目录
1.HTML文件的编译
使用VsCode打开html页面所在文件就可以直接在进行编译,然后就可以在浏览器上看到效果了

HTML是以标签为单位进行页面的操作,每一个html必备的标签有<html></html>
<head></head>和<body></body>三者标签,其中分别代表了文件格式描述,默认设定信息和主体内容,html大部分以成对的标签作为开始和结束,只有在一些设置默认属性的开始标签里以单个出现,
其中单个出现的标签一般的信息都是以键值对的形式,键值对之间以空格隔开,键和值之间用=相连,表示这个信息要设为赋予怎样的初始值

用 ! 快捷键可以输出以上初始信息和必备标签,第一行表示html文件格式,第二行表示网页默认语言是英文,meta则表示页面属性,包括使用utf8字符集以及初始的名字,宽度等信息
2.HTML标签汇总
2.1.注释标签:<!-- -->
<!--这是注释-->
2.2.标题标签
h1-h6,数字越小,标题越粗,具体大小是浏览器默认的样式
需要手动调节的话需要用到CSS标签2.
2.3.段落标签
p标签,需要给段落输入段落内容显示效果的话.可以输入lorem会生成一段随机文字
如果需要多段同时进行输入,需要用到vscode"列编辑"模式,针对多个列同时进行编辑,按住alt键,鼠标左键点击要编辑的段落,文本开始位置就是你鼠标所点的位置,每次点击就会多一个光标

(每个段落可以选择不同的起点,不一定与图中相同),展示如下:
2.4.换行标签(单标签)
<br>
2.5.格式化标签
令字体倾斜,下划线,删除线等,不拓展讲
特别的就是格式化标签属于行内标签(不独占一行),上面的标签属于块级标签(独占一行)
2.6 图片标签
![]()
单标签,src为必填项,填的一般是相对路径,如果是和html文件同级目录的话 直接写文件名即可,不建议写绝对路径,也可以在网上搜图片填写相对应的网址
alt后面填写的内容表示图片无法加载时所附带的文字说明,图片正常加载则不会显示
![]()
title表示当鼠标移到图片的位置时会出现的文字说明
width和heigth则表示宽度和高度,px是单位(像素)
显示器每个光点就代表一个像素,光点越多,像素越高,图片越清晰
光点越少,图片越模糊
平时的720p,1080p,2k,4k就是表示描述分辨率的大小
2.7 超链接标签
![]()
可以在页面上显示一个链接名,点进去就可以自动跳到输入的链接里
可以在href输入#,表示不做跳转,也可以写一个文件名或者相对路径,这是只会在同一个页面跳转
2.8 表格标签

table表示输入的是表格类型
tr表示输入表格的一行数据
td表示输入一个单元格数据,所以td一般在tr里面
th表示对一个单元格的字体加粗用来表示表头
![]()
可以在table中输入属性,表示整个表格的大小
3.帮助文档
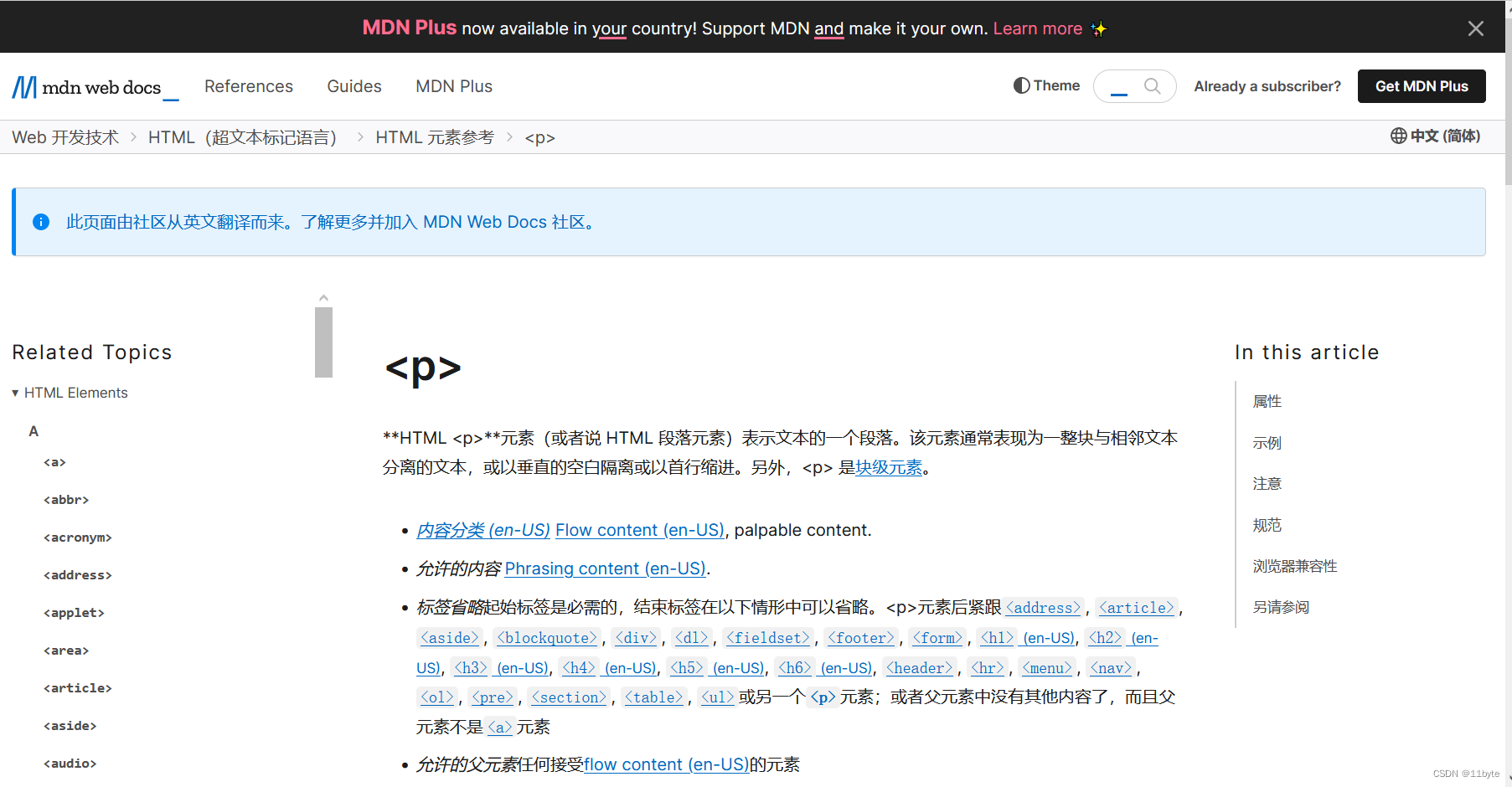
记不住标签时,怎么查询具体用法
mdn + 标签名

























 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








