前言
上一篇文章我们分析了 Layout 布局组件的设计和实现,它的应用场景通常是局部布局。对于整个页面的布局,element-ui 提供了 Container 布局容器组件,专门用于 PC 管理后台页面的整体布局。
需求分析
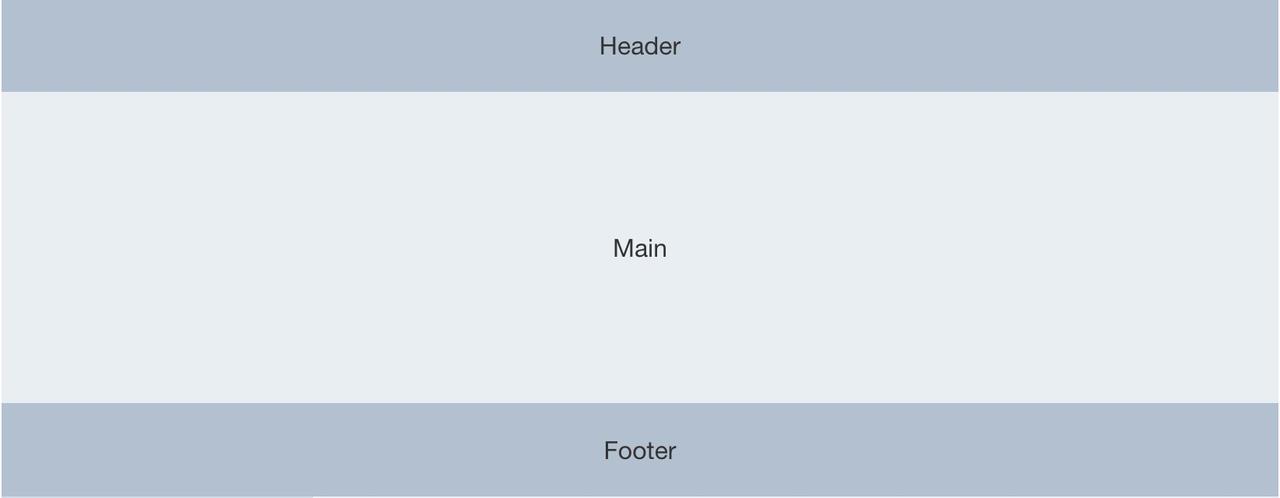
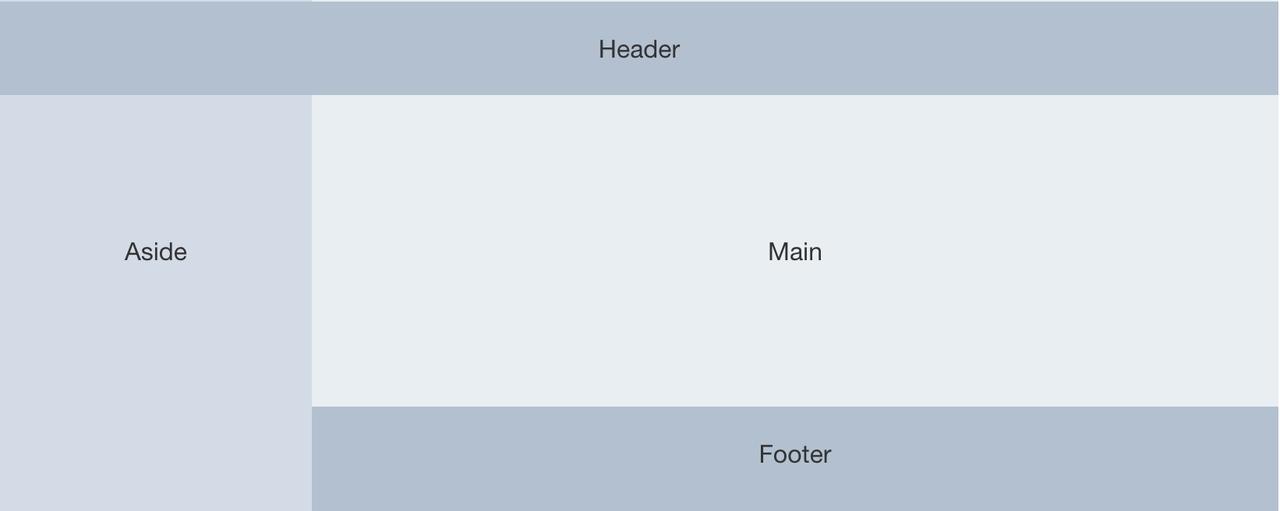
我们先通过几幅图看一下页面的常见布局。


这两张图的布局在后台系统中很常见,通过简单的 CSS 就可以实现。不过我们更喜欢用组件化的开发方式,把这些 CSS 的细节封装到组件里,如下:
Header
Main
Footer
Header
Aside
Main
Footer
复制代码
我们使用了 、、、、 5 种组件,来看一下它们各自的作用:
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
这几个组件需要遵循如下约束:
的子元素只能是后四者,后四者的父元素也只能是 。
了解了 element-ui Container 布局容器组件的需求后,我们来分析它的设计和实现。
设计和实现
针对图示的布局,我们可以通过 flex 的布局方式轻松实现,element-ui 也是基于 flex 布局实现的,接下来我们来分析各个组件的实现。
ElContainer 组件
先来看模板部分:
复制代码
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(container) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








