初试化Vue项目
配置Element-ui
- 安装element-ui
npm i element-ui -S | yarn add element-ui - 安装sass-loader node-sass
npm install node-sass --save npm install sass-loader --save
修改Vue项目代码
-
在main.js中引入如下内容
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); Vue.config.productionTip = false new Vue({ el: '#app', components: { App }, template: '<App/>' }); -
删除根组件App.vue多余代码

注册新组件 编写代码
-
src->compoments目录下新建文件inputnumber.vue

-
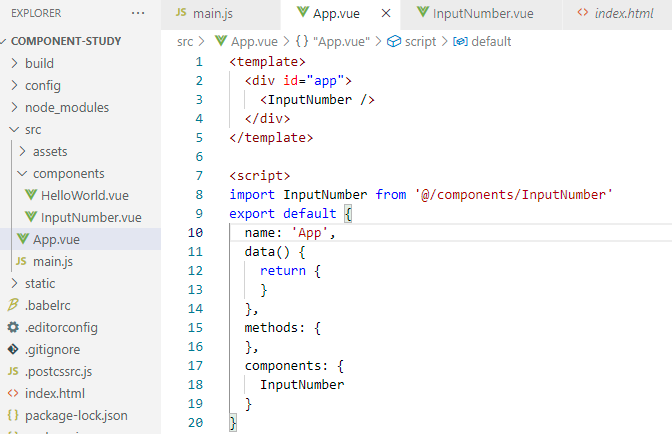
根组件App.vue引入InputNumber组件
<template> <div id="app"> <InputNumber /> </div> </template> <script> import InputNumber from '@/components/InputNumber' export default { name: 'App', data() { return { } }, methods: { }, components: { InputNumber } } </script>
-
在标签template中插入代码
<div> <button>-</button> <input type="text" value="8"> <button>+</button> </div>
效果如图:

-
数据双向绑定,注册事件,最终代码:
<template> <div> <button @click="handleIncrement(-1)">-</button> <input type="text" v-model="num"> <!-- v-model双向数据绑定 --> <button @click="handleIncrement(1)">+</button> </div> </template> <script> export default { data() { return { num: 0 } }, methods: { handleIncrement(count) { this.num += count } } } </script> <style> </style>





















 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








