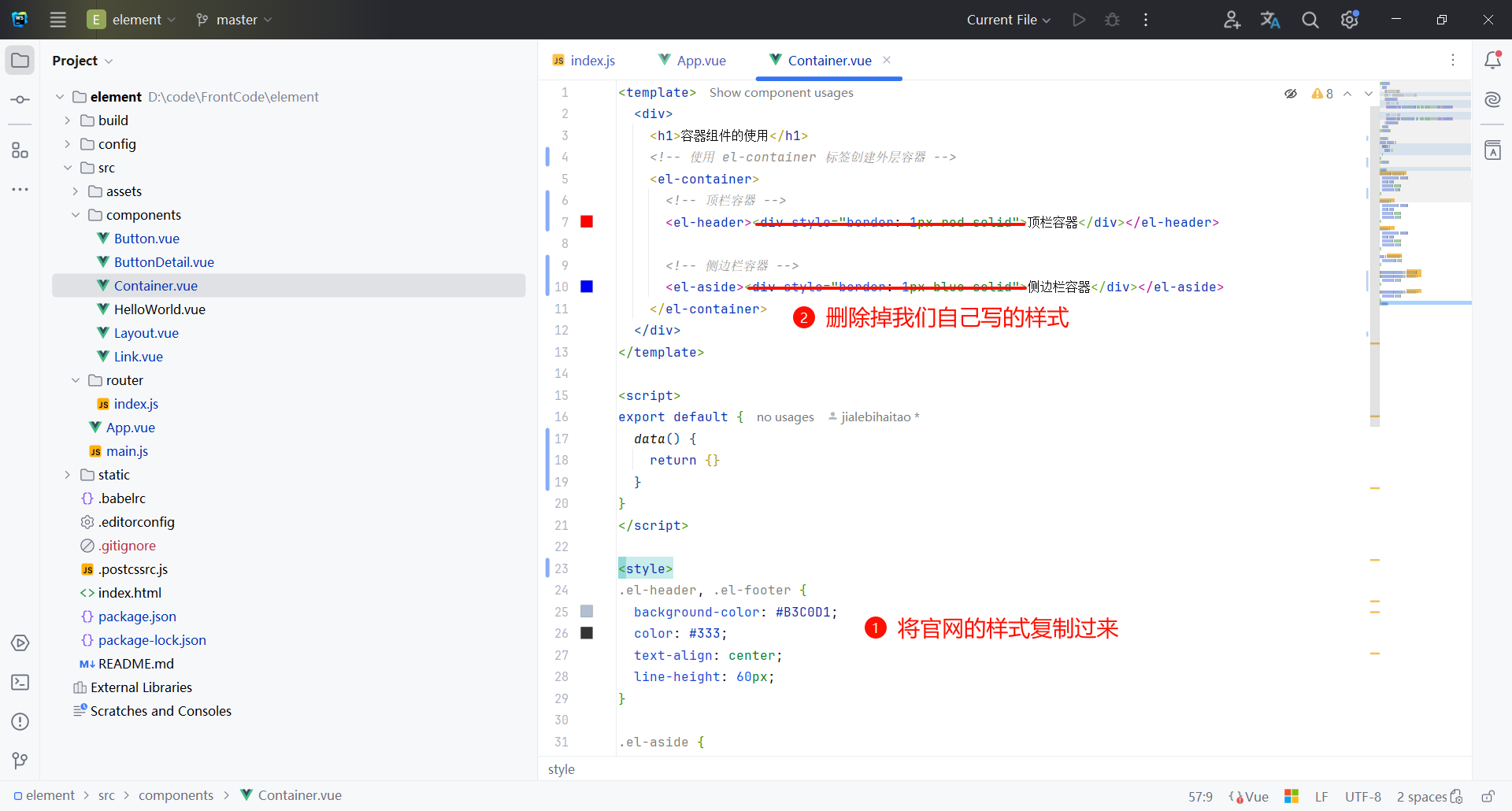
我们可以使用官网提供的 CSS 样式来美化布局 : https://element.eleme.cn/#/zh-CN/component/container

将这段代码粘贴到我们下方的 style 中 , 然后删除我们自己写的样式

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<el-container>
<!-- 顶栏容器 -->
<el-header><div>顶栏容器</div></el-header>
<!-- 侧边栏容器 -->
<el-aside><div>侧边栏容器</div></el-aside>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>

2.3 容器的嵌套使用
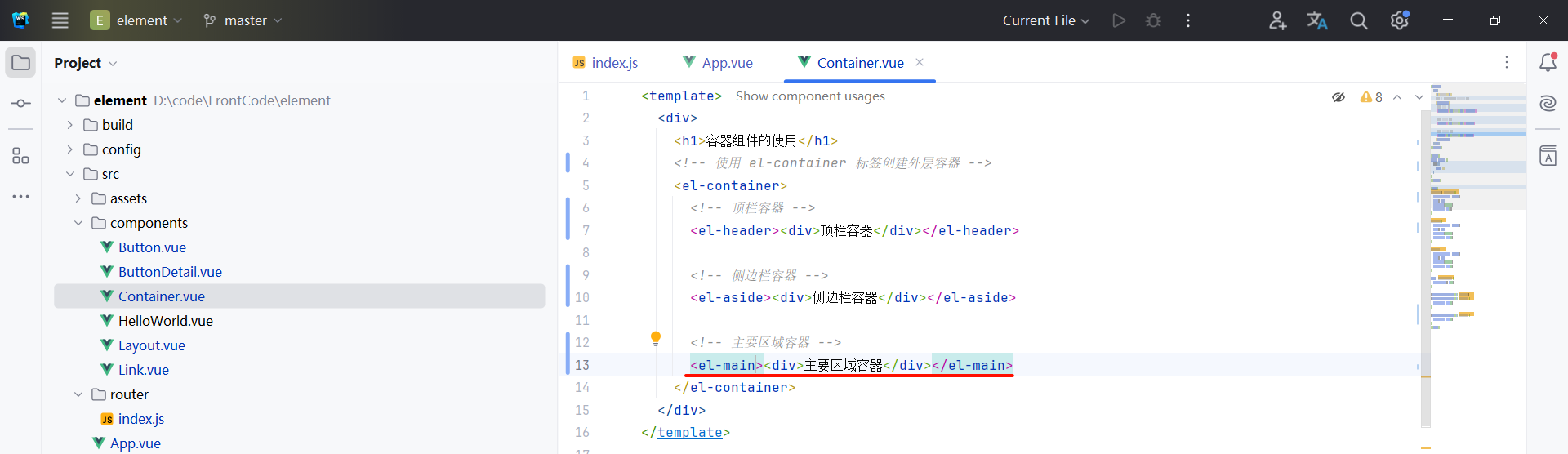
我们可以继续添加其他子元素 , 比如 : el-main

来看一下效果

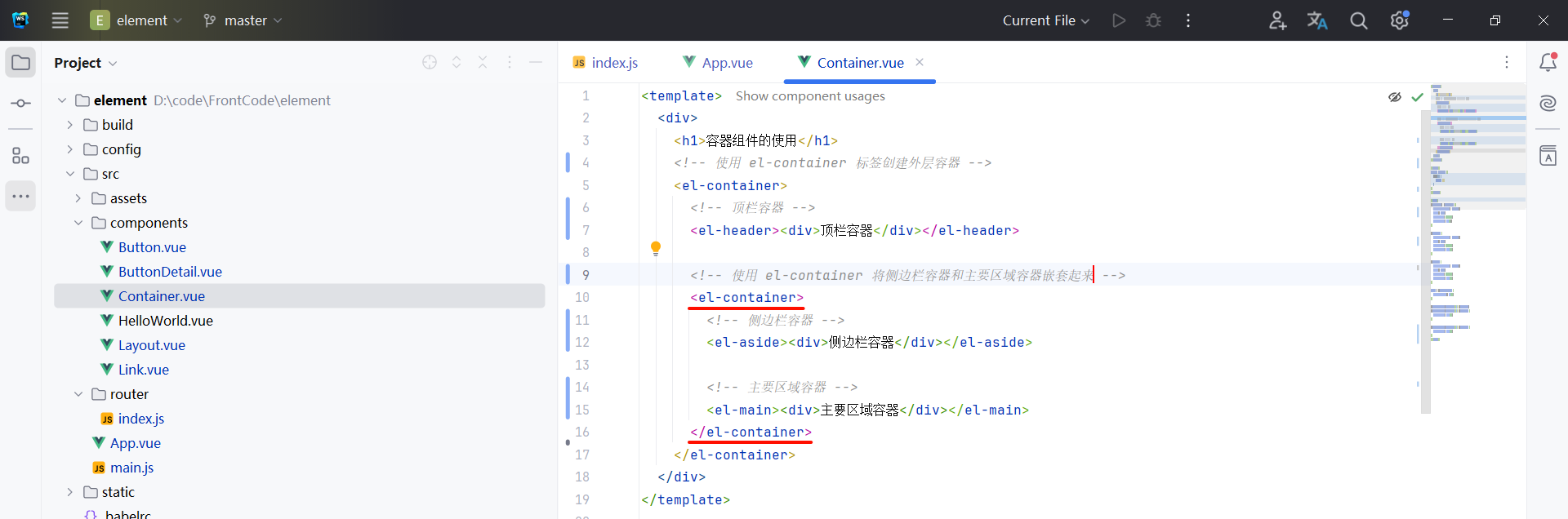
那这就需要我们将侧边栏容器和主要区域容器放到一个容器中 , 实现嵌套的效果

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<el-container>
<!-- 顶栏容器 -->
<el-header><div>顶栏容器</div></el-header>
<!-- 使用 el-container 将侧边栏容器和主要区域容器嵌套起来 -->
<el-container>
<!-- 侧边栏容器 -->
<el-aside><div>侧边栏容器</div></el-aside>
<!-- 主要区域容器 -->
<el-main><div>主要区域容器</div></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
此时 , 中心容器就来到了正确的位置

三 . 布局容器的属性
3.1 外层容器的属性

direction 属性指的是子元素水平排列还是垂直排列
水平排列类似于这样

垂直排列类似于这样

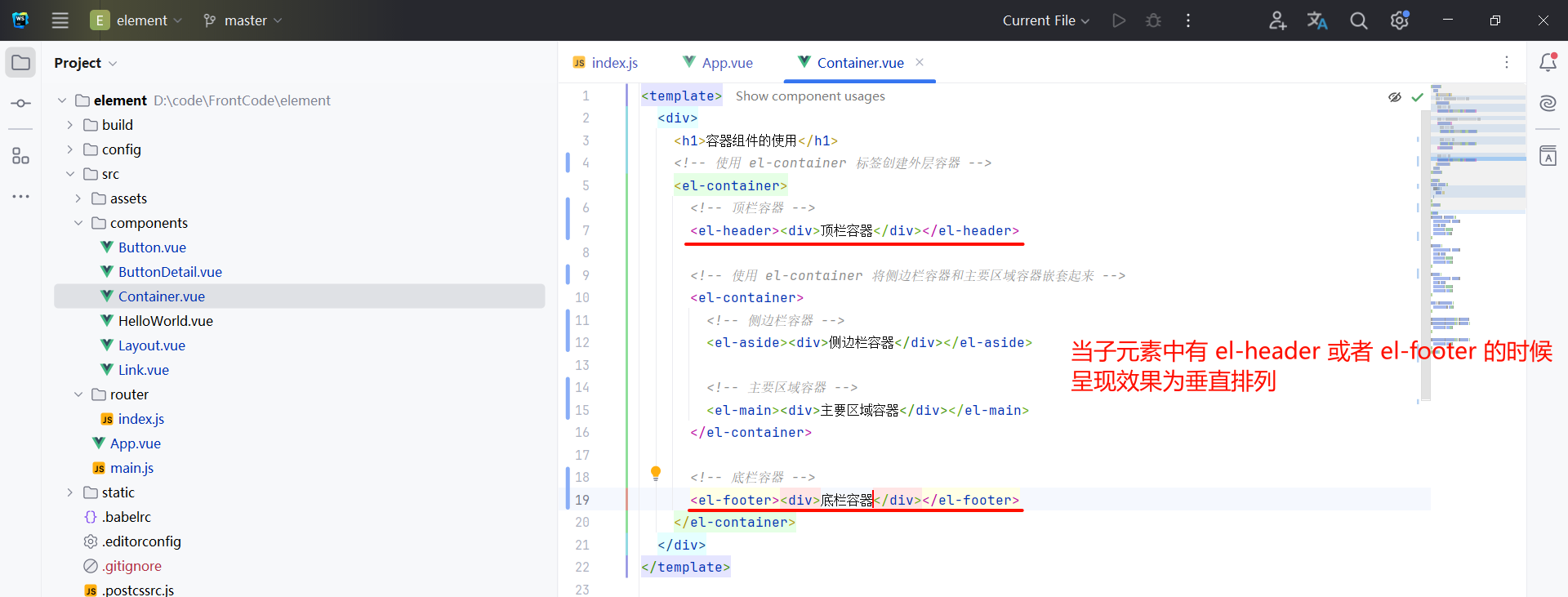
那需要注意的是 , 子元素中只要有 el-header 或 el-footer 的时候 , 就为垂直容器,否则为水平容器
那我们目前的代码就是垂直排列的效果

我们也可以设置成水平排列看一下效果 , 通过 direction 属性设置成 horizontal

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<!-- direction="horizontal" 表示水平排列 -->
<el-container direction="horizontal">
<!-- 顶栏容器 -->
<el-header><div>顶栏容器</div></el-header>
<!-- 使用 el-container 将侧边栏容器和主要区域容器嵌套起来 -->
<el-container>
<!-- 侧边栏容器 -->
<el-aside><div>侧边栏容器</div></el-aside>
<!-- 主要区域容器 -->
<el-main><div>主要区域容器</div></el-main>
</el-container>
<!-- 底栏容器 -->
<el-footer><div>底栏容器</div></el-footer>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>

3.2 顶栏容器的属性

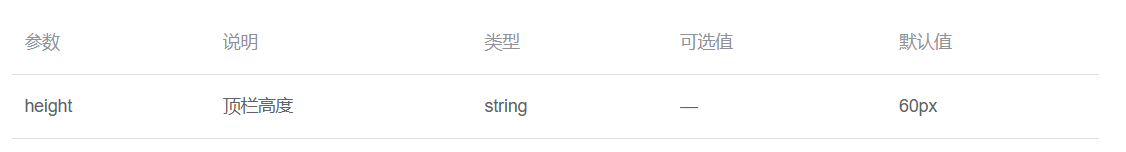
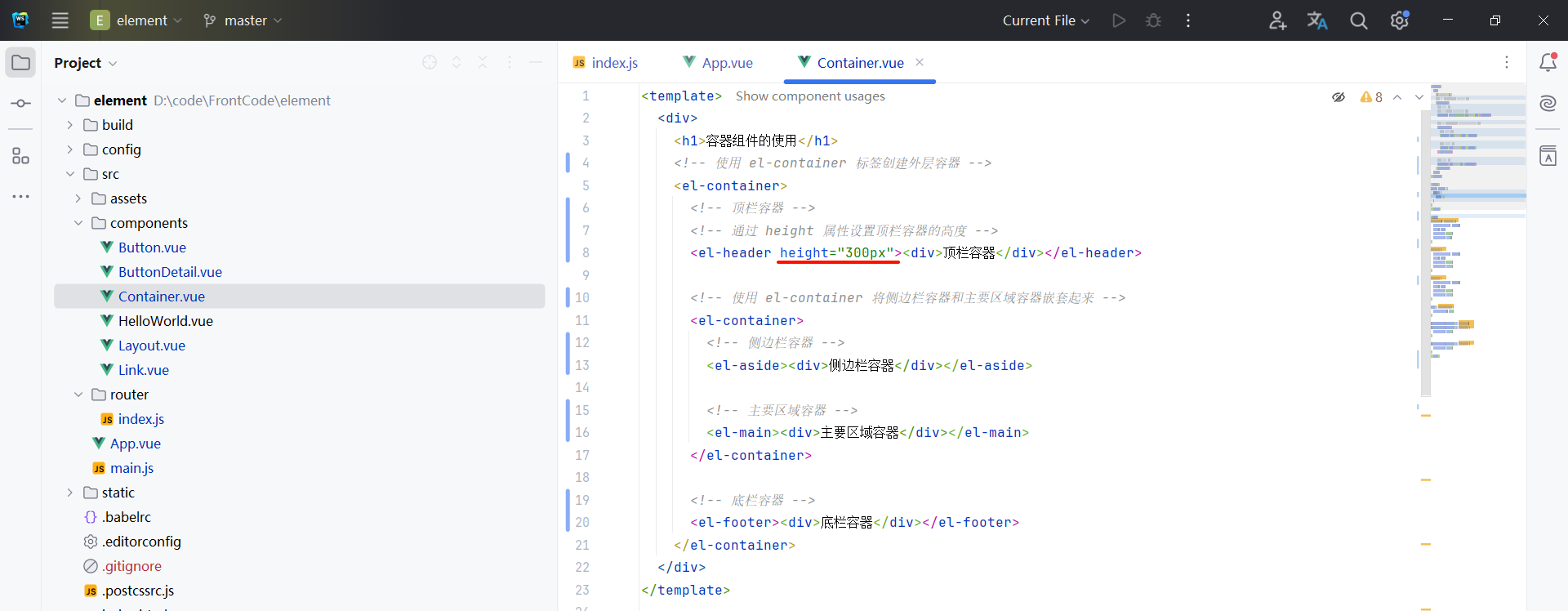
我们可以设置 height 属性来设置顶栏容器的高度

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<el-container>
<!-- 顶栏容器 -->
<!-- 通过 height 属性设置顶栏容器的高度 -->
<el-header height="300px"><div>顶栏容器</div></el-header>
<!-- 使用 el-container 将侧边栏容器和主要区域容器嵌套起来 -->
<el-container>
<!-- 侧边栏容器 -->
<el-aside><div>侧边栏容器</div></el-aside>
<!-- 主要区域容器 -->
<el-main><div>主要区域容器</div></el-main>
</el-container>
<!-- 底栏容器 -->
<el-footer><div>底栏容器</div></el-footer>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>

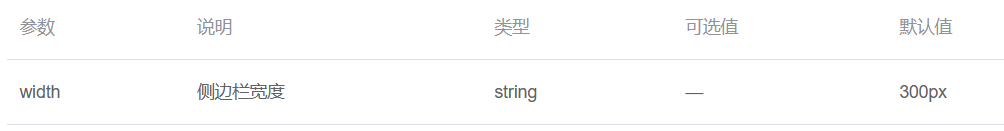
3.3 侧边栏容器的属性

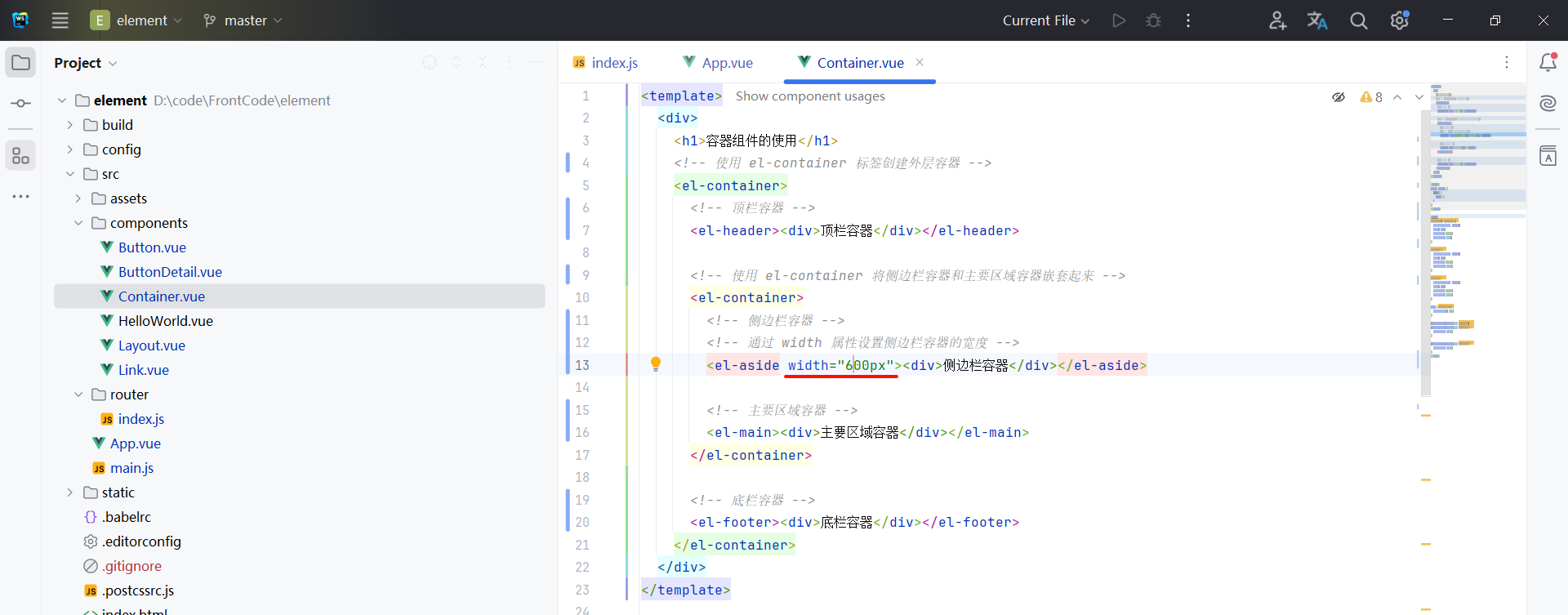
我们可以通过 width 属性设置侧边栏的宽度

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<el-container>
<!-- 顶栏容器 -->
<el-header><div>顶栏容器</div></el-header>
<!-- 使用 el-container 将侧边栏容器和主要区域容器嵌套起来 -->
<el-container>
<!-- 侧边栏容器 -->
<!-- 通过 width 属性设置侧边栏容器的宽度 -->
<el-aside width="600px"><div>侧边栏容器</div></el-aside>
<!-- 主要区域容器 -->
<el-main><div>主要区域容器</div></el-main>
</el-container>
<!-- 底栏容器 -->
<el-footer><div>底栏容器</div></el-footer>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>

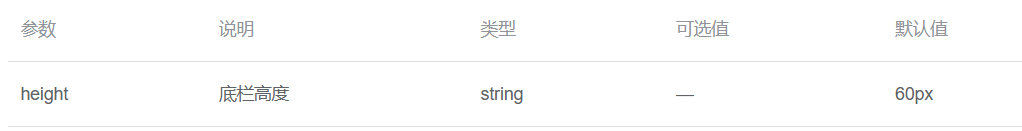
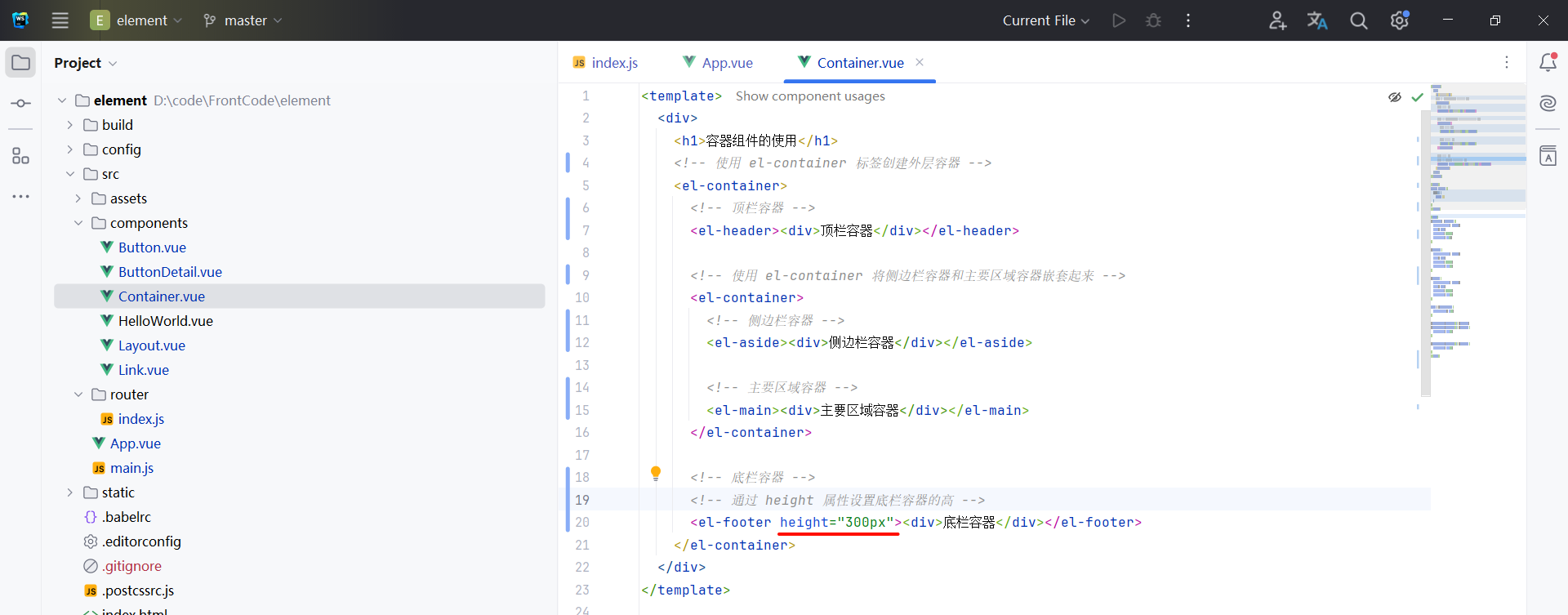
3.4 底栏容器属性

我们可以通过 height 属性设置底栏高度

<template>
<div>
<h1>容器组件的使用</h1>
<!-- 使用 el-container 标签创建外层容器 -->
<el-container>
<!-- 顶栏容器 -->
<el-header><div>顶栏容器</div></el-header>
<!-- 使用 el-container 将侧边栏容器和主要区域容器嵌套起来 -->
<el-container>
<!-- 侧边栏容器 -->
<el-aside><div>侧边栏容器</div></el-aside>
<!-- 主要区域容器 -->
<el-main><div>主要区域容器</div></el-main>
</el-container>
<!-- 底栏容器 -->
<!-- 通过 height 属性设置底栏容器的高 -->
<el-footer height="300px"><div>底栏容器</div></el-footer>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>

小结 :
在本文中,我们全面探索了 Element UI 框架中的布局容器组件,这些组件是构建现代网页布局的基础。通过使用 <el-container> , <el-header> , <el-aside> , <el-main> , 和 <el-footer> ,我们能够创建出结构清晰、响应灵敏的网页界面。我们学习了如何通过简单的标签和属性设置来控制页面的不同部分,包括顶栏、侧边栏、主要内容和底栏区域。
我们不仅展示了如何单独使用这些组件,还深入讨论了它们的嵌套使用和如何通过调整 direction, height, 和 width 等属性来满足多样化的设计需求。
如果对你有帮助的话 , 还请一键三连支持~

























 2310
2310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










